Tenho duas tabela em uma página HTML que é o seguinte:
Uma com as minhas disciplinas selecionadas.
Outra com a lista de disciplinas pra selecionar. PS: Estou apenas estudando, não estou usando banco de dados nem algo do tipo.
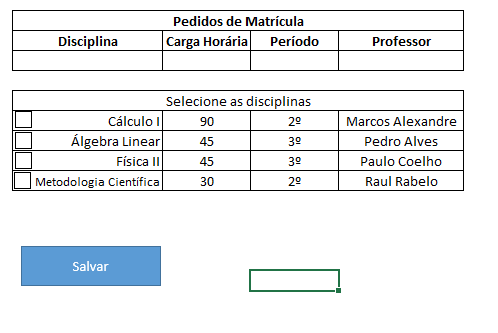
Então, as tabelas estão nesse estilo:

A lógica é a seguinte:
Vou clicar no checkbox, e, ao clicar no checkbox, a disciplina marcada vai sumir de baixo e vai pra tabela de cima.
Minha dúvida é como vou saber a linha e a coluna do checkbox atual selecionado.
Porque quero um código dinâmico, que sirva pra cada checkbox, e não criar uma função javascript pra cada checkbox.
A partir de uma só ele saber a linha, coluna e os seus valores pra adicionar na de cima.
Entendem?
Andei pesquisando, já aprendi a inserir as linhas, OK, mas pra pegar os valores e jogar na de cima está complicando.
Agraeço a todos pela ajuda. Eu tenho mais ou menos a lógica, que é pegar a linha da checkbox e guardar em variáveis os valores da carga horária, período e professor e adicionar na primeira linha da tabela de cima.
Alguém pode me dar dicas? Obr.