Olá, estou criando uma API em typescript e a estrutura do meu projeto é a seguinte:
api
| - src
| - index.ts
| - server.ts
| - package.json
| - tsconfig.json
Dentro de api/src/server.ts eu tenho uma servidor simples usando o express:
import Express from 'express';
export class Server {
static async new(): Promise<Server> {
return new Promise(async (resolve) => {
const server = new Server()
await server.listen()
resolve(server)
})
}
private _express!: Express
constructor() {
this._express = Express()
this._express.get('/', (_, res) => res.send('Hello World!'));
}
async listen(): Promise<void> {
return new Promise((resolve) => {
this._express.listen(3000, () => {
resolve(console.log('Example app listening on port 3000!'))
})
})
}
}
E dentro de api/src/index.ts eu crio uma instância desse servidor e inicio a API:
import { Server } from '@/server';
Server
.new()
.catch((e) => console.error(e));
No meu arquivo api/tsconfig.json eu fiz as configurações de baseUrl e path assim como é definido na documentação do Typescript:
{
"compilerOptions": {
"target": "esnext",
"module": "commonjs",
"baseUrl": "./",
"paths": {
"@/*": [
"./src/*"
]
},
},
}
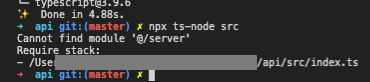
E para rodar a aplicação, estou usando a biblioteca ts-node. Teoricamente, não há mais configurações que eu deva fazer para que seja possível fazer a resolução de módulos, ou seja, no arquivo api/src/index.ts eu deveria conseguir encontrar o módulo @/server mas o projeto está me dando o seguinte erro:
Alguém poderia me ajudar? Existe alguma configuração que deva ser feita para que eu possa fazer a resolução de módulos como está no projeto?