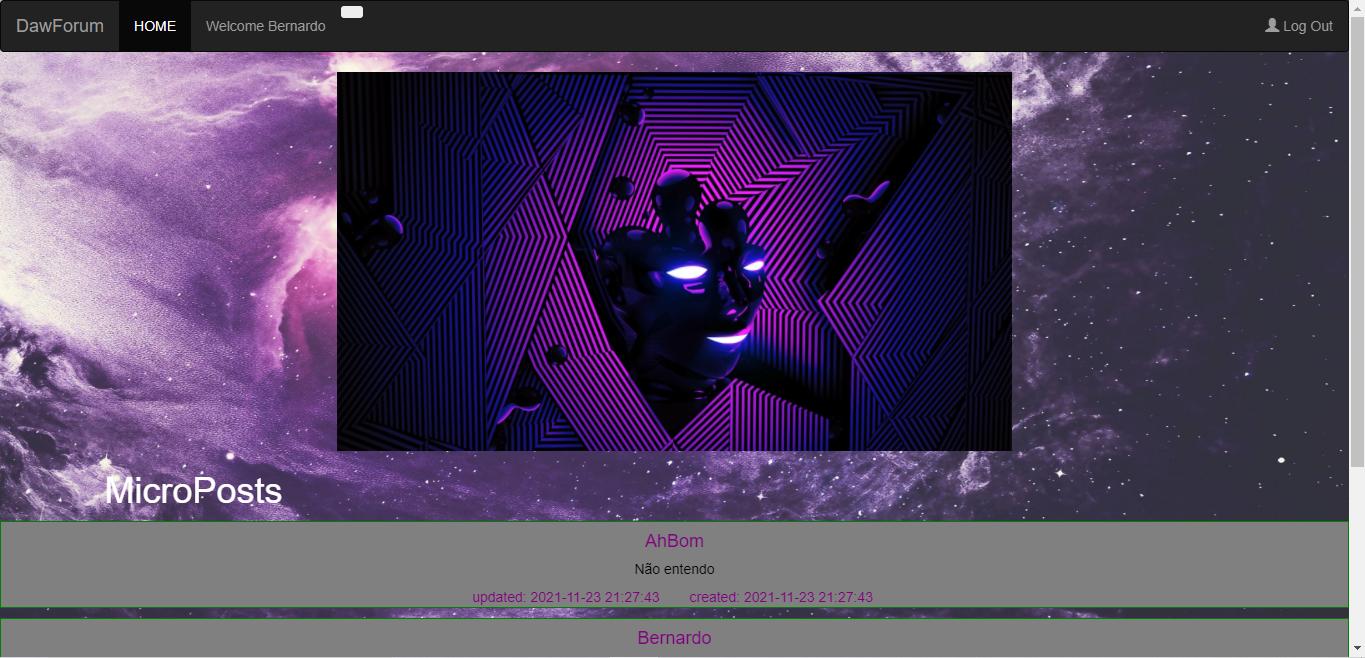
Basicamente, preciso fazer código que me possibilite atualizar (editar) postagens que pertençam ao mesmo ID do Post.ID. Exemplo : Login: [email protected] Passe: $ # $ # $ Login sucedido !! Assim que alguém faz o login, é redirecionado para o meu índice, onde é mostrado todas as postagens feitas, junto com a hora em que foram criadas, a hora em que foram atualizadas e o nome da pessoa que postou, como se pode ver na imagem.
No canto superior direito, devo codificar um botão "Atualizar", desde que a postagem tenha sido feita por "mim", pelo usuário em causa. Fiz algum código, mas nem o botão aparece.
{foreach item=post from=$posts}
<div class="boxed">
<div class="container p-1 my-1" style="text-align:center;">
{if $post.user_id == $id_value}
<div class="col-sm-12" style="text-align:right;">
<a href="blog.php?micropost_id={$post.post_id}"
<button type="button" class="btn btn-sm">update blog</button>
</a>
</div>
{/if}
<h4 style="color:purple">{$post.name}</h4>
<h5 style="color:black">{$post.content}</h5>
<p style="color:white">
<div style="color:purple"class="row">
<div class="col-sm-6" style="text-align:right;">updated: {$post.updated_at}</div>
<div class="col-sm-6" style="text-align:left;">created: {$post.created_at}</div>
</div>
</div>
</div>
<p>
{/foreach}
</body>
</html>
Este código faz parte do meu índice, onde consigo mostrar todas as postagens já feitas, e como podem ver, estou a tentar fazer um botão, mas ele não aparece mais.