Olá,
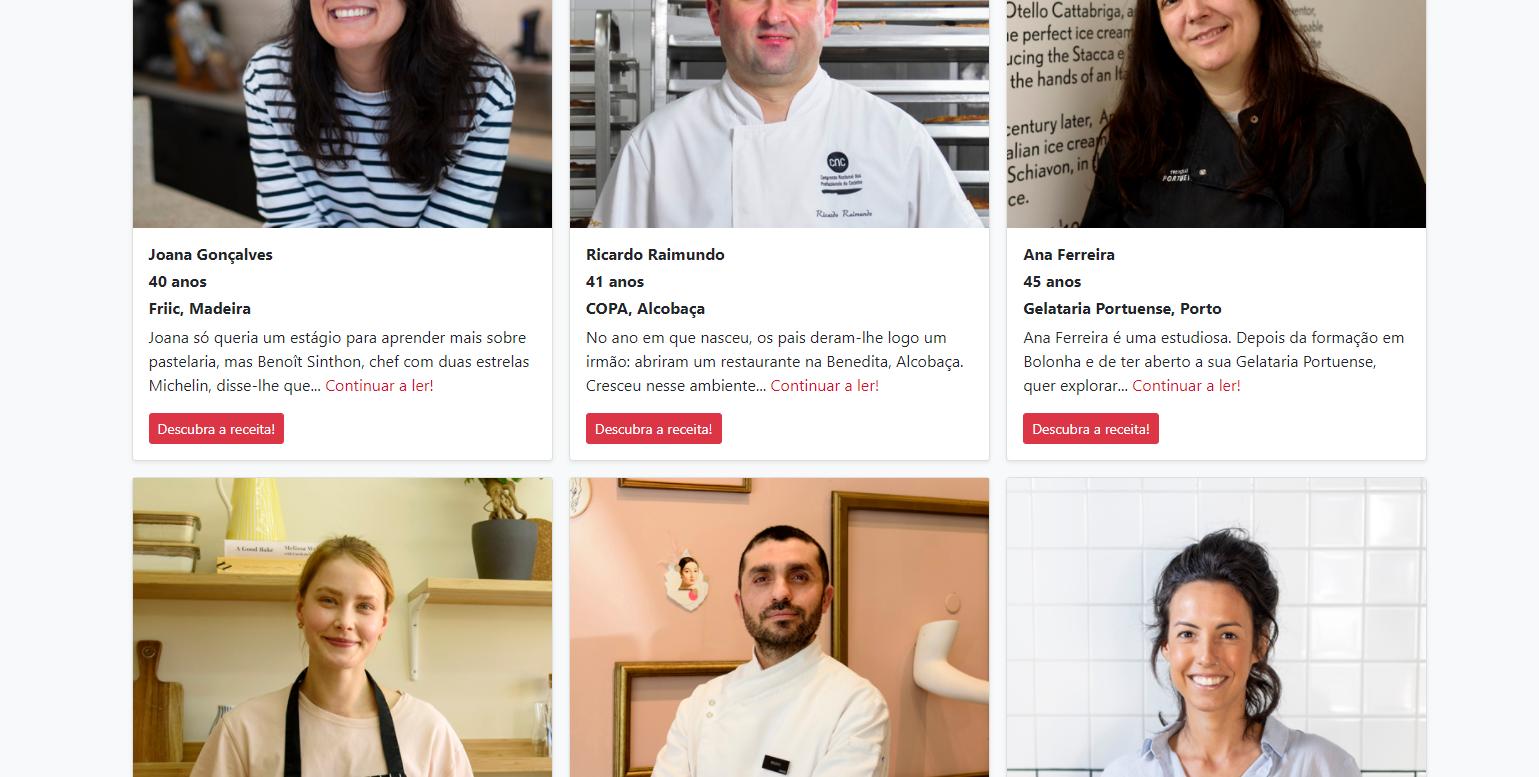
Eu estava a fazer uma tabela com algumas informações sobre chefes de cozinha, mas o texto é muito longo então eu decidi colocar um botão de "continuar a ler", quando o texto abre, o corpo da box aumenta e arrasta as 3 box para baixo.
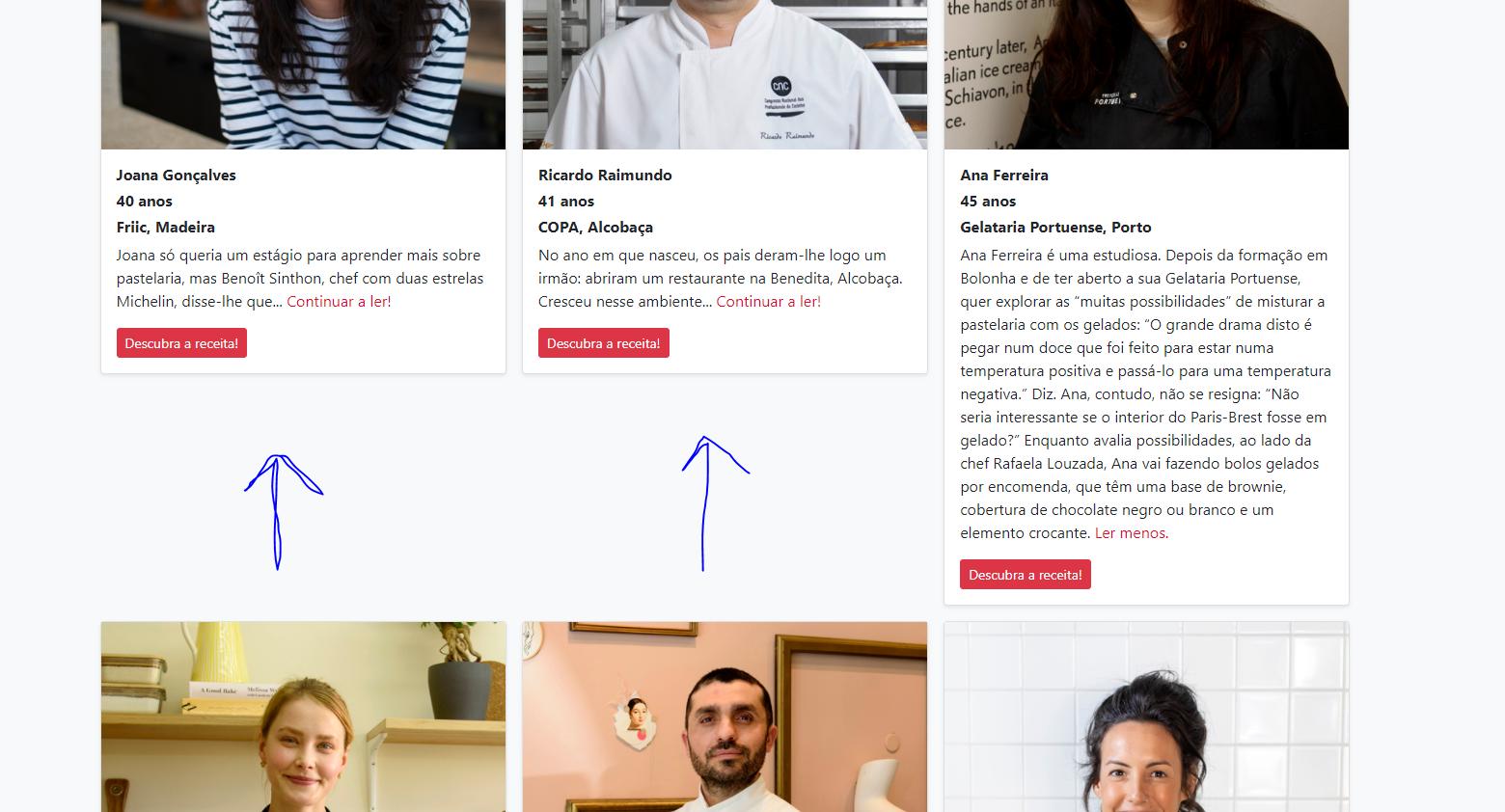
Mas o meu objetivo era que quando aquela box aumenta-se, as outros colunas não seriam afetadas, apenas a que esta por baixo.
Imagem de exemplo:
Eu usei bootstrap 5 para fazer estra grelha, existe alguma class de bootstrap ou alguma forma atravez de html e css e realizar o meu objectivo?
Tentei usar o pluggin Masonry mas não funcionou, eu queria tentar não usar mais nenhum pluggin tirando o bootstrap se souberem de alguma forma para resolver isto eu agradecia.
Atualização
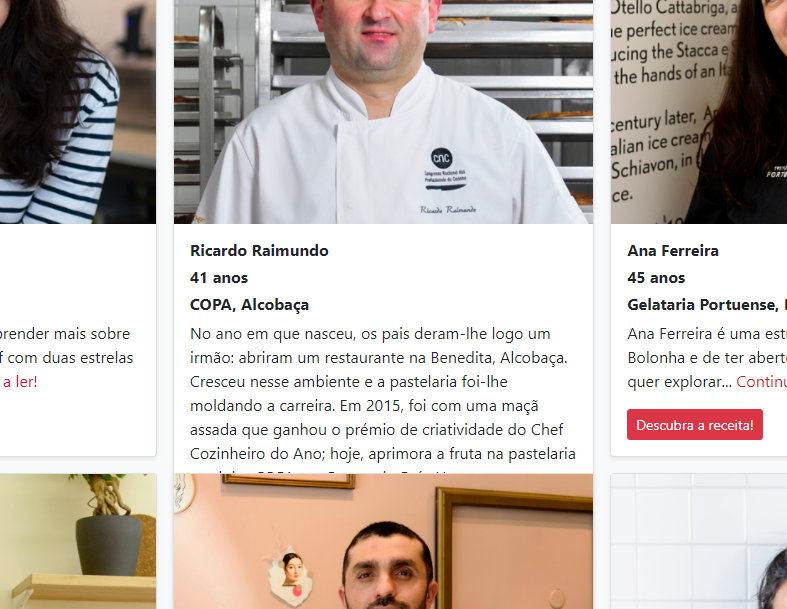
Mesmo com o pluggin Masonry e seguindo os passos do Bootstrap 5, o texto fica por baixo da box que la esta parada, nao a tras para baixo junto.
/* Botao de Ler Mais dentro do Pop-up */
function myFunction1() {
var dots = document.getElementById("dots1");
var moreText = document.getElementById("more1");
var btnText = document.getElementById("myBtn1");
if (dots.style.display === "none") {
dots.style.display = "inline";
btnText.innerHTML = " Continuar a ler!";
moreText.style.display = "none";
} else {
dots.style.display = "none";
btnText.innerHTML = " Ler menos.";
moreText.style.display = "inline";
}
}
function myFunction2() {
var dots = document.getElementById("dots2");
var moreText = document.getElementById("more2");
var btnText = document.getElementById("myBtn2");
if (dots.style.display === "none") {
dots.style.display = "inline";
btnText.innerHTML = " Continuar a ler!";
moreText.style.display = "none";
} else {
dots.style.display = "none";
btnText.innerHTML = " Ler menos.";
moreText.style.display = "inline";
}
}
function myFunction3() {
var dots = document.getElementById("dots3");
var moreText = document.getElementById("more3");
var btnText = document.getElementById("myBtn3");
if (dots.style.display === "none") {
dots.style.display = "inline";
btnText.innerHTML = " Continuar a ler!";
moreText.style.display = "none";
} else {
dots.style.display = "none";
btnText.innerHTML = " Ler menos.";
moreText.style.display = "inline";
}
}
function myFunction4() {
var dots = document.getElementById("dots4");
var moreText = document.getElementById("more4");
var btnText = document.getElementById("myBtn4");
if (dots.style.display === "none") {
dots.style.display = "inline";
btnText.innerHTML = " Continuar a ler!";
moreText.style.display = "none";
} else {
dots.style.display = "none";
btnText.innerHTML = " Ler menos.";
moreText.style.display = "inline";
}
}
function myFunction5() {
var dots = document.getElementById("dots5");
var moreText = document.getElementById("more5");
var btnText = document.getElementById("myBtn5");
if (dots.style.display === "none") {
dots.style.display = "inline";
btnText.innerHTML = " Continuar a ler!";
moreText.style.display = "none";
} else {
dots.style.display = "none";
btnText.innerHTML = " Ler menos.";
moreText.style.display = "inline";
}
}
function myFunction6() {
var dots = document.getElementById("dots6");
var moreText = document.getElementById("more6");
var btnText = document.getElementById("myBtn6");
if (dots.style.display === "none") {
dots.style.display = "inline";
btnText.innerHTML = " Continuar a ler!";
moreText.style.display = "none";
} else {
dots.style.display = "none";
btnText.innerHTML = " Ler menos.";
moreText.style.display = "inline";
}
}.modal-body img {
width: 100%;
}
#more1 {display: none;}
#more2 {display: none;}
#more3 {display: none;}
#more4 {display: none;}
#more5 {display: none;}
#more6 {display: none;}
.botaolermais {
border: 0;
color: #d80e2d;
background: none;
display: contents;
}
.box {
top: 0;
}<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl" crossorigin="anonymous">
</head>
<div class="album py-5 bg-light">
<div class="container">
<div class="row row-cols-1 row-cols-md-2 row-cols-lg-3 g-3 " data-masonry='{"percentPosition": true }'>
<!-- Col-1 -->
<div class="col">
<div class="card shadow-sm">
<img class="card-img-top" type="button" data-bs-toggle="modal" data-bs-target="#staticBackdrop1" src="/img/chefs/chef1.jpg"
alt="Imagem Chef1">
<div class="card-body">
<h6><b>Joana Gonçalves</b></h6>
<h6><b>40 anos</b></h6>
<h6><b>Friic, Madeira</b></h6>
<p class="card-text">Joana só queria um estágio para aprender mais sobre pastelaria, mas Benoît Sinthon,
chef com duas estrelas Michelin, disse-lhe que<span id="dots1">...</span><span id="more1"> a punha
diretamente a trabalhar. Mudou de vida aos 30 e
de repente passava por quase todos os Michelin da Madeira e de Lisboa. Voltou a virar a agulha quando
uma amiga lhe perguntou: “Como é que vamos a um restaurante [na Madeira] e não há uma boa sobremesa
com
fruta regional?” Com esse alerta, criou a Friic para valorizar a fruta que diz ser descartada pelos
próprios madeirenses e nunca chega à exportação para o continente. “É o verdadeiro quilómetro zero: o
sr. Jaime da pitanga está mesmo por cima da nossa cozinha” em Câmara de Lobos. Goiaba, anona ou
tomate-inglês - tudo tem o seu sabor de gelado e, mais recentemente, de macarons feitos com a mais
exímia técnica francesa.</span><button class="botaolermais" onclick="myFunction1()" id="myBtn1">
Continuar a ler!</button></p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button class="btn btn-sm btn-danger" type="button" data-bs-toggle="modal"
data-bs-target="#staticBackdrop1">Descubra a receita!</button>
</div>
</div>
</div>
</div>
</div>
<!-- Col-2 -->
<div class="col">
<div class="card shadow-sm">
<img class="card-img-top" type="button" data-bs-toggle="modal" data-bs-target="#staticBackdrop2" src="/img/chefs/chef2.jpg"
alt="Imagem Chef2">
<div class="card-body">
<h6><b>Ricardo Raimundo</b></h6>
<h6><b>41 anos</b></h6>
<h6><b>COPA, Alcobaça</b></h6>
<p class="card-text">No ano em que nasceu, os pais deram-lhe logo um irmão: abriram um restaurante na
Benedita, Alcobaça. Cresceu nesse ambiente<span id="dots2">...</span><span id="more2"> e a pastelaria
foi-lhe moldando a carreira. Em 2015, foi com
uma maçã assada que ganhou o prémio de criatividade do Chef Cozinheiro do Ano; hoje, aprimora a fruta
na
pastelaria nas lojas COPA, no Centro do País. Usa a pera e sobretudo a maçã de Alcobaça, por exemplo,
em
tartes artesanais com meses de investigação. “Andei a estudar a origem da maçã na Ásia e a forma como
se
faz tarte de maçã nos Estados Unidos ou na Austrália.” Juntou o melhor dos dois continentes e faz
sobremesas que misturam puré e pedaços de fruta tenra. A oficina de tudo isto é o antigo restaurante
dos
pais, um irmão que ainda o acompanha.</span><button class="botaolermais" onclick="myFunction2()"
id="myBtn2"> Continuar a ler!</button></p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button class="btn btn-sm btn-danger" type="button" data-bs-toggle="modal"
data-bs-target="#staticBackdrop1">Descubra a receita!</button>
</div>
</div>
</div>
</div>
</div>
<!-- Col-3 -->
<div class="col">
<div class="card shadow-sm">
<img class="card-img-top" type="button" data-bs-toggle="modal" data-bs-target="#staticBackdrop3" src="/img/chefs/chef3.jpg"
alt="Imagem Chef3">
<div class="card-body">
<h6><b>Ana Ferreira</b></h6>
<h6><b>45 anos</b></h6>
<h6><b>Gelataria Portuense, Porto</b></h6>
<p class="card-text">Ana Ferreira é uma estudiosa. Depois da formação em Bolonha e de ter aberto a sua
Gelataria Portuense, quer explorar<span id="dots3">...</span><span id="more3"> as “muitas
possibilidades” de misturar a pastelaria com os gelados:
“O grande drama disto é pegar num doce que foi feito para estar numa temperatura positiva e passá-lo
para uma temperatura negativa.” Diz. Ana, contudo, não se resigna: “Não seria interessante se o
interior
do Paris-Brest fosse em gelado?” Enquanto avalia possibilidades, ao lado da chef Rafaela Louzada, Ana
vai fazendo bolos gelados por encomenda, que têm uma base de brownie, cobertura de chocolate negro ou
branco e um elemento crocante.</span><button class="botaolermais" onclick="myFunction3()" id="myBtn3">
Continuar a ler!</button></p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button class="btn btn-sm btn-danger" type="button" data-bs-toggle="modal"
data-bs-target="#staticBackdrop1">Descubra a receita!</button>
</div>
</div>
</div>
</div>
</div>
<!-- Col-4 -->
<div class="col">
<div class="card shadow-sm">
<img class="card-img-top" type="button" data-bs-toggle="modal" data-bs-target="#staticBackdrop4" src="/img/chefs/chef4.jpg"
alt="Imagem Chef4">
<div class="card-body">
<h6><b>Margarita Pugovka</b></h6>
<h6><b>26 anos</b></h6>
<h6><b>Fava Tonka, Leça da Palmeira</b></h6>
<p class="card-text">Como é que alguém consegue aliar a paixão pela pastelaria a uma carreira de manequim?
“Com equilíbrio”, responde<span id="dots4">...</span><span id="more4"> Margarita Pugovka, chef
pasteleira do Fava Tonka e rosto de marcas de luxo
como a Marc Jacobs. “Sei que à primeira vista pode não parecer compatível mas ganhei um sentido
estético
a trabalhar como manequim que transpus para a pastelaria.” Do MasterChef 2019 saltou para estágios nos
restaurantes estrelados como Casa de Chá da Boa Nova ou Il Gallo D’Oro até aterrar na cozinha
vegetariana do Fava Tonka. Trabalha para expandir os horizontes do público português, usando
ingredientes pouco habituais nas sobremesas, como a beterraba, o alho-negro, os legumes ou a
pastinaca.
Ainda assim, foi em Portugal que aprendeu a amar a gastronomia, “aqui é uma coisa sagrada”. Da
Letónia,
onde nasceu, traz memórias felizes, como os Vecrga, uma sobremesa tradicional feita à base de massa
choux: “É um sonho, é um bolo para qualquer hora”.</span><button class="botaolermais"
onclick="myFunction4()" id="myBtn4"> Continuar a
ler!</button></p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button class="btn btn-sm btn-danger" type="button" data-bs-toggle="modal"
data-bs-target="#staticBackdrop1">Descubra a receita!</button>
</div>
</div>
</div>
</div>
</div>
<!-- Col-5 -->
<div class="col box">
<div class="card shadow-sm">
<img class="card-img-top" type="button" data-bs-toggle="modal" data-bs-target="#staticBackdrop5" src="/img/chefs/chef5.jpg"
alt="Imagem Chef5">
<div class="card-body">
<h6><b>Bruno Lopes</b></h6>
<h6><b>35 anos</b></h6>
<h6><b>Carlotta Cake Boutique, Porto</b></h6>
<p class="card-text">Para Bruno Lopes, a vida é um bolo. Afinal, “o bolo é o convidado que está nos nossos
melhores momentos”. Natural de São Paulo, Brasil, onde<span id="dots5">...</span><span id="more5">
trabalhou com as chefs pasteleiras Vivian Feldman
e Simone Izume, Bruno aliou-se ao irmão Sérgio e à mulher Gizelle para fundar um negócio de pastelaria
que “mexesse com a memória de cada um”. Por outro lado, está sempre atento a novos produtos, como por
exemplo o chocolate rubi: “Fomos dos primeiros do mercado português a criar bolos com este chocolate,
que deriva de um cacau rosado mais cítrico.” Mas o seu maior desafio diário é fazer bolos em larga
escala sem perder o lado artesanal da confeção, o verdadeiro segredo que faz de criações como o Red
Velvet ou do Cenoura Carlotta os “queridinhos de toda a gente”.</span><button class="botaolermais"
onclick="myFunction5()" id="myBtn5"> Continuar a
ler!</button></p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button class="btn btn-sm btn-danger" type="button" data-bs-toggle="modal"
data-bs-target="#staticBackdrop1">Descubra a receita!</button>
</div>
</div>
</div>
</div>
</div>
<!-- Col-6 -->
<div class="col">
<div class="card shadow-sm">
<img class="card-img-top" type="button" data-bs-toggle="modal" data-bs-target="#staticBackdrop6" src="/img/chefs/chef6.jpg"
alt="Imagem Chef6">
<div class="card-body">
<h6><b>Juliana Penteado</b></h6>
<h6><b>45 anos</b></h6>
<h6><b>Barü, Lisboa</b></h6>
<p class="card-text">A ideia que Juliana tinha da doçaria portuguesa era, como no caso da maioria dos
brasileiros, muito “chucra”, diz: “Só o pastel de nata<span id="dots6">...</span><span id="more6"> e
mais nada.” Decidida a abrir o próprio negócio
em Portugal, organizou uma rota, de norte a sul do País, e chamou-lhe Rota Amarela: descobriu os
melhores doces de ovos, massas lêvedas e doces especiados e agora incorpora essas ideias em criações
da
Barü. O ovo da Páscoa é um bom exemplo: recheado com mousse de canela e um doce de ovos rico, despista
as atenções do seu passado como nutricionista.<br>Longe de querer substituir açúcares, hidratos e
gorduras, Juliana prefere incutir o bem-estar nos seus doces através de óleos essenciais. Todo o doce
ou
a mais pequena bolacha que faz tem o seu óleo. Assim se ligam estas peças de pastelaria de autor,
requintadíssimas, à educação que recebeu da mãe, no seio do ioga e dos chacras. “Barü” fazia parte do
mantra que a mãe dizia o dia todo para as crianças se acalmarem.</span><button class="botaolermais"
onclick="myFunction6()" id="myBtn6"> Continuar a
ler!</button></p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button class="btn btn-sm btn-danger" type="button" data-bs-toggle="modal"
data-bs-target="#staticBackdrop1">Descubra a receita!</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-b5kHyXgcpbZJO/tY9Ul7kGkf1S0CWuKcCD38l8YkeH8z8QjE0GmW1gYU5S9FOnJ0"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/masonry.pkgd.min.js"
integrity="sha384-GNFwBvfVxBkLMJpYMOABq3c+d3KnQxudP/mGPkzpZSTYykLBNsZEnG2D9G/X/+7D" crossorigin="anonymous"
async></script>