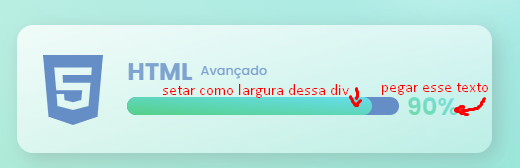
Olá, gostaria de pegar todos as divs chamadas "card" e verificar um texto dentro da div, o valor do texto setar como width de outra div. Exemplo
:

Porém só consegui fazer funcionar em um "card", nos outros não acontece nada.
Código JS:
function getPercentage(){
cards = document.querySelectorAll(".card");
cards.forEach(card => {
ValPercentage = document.querySelector(".percentage").innerHTML;
document.querySelector(".progress").style.width = ValPercentage;
});
};
getPercentage();
Código HTML:
<div class="card">
<img src="images/html5.svg" alt="HTML logo">
<div class="card-info">
<div class="card-title">
<h2>HTML</h2>
<p>Avançado</p>
</div>
<div class="card-percentage">
<div class="progress-bar"><div class="progress"></div></div>
<h2 class="percentage">90%</h2>
</div>
</div>
O objetivo é pegar o texto de cada h2.percentage e setar como largura da div.progress, porém com o código que fiz o resultado só ocorre com a primeira div card, não ocorre nada com as outras divs card. O que devo fazer?