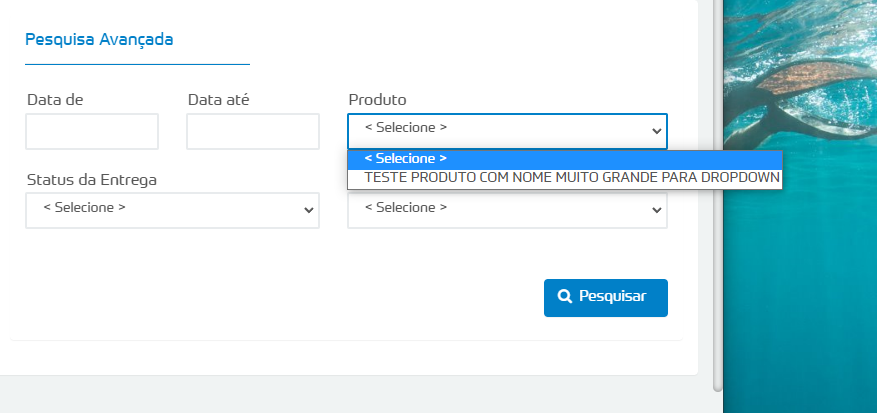
Estou tentando limitar o tamanho do option de acordo com o tamanho do campo (select), para não sair da página ou até mesmo da janela do navegador. Existe alguma forma de controlar?
Tentei limitar com width e max-width, porém não consegui. Apenas consegui aplicar no select.
<select class="form-control" data-val="true" data-val-number="The field IdProduto must be a number." data-val-required="O campo IdProduto é obrigatório." id="Status" name="IdProduto" style="width: 120px"><option value="">< Selecione ></option>
<option value="4">TESTE PRODUTO COM NOME MUITO GRANDE PARA DROPDOWN</option>
</select>
O select não recebe nenhuma modificação do javascript e css.
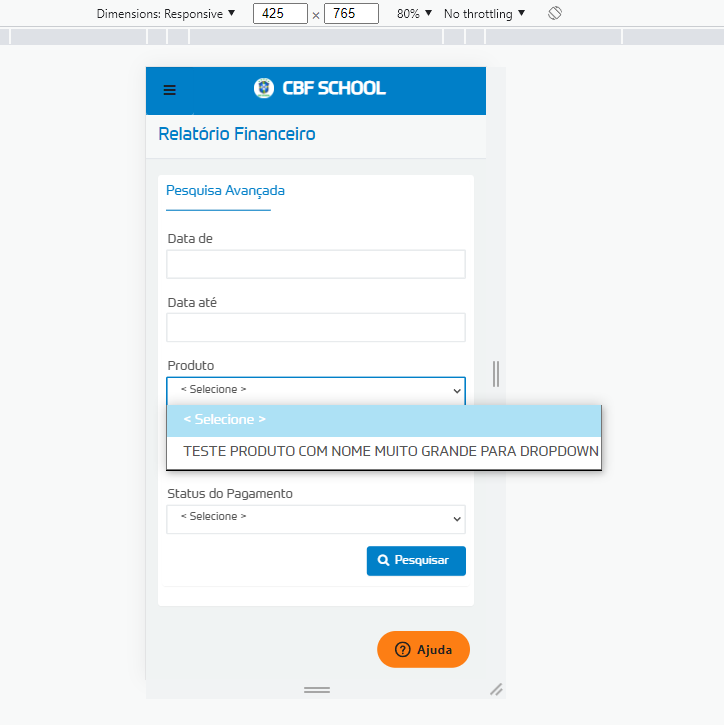
E uma pergunta adicional: Quando eu uso o modo responsivo do navegador, a exibição do dropdown fica diferente. Saberiam me explicar o porquê? Até onde eu sei, no mobile e tablet, é exibido um "modal" com as opções para serem selecionados.