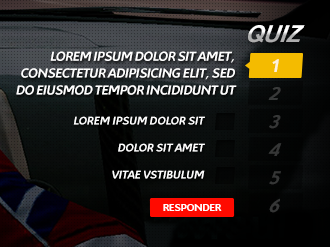
Preciso fazer um quiz, e as alternativas são inputs do tipo radio, mas parece checkbox personalizado.
Qual a melhor forma de fazer isso?

.tabs-below > .nav-tabs,
.tabs-right > .nav-tabs,
.tabs-left > .nav-tabs {
border-bottom: 0;
}
.tab-content > .tab-pane,
.pill-content > .pill-pane {
display: none;
}
.tab-content > .active,
.pill-content > .active {
display: block;
}
.tabs-below > .nav-tabs {
border-top: 1px solid #ddd;
}
.tabs-below > .nav-tabs > li {
margin-top: -1px;
margin-bottom: 0;
}
.tabs-below > .nav-tabs > li > a {
-webkit-border-radius: 0 0 4px 4px;
-moz-border-radius: 0 0 4px 4px;
border-radius: 0 0 4px 4px;
}
.tabs-below > .nav-tabs > li > a:hover,
.tabs-below > .nav-tabs > li > a:focus {
border-top-color: #ddd;
border-bottom-color: transparent;
}
.tabs-below > .nav-tabs > .active > a,
.tabs-below > .nav-tabs > .active > a:hover,
.tabs-below > .nav-tabs > .active > a:focus {
}
.tabs-left > .nav-tabs > li,
.tabs-right > .nav-tabs > li {
float: none;
}
.tabs-left > .nav-tabs > li > a,
.tabs-right > .nav-tabs > li > a {
text-align: center;
border: none !important;
min-width: 54px;
height: 25px;
margin-right: 0;
margin-bottom: 3px;
}
.tabs-right > .nav-tabs {
float: right;
margin-left: 19px;
}
.tabs-right > .nav-tabs > li > a {
margin-left: -1px;
margin-bottom: 7px;
background-color: #1d1715;
color: white;
font-family: 'Citroen-bold-italic';
font-size: 12pt;
opacity: 0.5;
padding: 3px;
}
.tabs-right > .nav-tabs > li > a:active {
}
.tabs-right > .nav-tabs > li > a:hover,
.tabs-right > .nav-tabs > li > a:focus {
background-color: #f1ba26;
}
.tabs-right > .nav-tabs .active > a,
.tabs-right > .nav-tabs .active > a:hover,
.tabs-right > .nav-tabs .active > a:focus {
background-color: #f1ba26;
opacity: 1;
border-radius: 0;
}
.arrow-left {
width: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right: 10px solid blue;
}
#quiz {
font-family: 'Citroen-bold-italic';
color: #fff;
}
#quiz {
text-align: right;
}
label {
display: inline-block;
cursor: pointer;
position: relative;
padding-right: 25px;
margin-left: 15px;
font-size: 13px;
}
input[type=radio] {
display: none;
}
label:after {
content: "";
display: inline-block;
width: 16px;
height: 16px;
margin-left: 0px;
position: absolute;
right: 0;
bottom: 1px;
background-color: #424242;
border: 2px solid #212121;
}
.radio label:after {
border-radius: 2px;
}
input[type=radio]:checked + label:after {
content: "\2713";
color: #E0E0E0;
font-size: 15px;
text-align: center;
line-height: 18px;
} <div class="tabbable tabs-right">
<ul class="nav nav-tabs">
<li class="active abas"><a href="#1" data-toggle="tab">1</a></li>
<li><a href="#2" data-toggle="tab">2</a></li>
<li><a href="#3" data-toggle="tab">3</a></li>
<li><a href="#4" data-toggle="tab">4</a></li>
<li><a href="#5" data-toggle="tab">5</a></li>
<li><a href="#6" data-toggle="tab">6</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="1">
<p>Lorem ipsum dolor sit amet, charetra varius quam sit vulputate.</p>
<input id="1a" na type="radio"><label for="1a">Lorem ipsum dolor sit </label>
<input id="1b" type="radio"> <label for="1b">Lorem ipsum dolor sit </label>
<input id="1c" type="radio"><label for="1c">Lorem ipsum dolor sit </label>
<button class="pull-right">RESPONDER</button>
</div>