Preciso utilizar a API Olist, através de uma callback, porém estou obtendo erro ao realizar a requisição POST que retornaria o access_token.
O fluxo seria:
- Utilizar a callback/getlink para enviar o client_id via GET para https://id-sandbox.olist.com/openid/authorize
- A https://id-sandbox.olist.com/openid/authorize abre automaticamente a callback/olist?code=coderetornado&&secret=secretretornado
- A callback/olist requisita via POST o access_token, enviando o secret e o code retornados no passo 2
- Com o retorno do passo 3, a callback/olist salva o access_token no banco de dados para utilizar
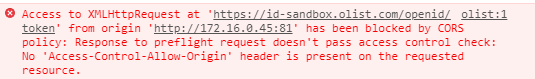
Porém no passo 3, não consigo enviar a requisição POST pelo navegador, retornando o erro da imagem anterior. Utilizando o POSTMAN e enviando os dados direto para a API eu consigo, mas é necessário passar pela callback/olist para salvar o token. Na requisição GET, utilizei o dataType: 'jsonp', assim evitando o CORS, mas na requisição POST não é possível utilizá-lo.
O código para a requisição é:
$.ajax({
url: url,
method: 'post',
dataType: 'json',
processData: false,
data: function(){
var formDataAuth = new FormData();
configJson = JSON.parse('<?= $configJson ?>');
formDataAuth = new FormData();
formDataAuth.append('client_id', configJson.code);
formDataAuth.append('grant_type', 'authorization_code');
formDataAuth.append('client_secret', configJson.secret);
formDataAuth.append('redirect_uri', configJson.callback);
formDataAuth.append('code', configJson.key);
return formDataAuth;
}(),
success: function(data) {
savetoken(data);
console.log(data);
},
error: function(data) {
console.log('erro', data);
},
});
O erro acontece por faltar alguma informação na requisição? Pode ocorrer por não possuir um SSL? Ou por outro motivo?