Em primeiro lugar, precisamos saber qual padrão você vai usar, mas vamos lá.
Crie o arquivo .eslintrc globalmente
OS:
Linux: root@USERNAME > code .eslintrc.json
Windows:C:\users\USERNAME\document(o?)s ou C:\users\USERNAME echo "">.eslintrc.json
Com, por exemplo, o seguinte conteúdo bem simples:
{
"extends": ["eslint:recommended"],
"rules": {
// enable additional rules
"indent": ["error", 4],
"linebreak-style": ["error", "unix"],
"quotes": ["error", "double"],
"semi": ["error", "always"],
// override default options for rules from base configurations
"comma-dangle": ["error", "always"],
"no-cond-assign": ["error", "always"],
// disable rules from base configurations
"no-console": "off"
}
}
Instale os pacotes globalmente
npm install -g eslint-config-prettier eslint-config-standard eslint-plugin-import eslint-plugin-node eslint-plugin-prettier eslint-plugin-promise eslint-plugin-react eslint-plugin-standard prettier
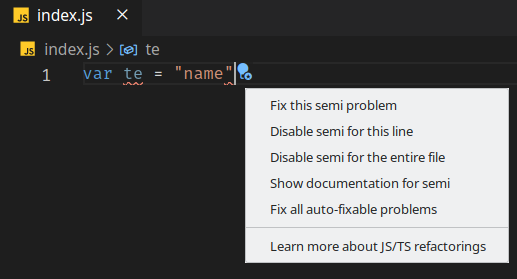
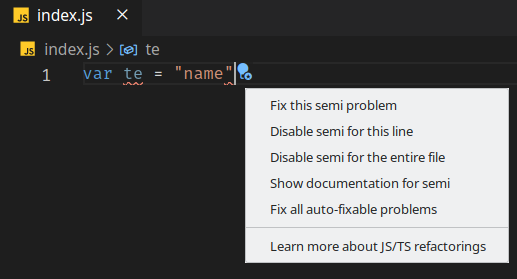
Instale a extensão do editor, no caso do VS Code, esta:
ESlint 2.1.14 (Integrates ESLint Javascript Into VS Code) Autor: Dirk Baeumer
Reinicie o VS Code.

Não se esqueça de dar uma olhada nos links abaixo. São da própria documentação oficial.
REFERÊNCIA:
https://eslint.org/docs/user-guide/configuring#extending-configuration-files
https://eslint.org/docs/user-guide/command-line-interface#--resolve-plugins-relative-to
https://medium.com/wearelaika/javascript-eslint-global-configuration-setup-vscode-599cbfc81eb5
https://medium.com/medvine/install-eslint-global-with-airbnb-style-guide-and-use-it-in-vscode-d752dfa40b21