Os componentes Material tem diversas interações, métodos e propriedades.
no caso do MatTab não é diferente. O seletor mat-tab-group tem diversas propriedades dentre elas o selectedIndex que é responsável por indicar o index da aba que esta ativa no momento.
Abaixo segue um exemplo de como usar:
app.component.ts
import { Component } from '@angular/core';
import { FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
selected = new FormControl(0);
reset = 0;
constructor(){}
ngOnInit(){
this.selected.valueChanges.subscribe({
next: (data) => {
console.log(data);
this.reset = data;
}
})
}
}
app.component.html
<div style="height: 500px;">
<mat-tab-group [selectedIndex]="selected.value"
(selectedIndexChange)="selected.setValue($event)">
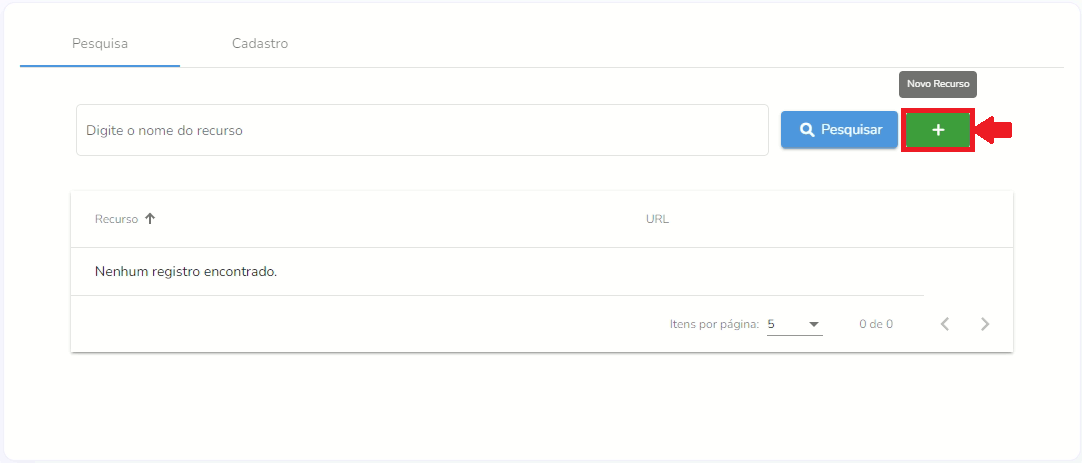
<mat-tab label="Pesquisar">
<app-pesquisar-recursos (changeIndex)="selected.setValue($event)" ></app-pesquisar-recursos>
</mat-tab>
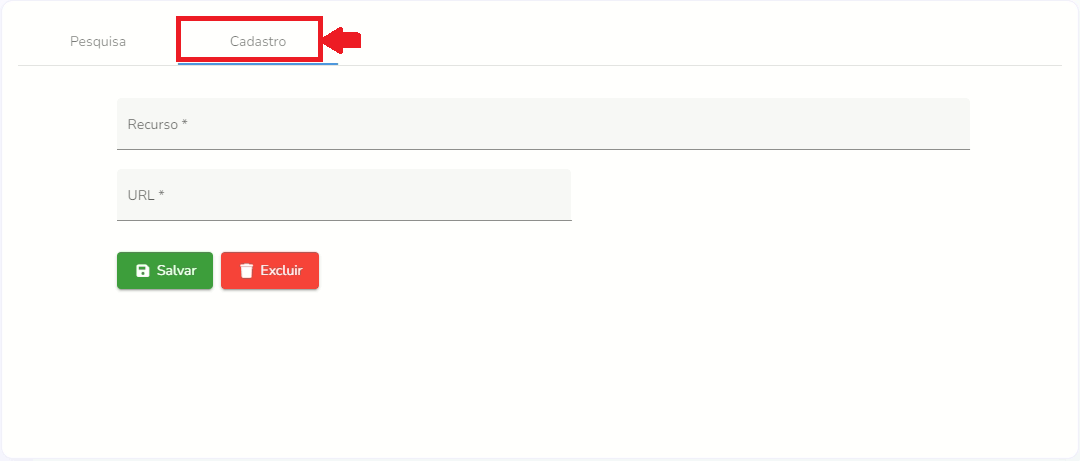
<mat-tab label="Cadastrar">
<app-cadastrar-recurso [reset]="reset"></app-cadastrar-recurso>
</mat-tab>
</mat-tab-group>
</div>
O "changeIndex" pode ser encontrado no componente de pesquisa usando o decorator @Output(). o mesmo é usado para enviar informações de um componente filho para um componente pai.
pesquisar-recursos.component.ts
import { Component, EventEmitter, OnInit, Output } from '@angular/core';
@Component({
selector: 'app-pesquisar-recursos',
templateUrl: './pesquisar-recursos.component.html',
styleUrls: ['./pesquisar-recursos.component.scss']
})
export class PesquisarRecursosComponent implements OnInit {
@Output() changeIndex = new EventEmitter();
constructor() { }
ngOnInit() {
}
public adicionarRecurso() {
this.changeIndex.emit(1);
}
}
pesquisar-recursos.component.html
<div>
<h3>Pesquisar</h3>
<button mat-raised-button (click)="adicionarRecurso()"
class="example-delete-tab-button">
adicionar Recurso
</button>
</div>
Caso precise alterar algo no componente cadastro quando abrir a aba de cadastro o @Input() reset recebe a mudança de valor e com a função ngOnChanges() você pode ver as mudanças deste @Input.
cadastrar-recurso.component.ts
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-cadastrar-recurso',
templateUrl: './cadastrar-recurso.component.html',
styleUrls: ['./cadastrar-recurso.component.scss']
})
export class CadastrarRecursoComponent implements OnInit {
@Input() reset = 0;
constructor() { }
ngOnInit() {
}
ngOnChanges(){
console.log('teste ' + this.reset);
if(this.reset == 1){
console.log('teste ' + this.reset);
}
}
}
Para mais informações consulte a documentação do angular material e documentação oficial do angular sobre @Input() and @Output() properties.