Olá! Tenho um workspace no VSCode com vários projetos incluindo alguns em Ionic em versões anteriores à versão 6, todas funcionando normalmente. Agora fui criar um novo projeto com as atualizações mais recentes do Angular 13.2.2 e Ionic 6.0.0 e as tags do Ionic não são mais reconhecidas no html dos componentes, apesar do projeto estar executando. O que devo fazer para tirar estes erros no Html, que dizem: 'ion-app' is not a known element:??? Obrigado pela ajuda!!!!
1 Resposta
Pelo o que eu entendi você está se referindo a componentes criados por você, correto?
Por algum motivo que ate hoje nao entendo, ao criar um componente o ionic o faz sem o arquivo de module.ts, sendo necessario criar manualmente... digamos que seu componente se chame myHeader
Você terá na sua pasta os seguintes arquivos:
myheader.component.html
myheader.component.scss
myheader.component.spec.ts
myheader.component.ts
Crie o seguinte arquivo:
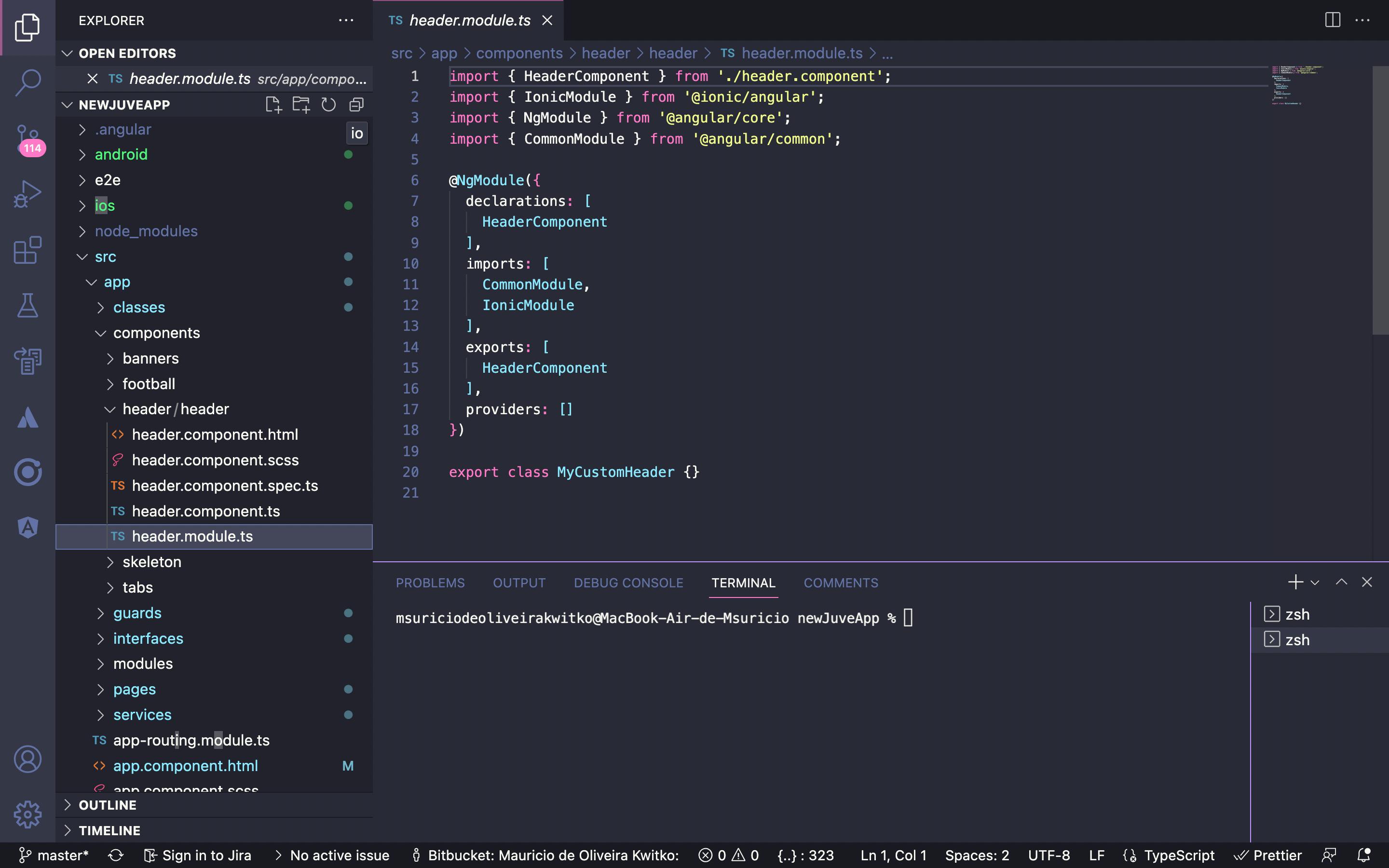
myheader.component.module.ts e adicione o seguinte código
import { HeaderComponent } from './header.component';
import { IonicModule } from '@ionic/angular';
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule({
declarations: [
//Nome do seu componente
MyHeaderComponent
],
imports: [
CommonModule,
IonicModule
],
exports: [
//Nome do seu componente
MyHeaderComponent
],
providers: []
})
export class MyCustomHeader {}
-
1Como está escrito atualmente, sua resposta não é clara. Por favor, pode editar para adicionar mais detalhes, que ajudarão outras pessoas a entender como isso resolve a pergunta feita. Você pode encontrar mais informações sobre como escrever boas respostas na Central de Ajuda.– Comunidade BotCommented 13/06/2022 às 0:12
-
Oi Maurício! Obrigado pela resposta! O componente fui eu mesmo que criei, mas ele já está com o módulo incluso e portanto com todas as configurações corretas. Se executar o projeto ele funciona normalmente o problema é que todas as tags <ionic> não estavam sendo reconhecidas dentro do arquivo html do componente, ficando com uma linha vermelha debaixo. Acabei resolvendo o problema quando atualizei o angular para a versão 14.0.0 o erro desapareceu. Acredito que seja alguma incompatibilidade de versões mesmo. Commented 14/06/2022 às 16:15