Estou com dificuldades em adaptar este exemplo de autocomplete à minha tabela. Pretendo colocar o autocomplete na célula da designação. O que se passa é o seguinte:
HTML TABLE
<table class="table table-striped table-bordered" id="vendaTabela" width="100%" >
<thead>
<tr>
<th data-class="expand">Cód.</th>
<th data-hide="phone">Designação</th>
<th data-hide="phone">Qnt.</th>
<th data-hide="phone,tablet">Uni.</th>
<th>Preço</th>
<th>Desconto</th>
<th>IVA</th>
<th>Sub-Total</th>
<th></th>
</tr>
</thead>
<tbody>
<tr id="tr0">
<td class="codigo" contenteditable="true" onblur="codArtigo ( )"></td>
<td id="tags" class="designacao" contenteditable="true" onblur="nomeArtigo()"></td>
<td class="quantidade" contenteditable="true" onblur="subtotal ( )"></td>
<td class="unidade" contenteditable="false"></td>
<td class="preco" contenteditable="true"></td>
<td class="desconto" contenteditable="true"></td>
<td class="iva" contenteditable="false"></td>
<td class="total" contenteditable="false"></td>
</tr>
</tbody>
</table>
JAVASCRIPT
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC"
];
$( "#tags" ).autocomplete({
source: availableTags
});
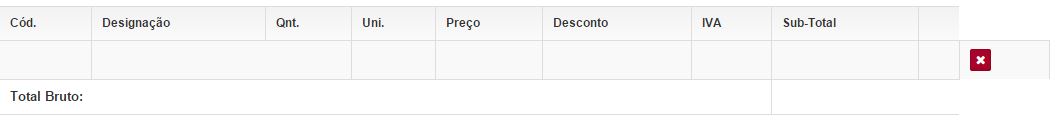
Até aqui tudo bem a questão é que ao colocar o 'id="tags"' no 'td' da designação, estraga-me o layout da tabela:

Faz-me ali um género de colapsan da designação com a quantidade. Alguém sabe o que poderá ser?
EDIT
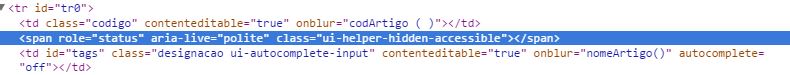
Ao inspecionar elemento, ele está a adicionar um :

Há maneira de "fugir" a isso ?