Opa! mais uma que to levando uma surra.
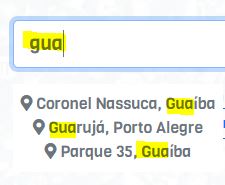
Tenho um input que é auto populado via ajax, conforme vai digitando o ajax busca e vai listando resultados em <li> numa <div> abaixo do input. Tipo a imagem abaixo.
No entanto, o código hoje, permite que o usuário submeta o formulário com qualquer coisa escrita no input.
E eu quero que ele tenha que clicar obrigatoriamente em alguma coisa da listagem, se não, não será possível avançar.
Meus códigos.
O input:
<div class="col-md-5 text-center">
<input class="form-control form-control-lg text-muted mb-3" type="text" id="busca" autocomplete="off" name="busca" placeholder="Digite Bairro ou Cidade">
<div id="buscalist" style="position:absolute;z-index:99;"></div>
</div>
O script:
<script type="text/javascript">
$(document).ready(function(){
$("#busca").on("keyup", function(){
var busca = $(this).val();
if (busca !=="") {
$.ajax({
url:"action.php",
type:"POST",
cache:false,
data:{busca:busca},
success:function(data){
$("#buscalist").html(data);
$("#buscalist").fadeIn();
}
});
}else{
$("#buscalist").html("");
$("#buscalist").fadeOut();
}
});
$(document).on("click","#buscas li", function(){
$('#busca').val($(this).text());
$('#buscalist').fadeOut("fast");
});
});
</script>
action.php
<?php
include_once ("config.php");
if (isset($_POST['busca'])) {
$output = "";
$busca = $_POST['busca'];
$query = "SELECT dataatualizacao, bairro, cidade FROM imoveis WHERE bairro LIKE '%$busca%' OR cidade LIKE '%$busca%' AND (dataatualizacao >= (DATE(NOW()) - INTERVAL ".$diasatualizados." DAY)) GROUP BY bairro";
$result = $MySQLiconn->query($query);
$output = '<ul id="buscas" class="list-unstyled" style="background-color:#fff;padding:8px;color:#6c757d;cursor: pointer;">';
if ($result->num_rows > 0) {
while ($row = $result->fetch_array()) {
$output .= '<li><i class="fas fa-map-marker-alt"></i> '.ucwords($row['bairro']).', '.ucwords($row['cidade']).'</li>';
}
}else{
$output .= '<li><i class="far fa-times-circle"></i> Conteúdo não encontrado</li>';
}
$output .= '</ul>';
echo $output;
}
?>
E ja testei algumas coisas dentro do meu conhecimento, mas só gerei mais problemas. Tipo, fugiu a lógica. Por isso venho aqui, pedir mais uma ajuda. Se puderem me dar um norte, será de grande valor. Grato