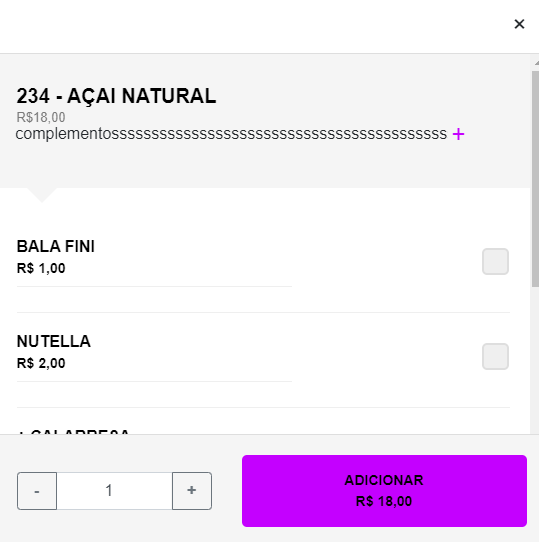
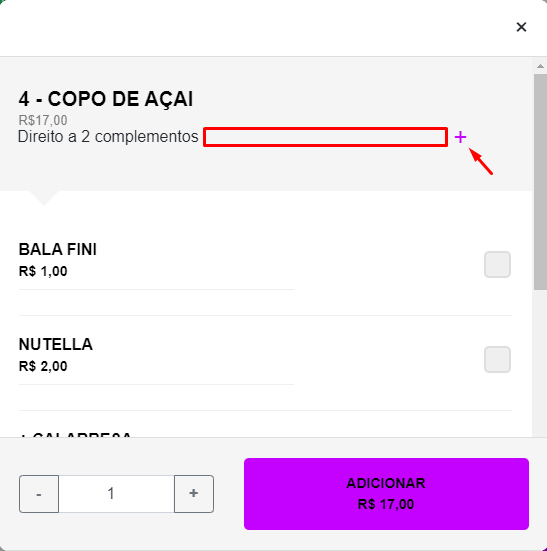
Estou com uma dúvida, tenho um site estilo IFOOD, nele contém uma parte de complementos para os produtos, nos produtos existem a descrição, sendo assim eu passei a descrição para o pop-up dos complementos, segue a imagem
Com isso, no botão de "+" e menos "-" ele expande ou diminui a descrição, porém, gostaria de saber se, tem como descobrir quando o campo não ultrapassa o limite do width, pois quando não ultrapassar, desejo retirar o botão de "+" e "-"
segue abaixo meu código HTML e meu CSS:
<div class="text-container">
<div class="content hideContent">
%prod_desc%
</div>
<div class="show-more">
<a href="#" onclick="return false" id="mais">+</a>
</div>
</div>
<script>
$(".show-more a").on("click", function() {
var $this = $(this);
var $content = $this.parent().prev("div.content");
var linkText = $this.text();
if(linkText == "+"){
linkText = "-";
$content.switchClass("hideContent", "showContent", 400);
} else {
linkText = "+";
$content.switchClass("showContent", "hideContent", 400);
};
$this.text(linkText);
});
</script>
div.text-container {
margin: 0 auto;
width: 75%;
left: 50%;
}
.hideContent {
overflow: hidden;
line-height: 1em;
height: 2em;
margin-top: -3%;
margin-left: -17%;
}
.showContent {
line-height: 1em;
height: auto;
}
.showContent{
height: auto;
word-break: break-all;
margin-top: -3%;
margin-left: -17%;
}
.show-more {
text-align: center;
}
#mais{
float: left;
margin-left: 101%;
margin-top: -11.3%;
cursor: pointer;
color: var(--cor-secundaria);
font-size: x-large;
}