Criei um menu lateral usando widget de texto no wordpress
<ul style="list-style:none">
<li style="margin-bottom: -15px !important;"><a href="http://www.nespi.com.br/pesquisadores/andre-gambier-campos/">André Gambier Campos</li></a>
<li style="margin-bottom: -15px !important;"><a href="http://www.nespi.com.br/pesquisadores/eduardo-luiz-cury/">Eduardo Luiz Cury</li> </a>
<li style="margin-bottom: -15px !important;"><a href="http://www.nespi.com.br/pesquisadores/fabio-tatei/">Fábio Tatei</li></a>
<li style="margin-bottom: -15px !important;"><a href="http://www.nespi.com.br/pesquisadores/franco-de-matos/">Franco de Matos</li></a>
<li style="margin-bottom: -15px !important;"><a href="http://www.nespi.com.br/pesquisadores/genaro-aguilar-gutierrez/">Genaro Aguilar Gutierrez</li></a>
<li style="margin-bottom: -15px !important;"><a href="http://www.nespi.com.br/pesquisadores/marcos-antonio-favaro-martins/">Marcos Antônio Fávaro Martins</li></a>
<li style="margin-bottom: -15px !important;"><a href="http://www.nespi.com.br/pesquisadores/maria-cristina-cacciamali/">Maria Cristina Cacciamali</li></a>
<li style="margin-bottom: -15px !important;"><a href="http://www.nespi.com.br/pesquisadores/maria-de-fatima-jose-silva/">Maria de Fátima José-Silva</li></a>
<li style="margin-bottom: -15px !important;"><a href="http://www.nespi.com.br/pesquisadores/natalia-nunes-ferreira-batista/">Natalia Nunes Ferreira Batista</li></a>
<li style="margin-bottom: -15px !important;"><a href="http://www.nespi.com.br/pesquisadores/rosana-aparecida-ribeiro/">Rosana Aparecida Ribeiro</li></a>
<li style="margin-bottom: -15px !important;"><a href="http://www.nespi.com.br/pesquisadores/tania-de-toledo-lima/">Tânia de Toledo Lima</li></a>
<li style="margin-bottom: -15px !important;"><a href="http://www.nespi.com.br/pesquisadores/thais-virga-passos/">Thaís Virga Passos</li></a>
<li style="margin-bottom: -15px !important;"><a href="http://www.nespi.com.br/pesquisadores/umberto-celli-junior/">Umberto Celli Junior</li></a>

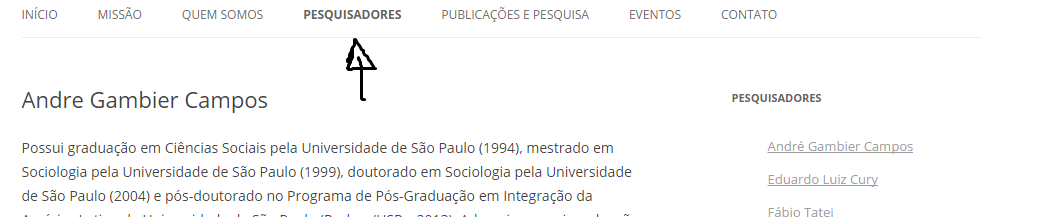
O que eu queria é que ao clicar no nome fosse adicionada uma classe "active" no link, para mostrar para o usuário onde ele está, do mesmo jeito que funciona no menu horizontal:

Tentei fazer assim
<li <?php if($verifica['André Gambier Campos']==true) echo "class='active'" ?>
<a href="http://www.nespi.com.br/pesquisadores/andre-gambier-campos/">Início</a>
</li>
Porém não dá certo.
$verifica?