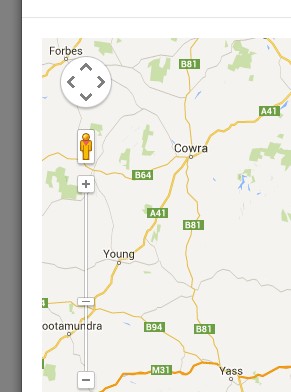
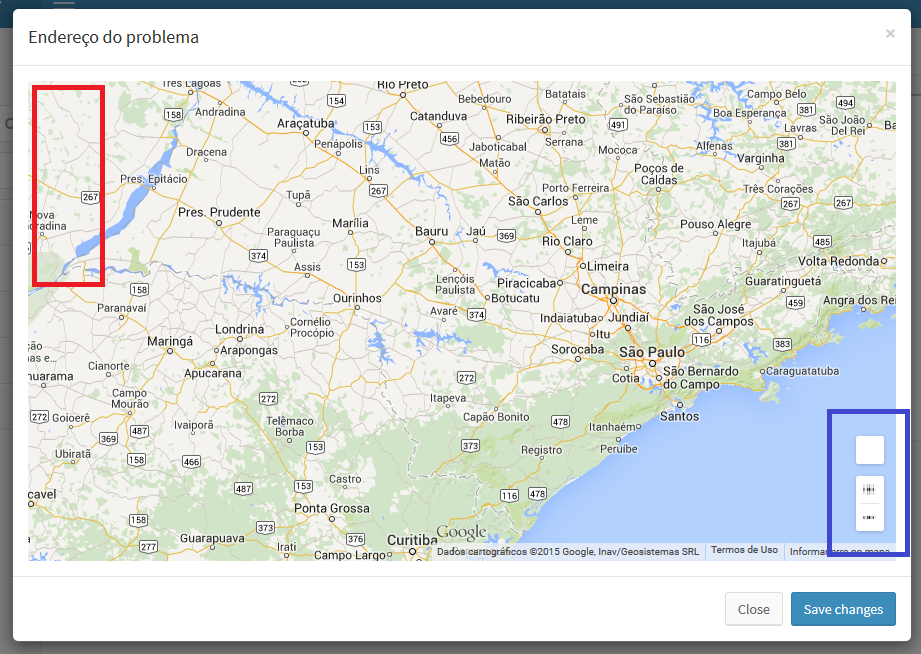
Estou carregando Google Maps v3 em um modal do Framework Boostrap. O problema é que não consigo visualizar os ícones/botão de zoom e Street View, eles aparecem distorcidos no quadrado azul da imagem. O certo era para aparecer no quadrado vermelho como padrão.
Segue esses dois exemplos para exibir no modal: 1) http://www.bootply.com/106702 2) http://jsfiddle.net/tkvw4skn/
Alguém saberia me dizer o que está acontecendo?

<a id="mapaInsere" href="#modalMapa" data-toggle="modal" title="Ver endereço no mapa" ><i class="fa fa-map-marker text-primary"></i></a>
<!-- MAPA MODAL -->
<div class="modal fade" id="modalMapa" tabindex="-1" role="dialog" aria-hidden="false">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button id="btFechar1_modalSugestaoProblema" type="button" class="close" title="Fechar" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title"> Endereço do problema</h4>
</div>
<div class="modal-body">
<div id="map-canvas"></div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
javascript:
$(function(){
$('#modalMapa').on('shown.bs.modal', function() {
google.maps.event.trigger(map, 'resize');
});
});
var map;
function initialize2() {
var mapOptions = {
zoom: 8,
center: new google.maps.LatLng(-34.397, 150.644)
};
map = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
}
google.maps.event.addDomListener(window, 'load', initialize2);
css:
html, body, #map-canvas {
margin: 0;
padding: 0;
height: 100%;
}
#map-canvas {
max-width: none;
height:480px;
}