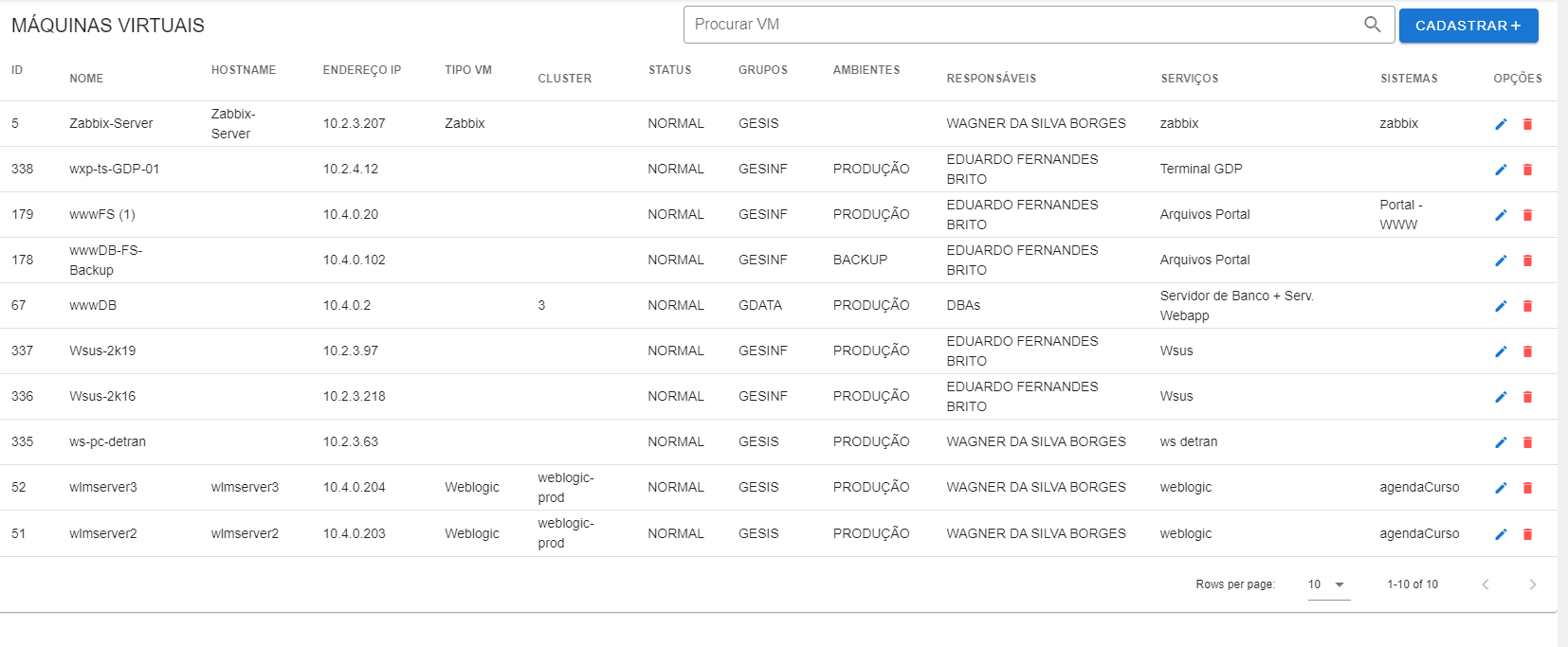
Estou desenvolvendo uma pagina web em VueJs com vuetify que busca os dados de uma api e exibe numa tabela "v-data-table", cheguei numa parte que preciso exibir mais de uma informações de um array dentro de outro array e travei kkkk.
Os dados chegam dessa forma:
"content": [
{
"id": 5,
"nome": "Zabbix-Server",
........
"status": {
"id": 2,
"nome": "NORMAL"
},
"grupos": [
{
"id": 6,
"nome": "GESIS"
}
],
"ambientes": [],
"responsaveis": [
{
"id": 13,
"nome": "WAGNER DA SILVA BORGES",
}
],
"servicos": [
{
"id": 168,
"nome": "zabbix",
},
{
"id": 168,
"nome": "teste",
},
{
"id": 168,
"nome": "teste1",
},
],
"sistemas": [
{
"id": 172,
"nome": "zabbix"
}
]
},
{
"id": 338,
"nome": "wxp-ts-GDP-01",
..........
"status": {
"id": 2,
"nome": "NORMAL"
},
"grupos": [
{
"id": 5,
"nome": "GESINF"
}
],
"ambientes": [
{
"id": 1,
"nome": "PRODUÇÃO"
}
],
"responsaveis": [
{
"id": 12,
"nome": "EDUARDO FERNANDES BRITO",
}
],
"servicos": [
{
"id": 150,
"nome": "Terminal GDP",
}
],
"sistemas": []
},
{
"id": 179,
"nome": "wwwFS (1)",
..........
"status": {
"id": 2,
"nome": "NORMAL"
},
"grupos": [
{
"id": 5,
"nome": "GESINF"
}
],
"ambientes": [
{
"id": 1,
"nome": "PRODUÇÃO"
}
],
"responsaveis": [
{
"id": 12,
"nome": "EDUARDO FERNANDES BRITO",
}
],
"servicos": [
{
"id": 17,
"nome": "Arquivos Portal",
}
],
"sistemas": [
{
"id": 110,
"nome": "Portal - WWW"
}
]
},
Até o status não vai ter problema porque so tem uma opção mas grupos, ambientes, responsaveis, serviços e sistemas podem ter varias opções.
Código Vue JS
<template>
<v-data-table :headers="headers" :items="items" :search="search" class="elevation-1" rows-
per-page="20">
</v-data-table>
</template>
<script>
data() {
headers: [
{ text: "ID", value: "id" },
{ text: "NOME", value: "nome" },
{ text: "HOSTNAME", value: "hostname" },
{ text: "ENDEREÇO IP", value: "ip_address" },
{ text: "TIPO VM", value: "tipoVm.nome" },
{ text: "CLUSTER", value: "cluster.nome" },
{ text: "STATUS", value: "status.nome" },
**aqui não pode ficar "grupos[0].nome, porque pode ser mais de um grupo**
{ text: "GRUPOS", value: "grupos[0].nome" },
{ text: "AMBIENTES", value: "ambientes[0].nome" },
{ text: "RESPONSÁVEIS", value: "responsaveis[0].nome" },
{ text: "SERVIÇOS", value: "servicos[0].nome" },
{ text: "SISTEMAS", value: "sistemas[0].nome" },
{ text: "OPÇÕES", value: "actions", sortable: false },
],
items: [],
}
</script>