Estou fazendo um sistema para o cliente, e ele dispensou o uso do fullcalendar, que seria prático. Com isso, eu criei em uma tabela com os campos AgendaId(int), e DataAgendamento(DateTime) anos para frente (umas 20000 linhas).
Com isso eu montei a seguinte ViewModel:
public class AgendaAgendamentoVM
{
public int Id { get; set; }
public int? AgendamentoId { get; set; }
public DateTime Date { get; set; }
public int? ClienteId { get; set; }
public string ClienteNome { get; set; }
}
E tenho uma segunda tabela de nome Reserva com os campos:
public class Reserva
{
public int ReservaId { get; set; }
public int AgendaId { get; set; }
[Required]
public int ClienteId { get; set; }
public string Servico { get; set; }
public virtual Cliente Cliente { get; set; }
}
E Clientes
public class Cliente
{
public int ClienteId { get; set; }
[Column(TypeName = "varchar(50)")]
public string Nome { get; set; }
[Column(TypeName = "varchar(50)")]
public string Telefone { get; set; }
[Column(TypeName = "varchar(50)")]
public string Endereco { get; set; }
[Column(TypeName = "varchar(50)")]
public string Email { get; set; }
public DateTime DataCadastro { get; set; }
}
O código da ViewModel abaixo retorna todos os dias a partir das 6 horas da manhã ate as 22 horas da noite:
IList<AgendaAgendamentoVM> _listaAgendaVM = new List<AgendaAgendamentoVM>();
if (!String.IsNullOrEmpty(mes))
{
var data = DateTime.Parse(mes);
ViewBag.Data = data;
ViewBag.Ontem = data.AddDays(-1);
ViewBag.Amanha = data.AddDays(1);
var dias = await _context.Agenda
.Where(x => x.DataAgenda >= data.AddHours(6))
.Where(x => x.DataAgenda <= data.AddHours(22))
.ToListAsync();
foreach (var item in dias)
{
AgendaAgendamentoVM li = new AgendaAgendamentoVM();
li.Id = item.AgendaId;
li.Date = DateTime.Parse(item.DataAgenda.ToString());
_listaAgendaVM.Add(li);
}
ViewData["ListaAgenda"] = _listaAgendaVM;
return View();
A View:
@{
ViewBag.Title = "Agenda";
}
<form>
<input type="date" name="mes" required /> <input type="submit" value="Enviar" />
</form>
<div class="row m-1 p-2 bg-success rounded">
<div class="col-4">
<a class="text-white" href="/Agenda/[email protected]("{0:d}", ViewBag.Ontem)"><</a>
</div>
<div class="col-4 text-center text-white font-weight-bolder">
@String.Format("{0:d}", ViewBag.Data)
</div>
<div class="col-4 text-right">
<a class="text-white" href="/Agenda/[email protected]("{0:d}", ViewBag.Amanha)">></a>
</div></div>
<ul class="list-group m-1">
@foreach (var item in ViewData["ListaAgenda"] as List<Camarim.Core.ViewModels.AgendaAgendamentoVM>)
{
<li class="list-group-item"><a href="#[email protected]">@String.Format("{0:HH:mm}", item.Date) - @item.ClienteNome</a></li>
}
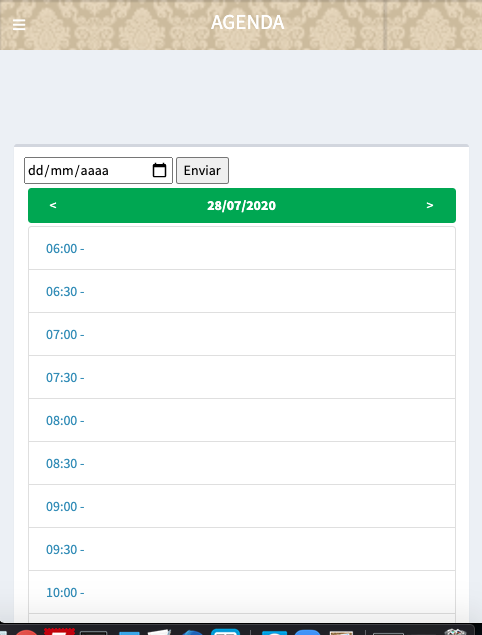
Só com a tabela Agenda, consigo exibir em uma view um calendário "navegável" conforme a imagem:
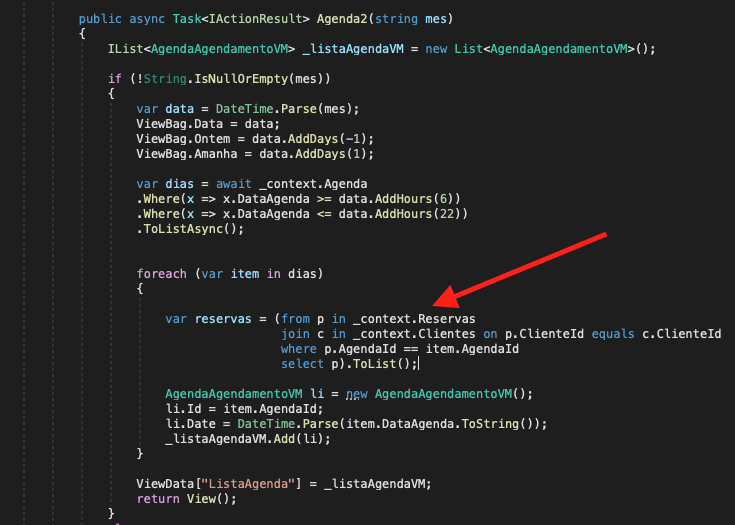
Ainda na tabela Reserva, tenho um campo ClienteId, onde eu retorno um cliente específico. Na Lista que faço da ViewModel, uso um foreach chamando a tabela Reserva e Clientes, conforme a foto:
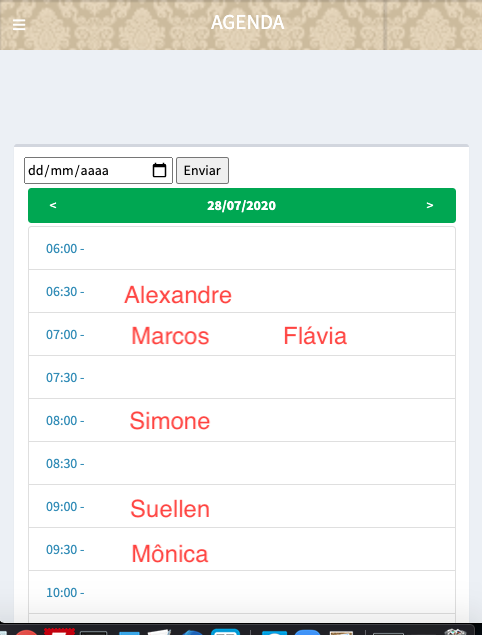
O problema disso é, ao fazer isso, a view deixa de exibir toda a lista das 6 as 22, apenas mostra os campos onde tem clientes agendados. Meu objetivo era deixar pelo menos desta forma:
Como posso fazer para chegar a esse objetivo: e/OU outra: Tem alguma outra forma de fazer isso sem usar o banco de dados para popular datas?