Gostaria de saber métodos para testar sites em diferentes navegadores, sem a criação de virtual machines.
6 Respostas
Encontrei o site BrowserStack que é uma ferramenta de testes cross-browser. Ele possui diferentes plataformas, navegadores e versões de navegadores, me ajudou bastante.
O serviço é pago e a versão trial é limitada a 30 minutos Live, 100 minutos de Automate e 100 capturas de tela mais Responsive.
-
-
É mais barato aprender a usar VirtualBox ou VMWare e virtualizar o desenvolvimento.– utluizCommented 11/02/2014 às 19:53
-
Mas o que me interessou foi o teste com dispositivos mobiles, com diversos dispositivos e OS. Commented 11/02/2014 às 19:55
Em uma máquina você já pode aproveitar pra usar vários navegadores, outra solução é o www.browserstack.com. Eu uso VM para testar, até onde experimentei é o método mais fácil.
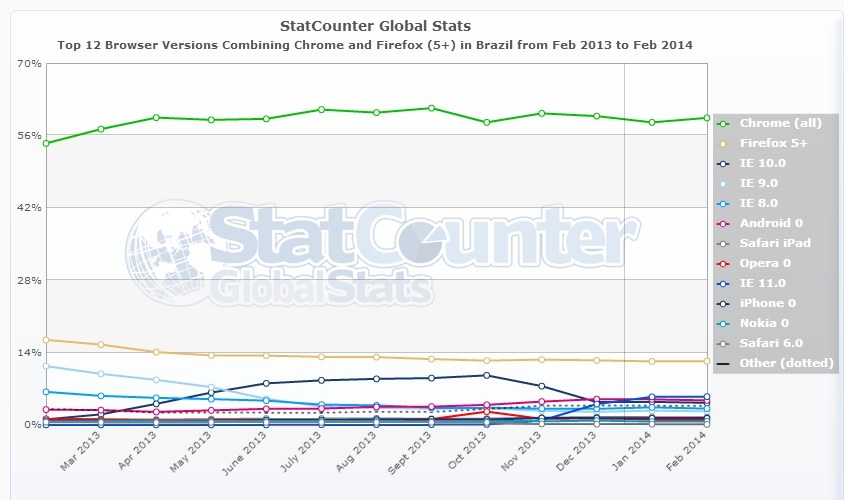
Primeiramente eu não testaria todos os browsers, e nem me preocuparia com testar no máximo possível de browsers, mas sim nos browsers mais importantes para o público alvo. Para se ter uma ideia do quanto os browsers são usados, eu uso o StatCounter, que mostra gráficos como abaixo:

Dependendo do browser eu não testaria outras versões, e teria sempre a versão mais recente instalada, como é o caso do Google Chrome e do FireFox que se atualizam sozinhos. Teria também versões dos outros navegadores instalados, sendo os principais, o Safari e o Opera. E finalmente o IE, teria instalada a última versão, que permite simular as versões antigas, desde a 8 ou 7.
Se precisar de testar em versões mais antigas do IE ou do FireFox, poderia usar o Utilu IE Collection e o Utilu FireFox Collection.
Para testar outros sistemas operacionais, ai eu criaria máquinas virtuais usando o Virtual Box, e faria com que rodassem o mais leve o possível... só com navegador mesmo.
Além disso, vale a pena conferir o site www.modern.ie, que contém informações sobre como testar vários navegadores.
-
Google é Google, nem vem falar que Firefox é melhor, choro livre :) Commented 30/10/2017 às 23:33
Para testar em dispositivos móveis a melhor solução que conheço é o serviço EDGE da Adobe
Para esse tipo de teste eu uso o Sahi. Tem uma versão gratuita dele aqui. Nele os testes são scripts que você pode criar "gravando macros" (como no MS-Office) ou então redigindo os scripts na mão, numa sintaxe bem simples. Depois é só rodar os testes em qualquer navegador. Funciona bem.
Você também pode tentar o Selenium, que é outra ferramenta similar.
Fiz uma lista aqui com vários que uso e recomendo:
Pra debugar em diferentes devices e testar sites responsivos:
E tem essas VMs para o VM Ware, pra quem precisa testar em várias versões de IE:
Quem usa grunt pode usar o Browser Sync, se você acessar o site pelo seu IP em diferentes dispositivos, ele sincroniza a navegação, atualiza o CSS sem dar refresh e sincroniza ações de formulário, digitação e rolagem. Bem legal! * Browser Sync
Aqui segue um outro link, muito útil: