Boa tarde Devs o/
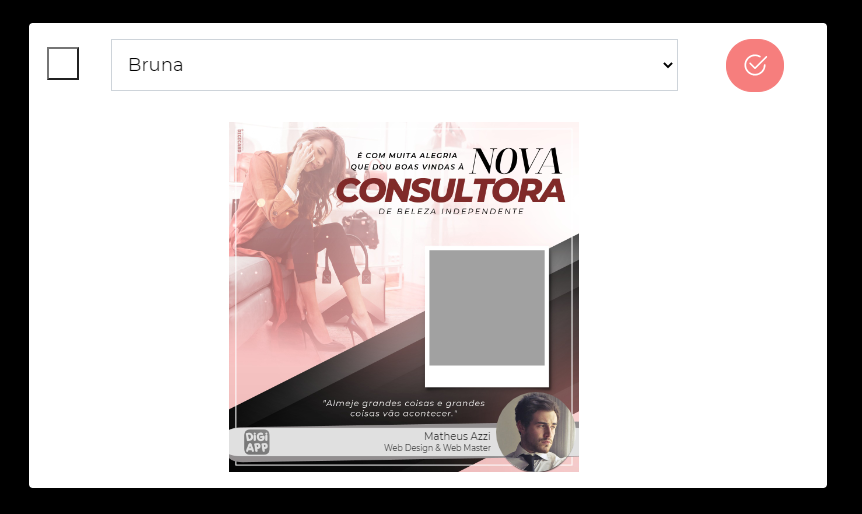
Estou com uma dúvida, preciso inserir uma imagem ao <canvas>. Mas isso não é tudo, eu estou montando um sistema de criação de posts para Instagram, então tenho diversos templates no banco de dados, preciso colocar ele dentro do <canvas> e até o momento eu já coloquei a foto do template, do usuário, nome do mesmo e cargo. Chegando neste resultado:
Podemos ver que está tudo indo bem, mas o real problema está na seleção do funcionário que o usuário deseja fazer o post. No momento do print o nome selecionado é Bruna, mas nenhuma foto foi carregada. E afirmo que o problema não está no PHP.
Não coloquei as informações de conexão com o banco e tabela, pois estou resolvendo o problema na produção
header("Content-type: image/gif");
if($row=mysqli_fetch_object($result)) {
echo "
var canvas = document.getElementById('canvas');
context = canvas.getContext('2d');
img4 = new Image(115,115)
img4.src = 'data:image/png;base64,'
img4.onload = function(){
context.drawImage(img4, 201, 128, img4.width, img4.height)
context.font = '11px Montserrat';
context.fillText('".$row->nome_consultor."', 222, 258);
}
"
}
Ao ir no console e colocar img4, ele retorna a tag img com todos os atributos que solicitei para o PHP, porém o html não está 'mostrando' o conteúdo inserido no <canvas>.
Alguém sabe se o canvas tem limitações pós carregamento? Ou realmente tem algum problema de syntax?
Desde já agradeço <3