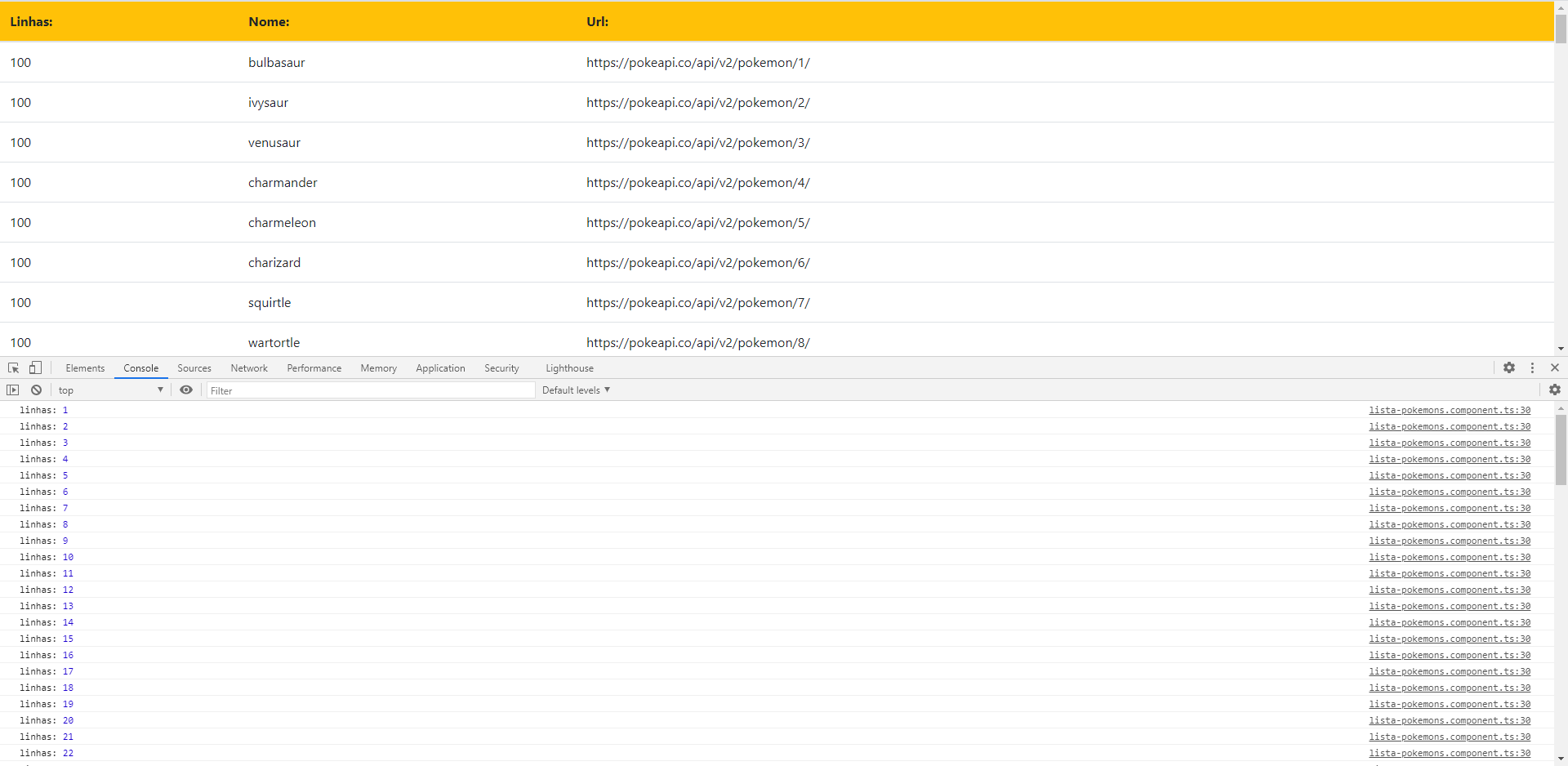
Fiz uma tabela que busca 100 itens de dentro da minha API, agora preciso numerar as linhas dessa tabela. Para isso, criei uma variável number chamada colunas e fiz um FOR:
colunas: number;
linhasTeste(){
for(let i = 1 ; i < 101; i++){
this.colunas = i;
console.log('linhas:', this.colunas);
}
}
O resultado do meu console.log retornar um contador de 1 a 100 que era o esperado, porém na minha coluna linhas, somente o último resultado do laço aparece.
<tbody>
<tr *ngFor="let pokemon of pokemons[0]">
<td>
{{colunas}}
</td>
<td>
{{pokemon.name}}
</td>
<td>
{{pokemon.url}}
</td>
</tr>
<tr>
</tbody>
Como posso fazer para exibir os números em ordem crescente em minha tabela de 1 até 100? Obrigado!

ngFor="let pokemon of pokemons[0]"; let idx = indexe utilizaridxno lugar de colunas.