Falaa pessoal, boa tarde!
Seguinte, estou com um problema relacionado ao meu css e não estou conseguindo resolver.
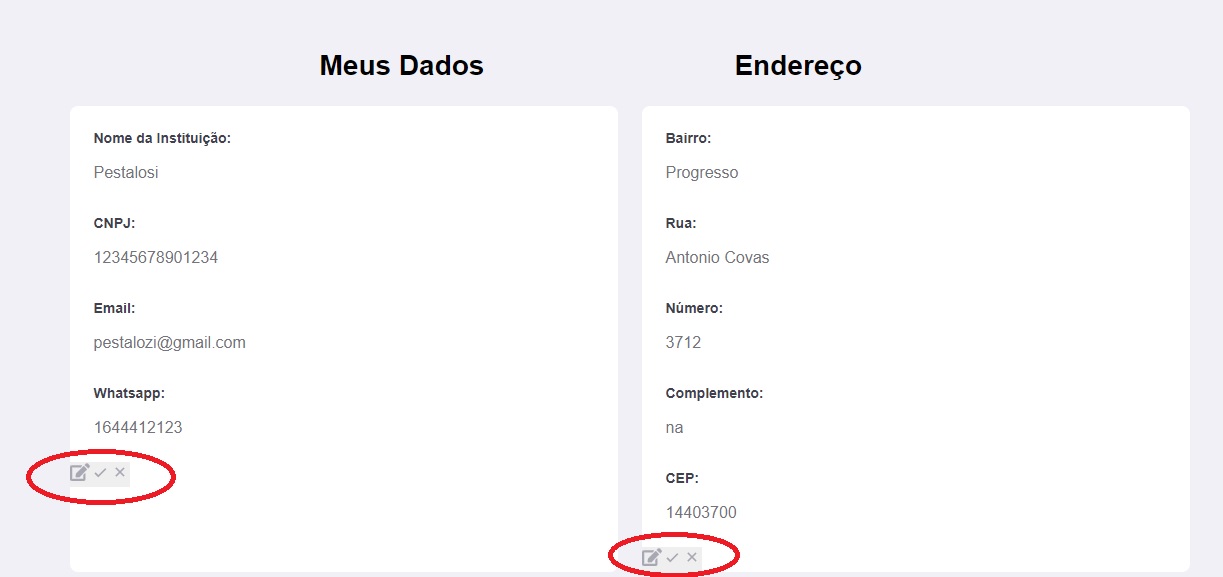
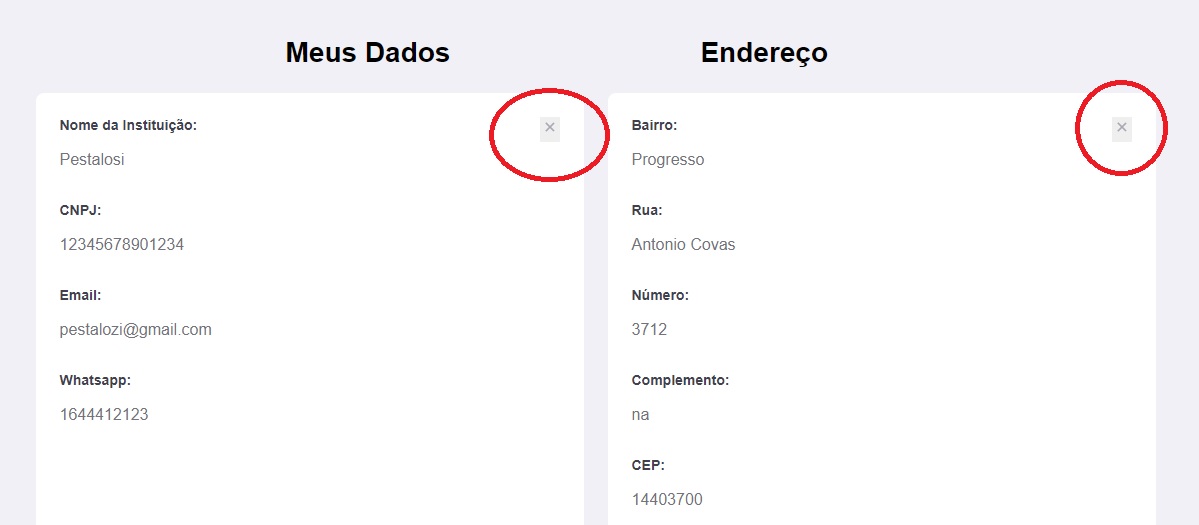
O problema ocorre pois em uma <ul> eu tenho 3 ícones de botão(aceitar, cancelar e editar), quero colocar esses 3 botões ao lado direito superior de cada <ul>, mas quando coloco position: absolute; ele some com 2 botões ficando apenas com o botao de cancelar, quando troco o position para relative ele aparece os 3 botões mas fica la em baixo. Alguém pode me dar uma força? Segue o código abaixo…
CSS
.profile-container ul {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 24px;
list-style: none;
}
.profile-container ul li {
background: #FFF;
padding: 24px;
border-radius: 8px;
position: relative;
}
.profile-container ul li button {
display: inline-block;
position: absolute;
right: 24px;
top: 24px;
border: 0;
}
Front
return (
<div className="profile-container">
<header>
<img src={schoolIso} alt="school Isotipo" />
<span>Bem vindo, {nameSchool}</span>
<Link className="button" to="/">Eventos</Link>
<button onClick={handleLogout} type="button">
<FiPower size={18} color="#E02041" />
</button>
</header>
<Tabs className="menu" >
<Tab className="tab" label="Meus Dados" />
<Tab className="tab" label="Professores" />
<Tab className="tab" label="Cursos" />
<Tab className="tab" label="Dashboard" />
<Tab className="tab" label="Suporte" />
</Tabs>
<h1>Meus Dados</h1>
<h1>Endereço</h1>
<ul>
{schools.map(school => (
<li key={school.idSchool} >
<strong>Nome da Instituição:</strong>
<p contenteditable="true">{school.nameSchool}</p>
<strong>CNPJ:</strong>
<p>{school.cnpj}</p>
<strong>Email:</strong>
<p>{school.emailSchool}</p>
<strong>Whatsapp:</strong>
<p>{school.whatsappSchool}</p>
<button type="button">
<FaEdit size={20} color="#a8a8b3" />
</button>
<button type="button">
<BiCheck size={20} color="#a8a8b3" />
</button>
<button type="button">
<BiX size={20} color="#a8a8b3" />
</button>
</li>
))}
{schools.map(school => (
<li key={school.idAdress}>
<strong>Bairro:</strong>
<p>{school.district}</p>
<strong>Rua:</strong>
<p>{school.street}</p>
<strong>Número:</strong>
<p>{school.number}</p>
<strong>Complemento:</strong>
<p>{school.complement}</p>
<strong>CEP:</strong>
<p>{school.cep}</p>
<button type="button">
<FaEdit size={20} color="#a8a8b3" />
</button>
<button type="button">
<BiCheck size={20} color="#a8a8b3" />
</button>
<button type="button">
<BiX size={20} color="#a8a8b3" />
</button>
</li>
))}
</ul>
</div>
);
Resultado com position: relative;
Resultado com position: absolute;