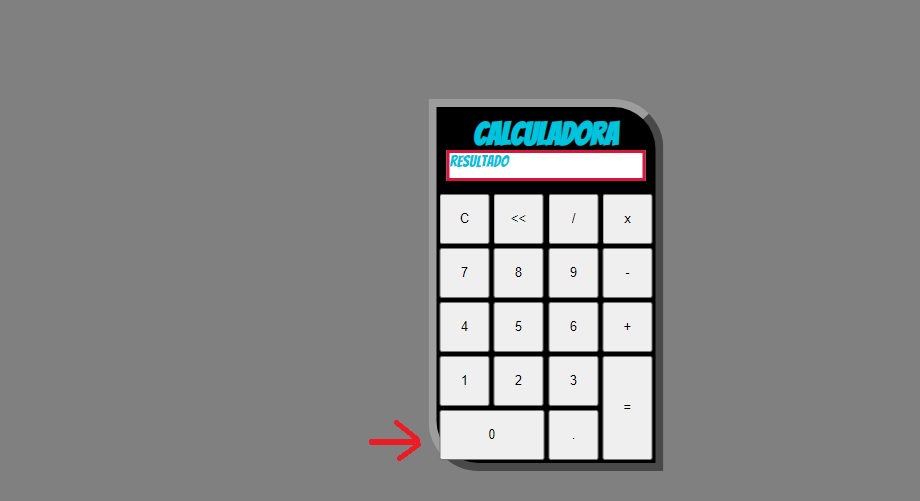
Estou começando a estudar para me tornar front-end, e estou dando os primeiros passos, estou fazendo uma calculadora e dando um estilo pra ela mas não consigo fazer com que o botão 0 fique por tras da bora, alguém pode me ajudar?
2 Respostas
Na verdade você não precisa colocar a borda atrás de nada, o que é preciso é fazer uma curva na borda inferior-esquerda do botão, para isto precisa utilizar CSS:
Este arredondaria todas as bordas:
border-radius: 30px
assim tambem arredondaria todas as bordas mas de forma diferente:
border-top-left-radius: 20px;
border-top-right-radius: 10px;
border-bottom-right-radius: 15px;
border-bottom-left-radius: 30px;
Assim que aplica em uma tag:
<tag style="border-bottom-left-radius: 30px">...
Continue seus estudos.
Ou você adiciona no CSS do botão: border-bottom-left-radius: 30px; ou você dá overflow:hidden na div da calculadora, assim o botão não vai ficar por cima.