Existem dois pontos no seu código que acredito ser importantes você corrigir e que provavelmente vão resolver seu problema.
- A função passada para o
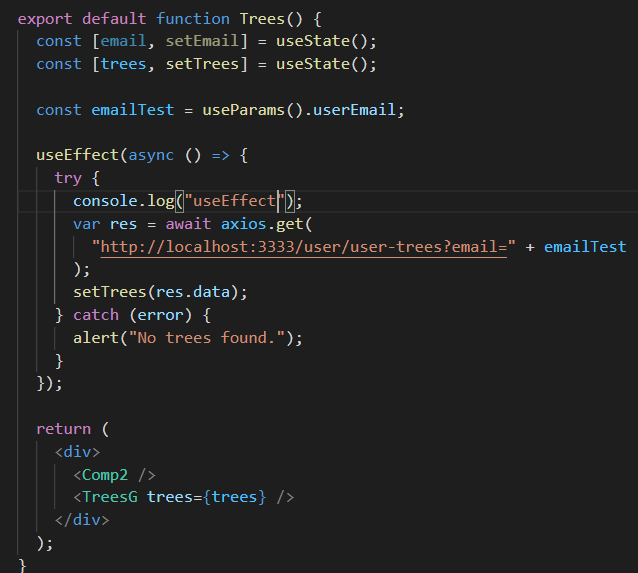
useEffect não deve ser uma função async, o correto seria:
useEffect(() => {
...
}, [])
você pode utilizar o tradicional then e catch para realizar chamadas assíncronas, mas caso vc queira utilizar async/await você pode fazer algo assim:
useEffect(() => {
async function fetchMyAPI() {
let response = await fetch('api/data')
response = await response.json()
dataSet(response)
}
fetchMyAPI()
}, [])
- o
useEffect "deve" receber um segundo parâmetro, esse parâmetro não é obrigatório, mas na maioria dos casos você vai querer declara-lo para evitar execuções desnecessarias. Esse segundo parâmetro é basicamente um array com valores que o react ficará "observando", caso algum desses valores seja alterado o seu useEffect irá executar novamente, normalmente valores como estado ou propriedades passadas para o componente são adicionados nesse array, caso eles estejam sendo utilizados pelo useEffect. Recomendo fortemente que você dê uma olhada nessa sessão da documentação: API de Referência dos Hooks - useEffect
No seu caso você poderia alterar seu useEffect deixando ele dessa forma:
useEffect(() => {
axios.get('...').then(res => setTrees(res.data)).catch(() => alert("error"))
}, [emailTest])
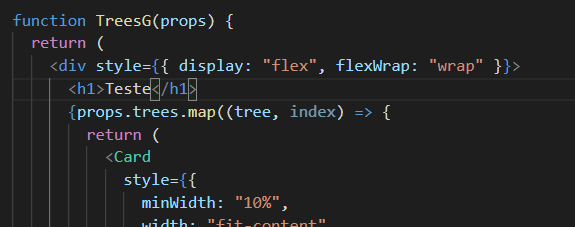
Outro detalhe importante seria inicializar o seu estado de forma que ele mantenha o tipo de dado que você gostaria de armazenar, por exemplo, suponho que trees seja um array de objetos, para que você não tenha um erro de tipo quando for utilizar o método map, recomendo você alterar a declaração do seu estado deixando ela dessa forma:
const [trees, setTrees] = useState([])
com isso você garante que seu código não vai quebrar enquanto a chamada a api no for finalizada.