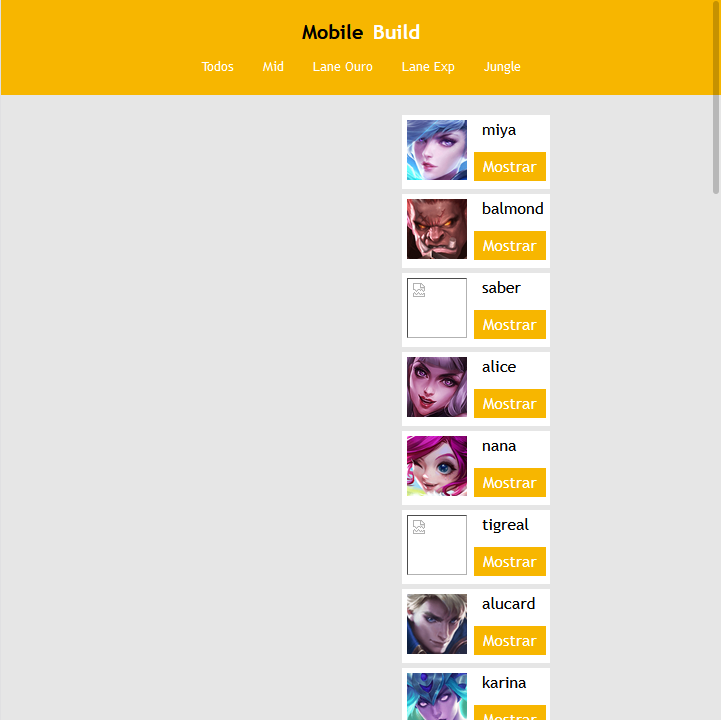
Eu tenho essa página HTML, mas não sei como fazer no meu CSS para conseguir caber 2 desses Retângulos em uma Linha
<div id="flex"> <!-- Area Campeoes -->
<div id="area-principal">
<div id="area-postagem">
<!-- Loop -->
<div class="caixa-conteudo">
<div class="sub-left">
<img src="images/aldous.png" width="60">
</div>
<div>
<div id="nome">Aldous</div>
<a id="caixa-mini-texto" href="CarregarChamp?nome=${ champ.nome }">Mostrar</a>
</div>
</div>
<!-- /Loop -->
</div>
</div>
</div> <!-- /Area Campeoes -->
Código do CSS
#area-principal {
width: 920px;
padding: 15px;}
#area-postagens {
width: 660px;
float: left;}
.caixa-conteudo {
width: 15%;
background: #fff;
padding: 5px;
margin: 0 auto;
margin-top: 5px;
position: relative;
display: flex;}
.sub-left{
left: 0;}
#nome {
margin-left: 15px;}
#caixa-mini-texto {
margin-top: 13px;
margin-left: 7px;
padding: 5px 9px;
display: block;
background: #f7b600;
color: white;}