Estive procurando alguma opção mas não encontrei de como configurar a resolução do carousel.
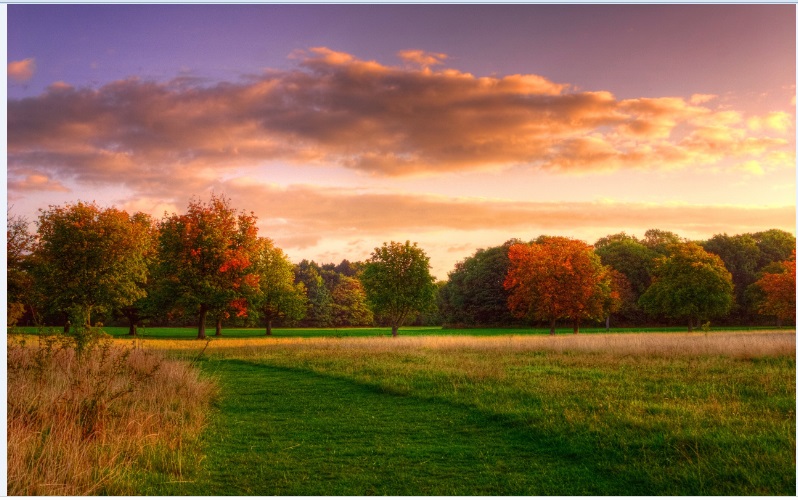
Vou dar um exemplo. Tenha essa imagem:

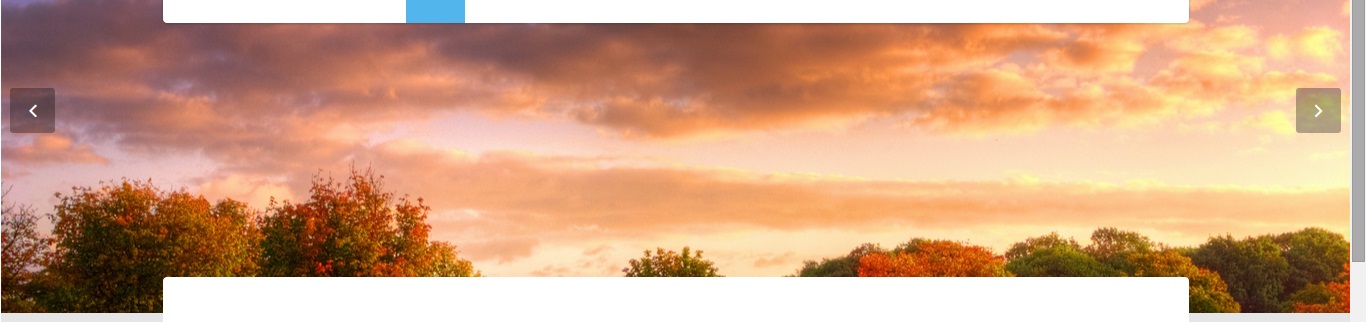
No carousel ela fica assim:

Existe alguma maneira de deixa-la inteira, ou uma maior parte?
Essa configuração existe no carousel? Ou tem que ser feita pelo css?
Meu código do carousel:
<section id="main-slider" class="carousel">
<div class="carousel-inner">
<div class="item active">
<div class="container">
<div class="carousel-content">
<h1>Horticultura Sustentável</h1>
<p class="lead">Horticultura Sustentável</p>
</div>
</div>
</div>
<div class="item">
<div class="container">
<div class="carousel-content">
<h1>IAC</h1>
<p class="lead">Lala <br>lala</p>
</div>
</div>
</div>
</div><!--/.carousel-inner-->
<a class="prev" href="#main-slider" data-slide="prev"><i class="icon-angle-left"></i></a>
<a class="next" href="#main-slider" data-slide="next"><i class="icon-angle-right"></i></a>
</section>
CSS:
#main-slider {
background-image: url(../images/slider-bg.jpg);
background-attachment: fixed;
background-size: cover;
background-position: 50% 50%;
background-repeat: no-repeat;
padding: 200px 0;
color: #fff;
}