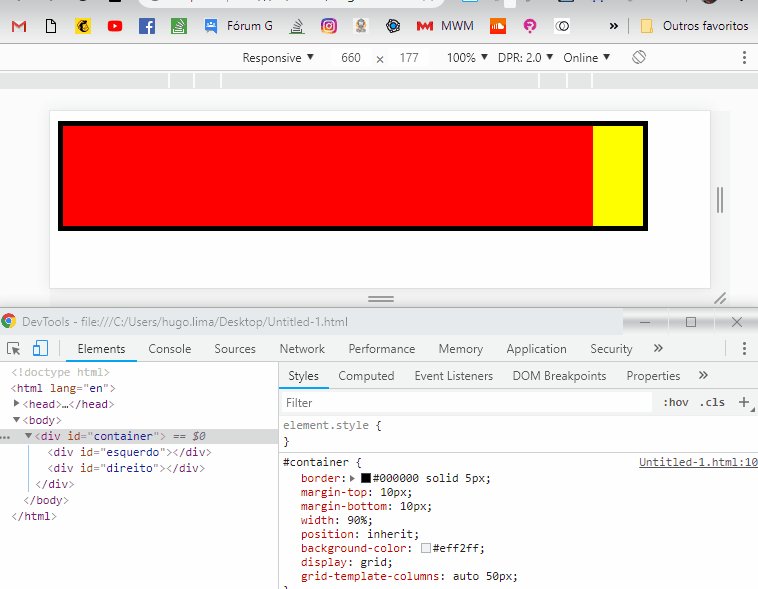
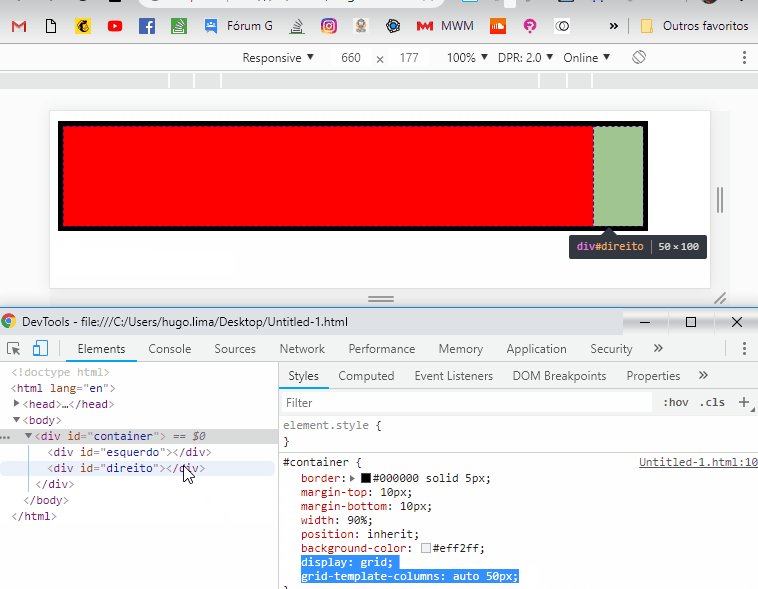
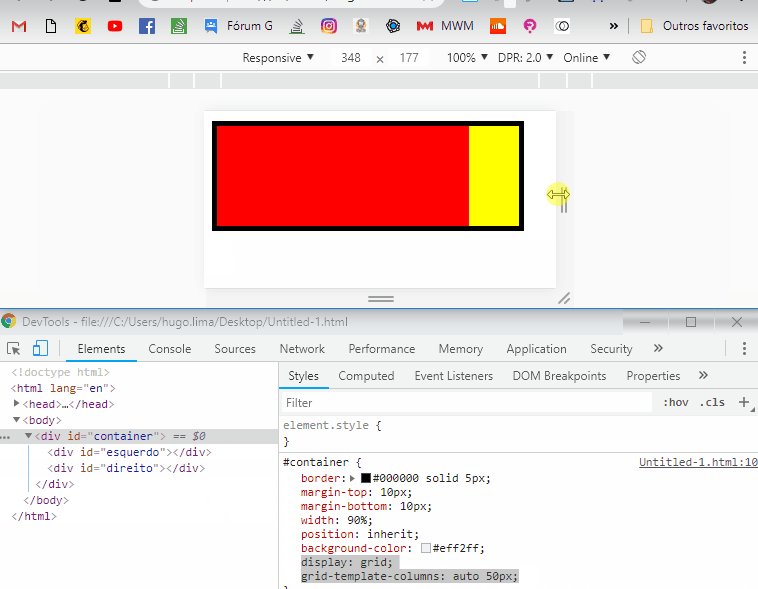
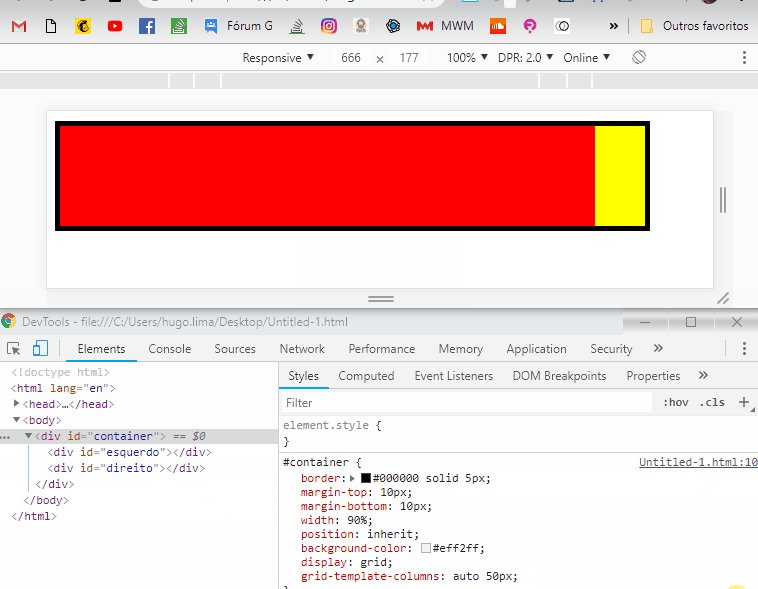
Gostaria de por dois blocos dentro de uma div de tamanho paralelo, um com tamanho fixo, e outro que coubesse exatamente no espaço restante.
Por exemplo :
div#container {
width: 50%; /* este tamanho se altera */
height: 100px;
}
#esquerdo {
width: 100%
height: 100px;
}
#direito {
width: 40px;
height: 100px;
}
quero os blocos #esquerdo e #direito lado a lado preenchendo o container. veja aqui : http://jsfiddle.net/nmqhyuz3/
O que devo fazer?