Olá eu estou tentando criar inputs e neles gostaria de colocar os valores que tem no meu array.
<div id="guias">
<div class="form-row">
<div class="col-md-6 mb-3" id="origem">
<label for="Email">Email: </label>
<input type="text" name="Email[]" id="Email" class="form-control"
placeholder="Ex: [email protected]">
<div class="invalid-feedback">
</div>
</div>
</div>
<div id="destino" class="form-row"></div>
</div>
<script>
**const array = [1, 2, 3, 4, 5, 6, 7, 8, 9];**
console.log("Meu array: " + array);
for (i = 0; i < array.length; i++) {
var clone = document.getElementById('origem').cloneNode(true);
var destino = document.getElementById('destino');
destino.appendChild(clone);
var camposClonados = clone.getElementsByTagName('input');
camposClonados[i].value = array[i];
}
</script>
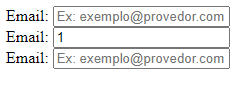
Porem o resultado esta dando assim:
Ele só esta colocando em um único campo e não esta criando os demais, e além disso não esta colocando no primeiro input esta colocando no segundo.
Alguém poderia me ajudar.