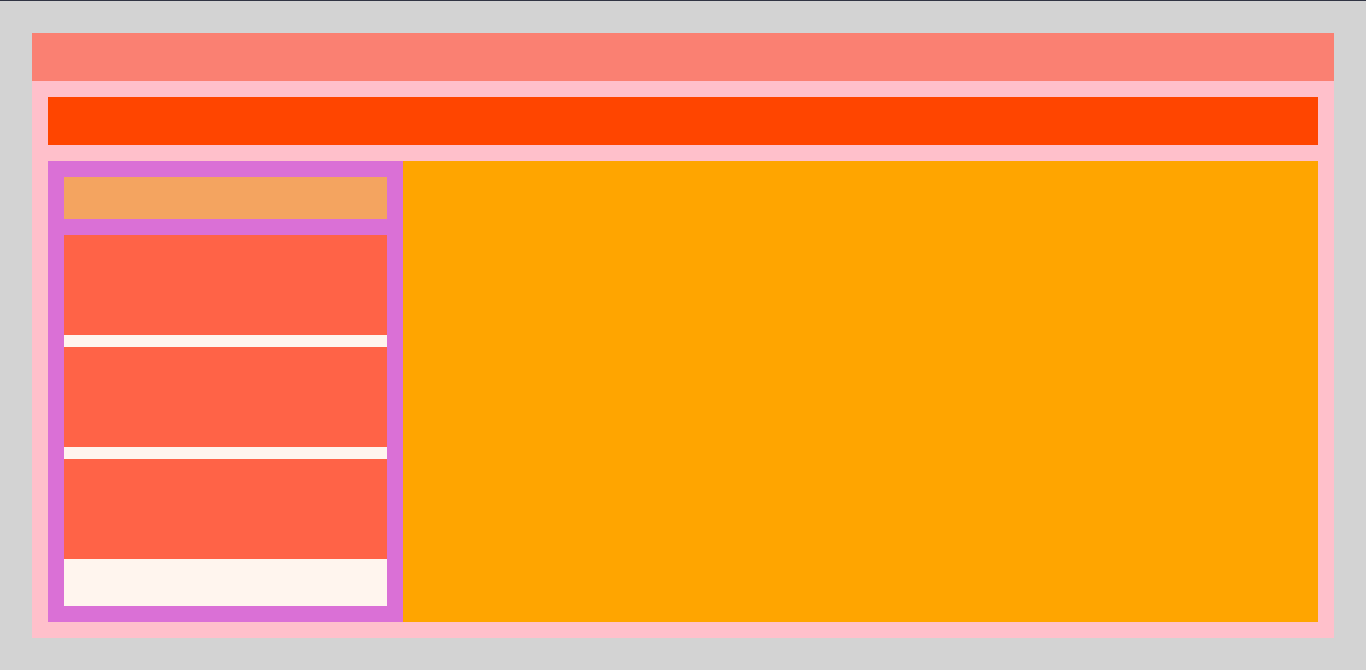
Caros, estou a algum tempo tentando aplicar um layout em HTML porem estou tendo problemas em manter as DIVs responsivas. Basicamente o layout que quero é esse aqui.
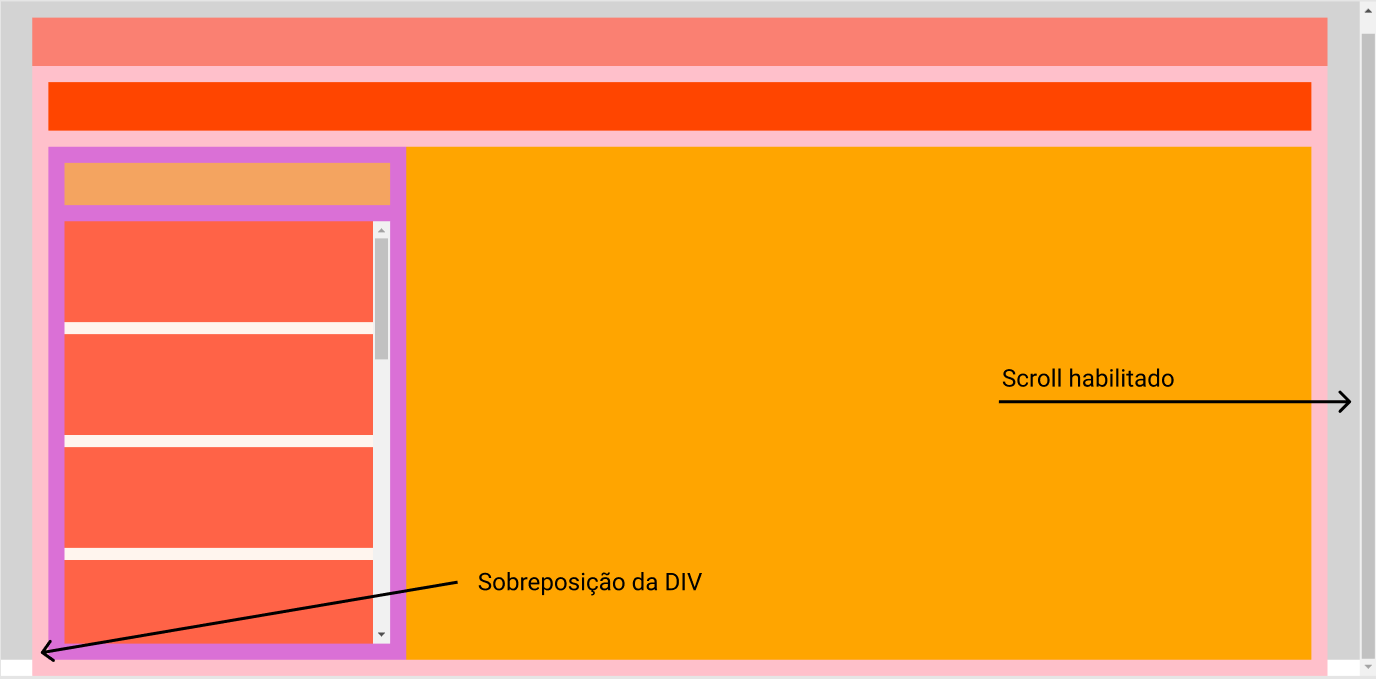
Porem ao adicionar mais DIVs da cor tomato o layout fica com sobreposição e acabo chegando a este resultado.
Gostaria de resolver este problema porem não consegui encontrar nenhuma solução.
Segue meus códigos HTML e CSS para analise.
*,
*::before,
*::after {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html,
body {
height: 100%;
}
.container {
height: 100%;
width: 100%;
padding: 32px;
background-color: lightgray;
}
.panel {
height: 100%;
width: 100%;
background-color: #fff;
}
.tab {
display: flex;
flex-direction: column;
height: 100%;
width: 100%;
}
.tab-header {
min-height: 48px;
background-color: salmon;
}
.tab-content {
display: flex;
flex-direction: column;
height: 100%;
background-color: pink;
padding: 16px;
}
.card-actions {
min-height: 48px;
background-color: orangered;
}
.card-groups {
display: flex;
width: 100%;
height: 100%;
margin-top: 16px;
background-color: orange;
overflow: auto;
}
.card-group {
display: flex;
flex-direction: column;
min-width: 355px;
height: 100%;
background-color: orchid;
margin-right: 16px;
padding: 16px;
}
.title {
background-color: sandybrown;
height: 48px;
margin-bottom: 16px;
}
.card-list {
background-color: seashell;
height: 100%;
overflow: auto;
}
.card {
height: 100px;
background-color: tomato;
margin-bottom: 12px;
}<div class="container">
<div class="panel">
<div class="tab">
<div class="tab-header">
</div>
<div class="tab-content">
<div class="card-actions"></div>
<div class="card-groups">
<div class="card-group">
<div class="title">
</div>
<div class="card-list">
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>