Versões
Angular:
"@angular/core": "11.2.1"
Syncfusion:
"@syncfusion/ej2-angular-schedule": "^19.1.65"
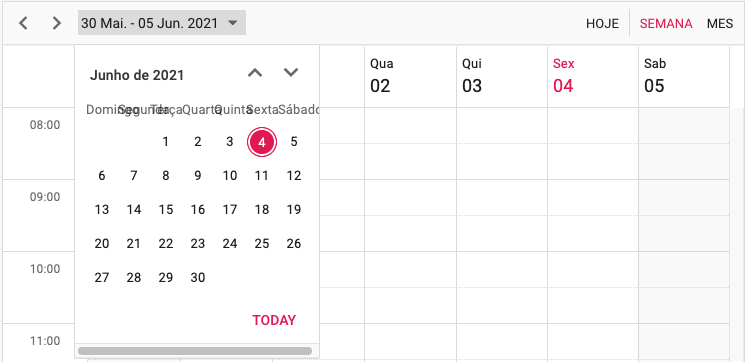
Estou utilizando o schedule do syncfusion e ao fazer a globalização percebi que ao abrir o calendario os nomes dos dias da semana estao por extenso, o que acaba fazendo com que um fique em cima do outro, portanto, gostaria de abreviar eles...
No caso dos dias da semana, na propria agenda (Qua 02, Qui 03, Sex 04, ...) eu fiz desta forma com o ng-template:
<ejs-schedule #scheduleObj height="1000px" [views]='views' locale="pt-PT" [eventSettings]="eventSettings"
(eventRendered)="eventRendered($event)">
<ng-template #dateHeaderTemplate let-data>
<div class="e-header-day">{{getDateHeaderWeekDay(data.date)}}</div>
<div class="e-header-date">{{getDateHeaderDay(data.date)}}</div>
</ng-template>
</ejs-schedule>
Essa função getDateHeaderWeekDay() retorna o nome abreviado...
Eu tentei fazer desta forma, mas nao funcionou:
<ng-template #weekHeaderTemplate>
<div>Dom</div>
<div>Seg</div>
<div>Ter</div>
<div>Qua</div>
<div>Qui</div>
<div>Sex</div>
<div>Sab</div>
</ng-template>