Estou desenvolvendo uma aplicação web, e consigo adicionar ela numa tela de inicio do dispositivo móvel, criando um atalho para o meu site. Mas gostaria de saber como posso fazer pra quando o cara clicar no aplicativo que ele adicionou a tela de inicio, ele não abra no navegador, mostre apenas o conteúdo. Como aqueles apps da fabricadeaplicativos.com.br, você adiciona a tela de inicio e mexe nele como se fosse app, mas pode usar o mesmo site pelo navegador.
-
Sua aplicação e feita em qual linguagem? Você pode renderiza-la suando jQuery se for feita em JS. Caso seja PHP, use ajax para fazer as requisições e mantenha o conteúdo em uma DIV onde não se faca POSTs , assim o funcionamento sera feito pelo PHP em conjunto com ajax.– Bruno FonsecaCommented 20/03/2015 às 16:30
-
Boa Noite eu tenho um código que desenvolvi para desenhar um app na web para secretaria de saúde do estado de mato grosso do sul, só que é realmente um aplicativo desenvolvido com ionic e angular que disponibilizo em webview para apresentar em modelos de Tablets,devices em geral. ok– Marcio Rozendo Dj MarcinhoCommented 27/04/2017 às 0:32
-
Relacionada pt.stackoverflow.com/questions/389807/…– hugocslCommented 2/04/2020 às 19:03
2 Respostas
Se você já tem um site responsivo, não faz sentido criar um app que apenas o mostre como se não fosse um site.
A intenção de criar um app mobile para o seu site(que não vá adicionar nenhum serviço ou novidade à mais), seria para diminuir a quantidade de tráfego, já que a infraestrutura de internet móvel no Brasil ainda é horrível (levando em conta que seu público alvo é o brasileiro).
Então meu conselho é que não faça isso, já que isso pode acabar sendo um tiro no próprio pé. Perca um pouco de tempo para aprender a fazer um app para os dispositivos que te interessam, esse conhecimento vai se mostrar valioso para você mais pra frente. E também, se você apenas vai criar uma versão do seu site em app, isso será bem simples de fazer assim que pegar os básicos da criação de apps.
Boa sorte!
Bom, vou tentar resumir em poucas palavras.
Trabalhando em cima de HTML e dependendo da plataforma, existem certos metadados que você precisa incluir no seu WebApp para funcionar apropriadamente em um aparelho móvel, além de ser bem responsivo. Existe documentação tanto no Android quanto iOS, por exemplo, que te orienta neste sentido e também no próprio W3C.
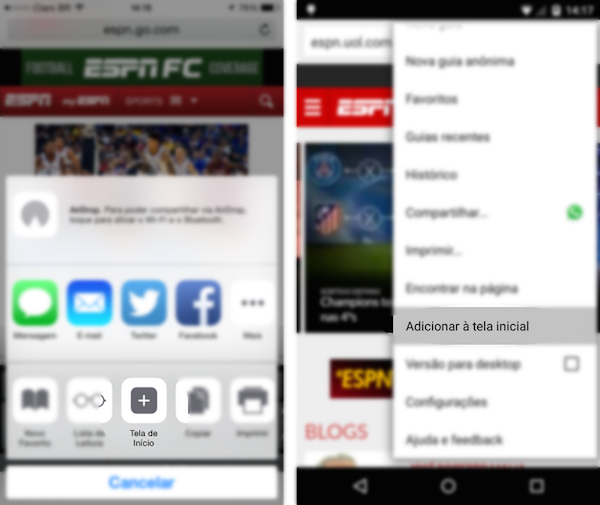
No iOS, o Safari possui um atalho para adicionar o site na tela de início do aparelho, no Android, o Chrome também possui essa funcionalidade. Mas o que vai acontecer ao lançar é abrir o navegador no endereço definido. E como citei acima, cada plataforma e navegador podem aceitar determinados metadados que podem esconder as barras ou outras funcionalidades do navegador, como o Safari no iOS por exemplo.

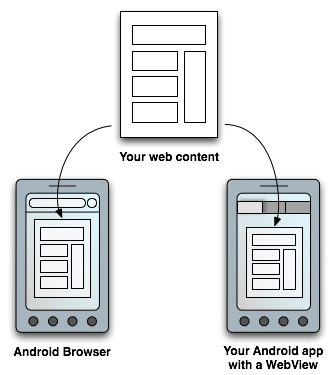
Agora, o que o site que você citou e muitos outros também fazem, é criar um aplicativo "nativo" mas com um simples WebView no Android apontando para um endereço na web (note que na Fábrica de Aplicativos você faz download de um arquivo .apk), assim nenhuma das funcionalidades do navegador ficam disponíveis. No iOS continua abrindo no Safari, mas os metadados no HTML tratam de esconder as barras.

Outro exemplo são alguns (ou todos) os aplicativos de banco, onde boa parte deles funcionam com um WebView que aponta para uma URL.
Enfim, eu desenvolvo para estas duas plataformas, então meus exemplos foram baseadas no meu conhecimento sobre elas, não sei se são assim em um Windows Phone ou qualquer outro, mas acredito que seguem esta mesma linha de desenvolvimento.