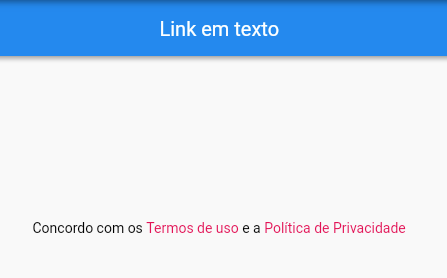
Bom dia, tudo bem pessoal? Eu gostaria de adicionar um hyperlink no trecho "política de privacidade", e não estou conseguindo. É possível fazer isso? Se alguém puder me auxiliar agradeço.
import 'package:flutter/material.dart';
class GetCheckValue extends StatefulWidget {
@override
GetCheckValueState createState() {
return new GetCheckValueState();
}
}
class GetCheckValueState extends State<GetCheckValue> {
bool _isChecked = false;
String _currText = '';
List<String> text = [
"Declaro que li e aceito os termos da Política de Privacidade."
];
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Expanded(
child: Column(
children: text
.map((t) => CheckboxListTile(
title: Text(
t,
style: TextStyle(
color: Colors.white,
fontSize: 17.0,
),
),
value: _isChecked,
onChanged: (val) {
setState(() {
_isChecked = val;
if (val == true) {
_currText = t;
}
});
},
activeColor: Colors.lightBlueAccent,
checkColor: Colors.white,
))
.toList(),
),
),
],
);
}
}