Preciso recuperar um atributo de um objeto pelo AJAX em um $.each(), e passar ele na src de uma tag de img.
Função AJAX:
$.ajax({
type: 'GET',
url: `user/album/recommended/`,
context: 'json',
success: function(data){
data = JSON.parse(data);
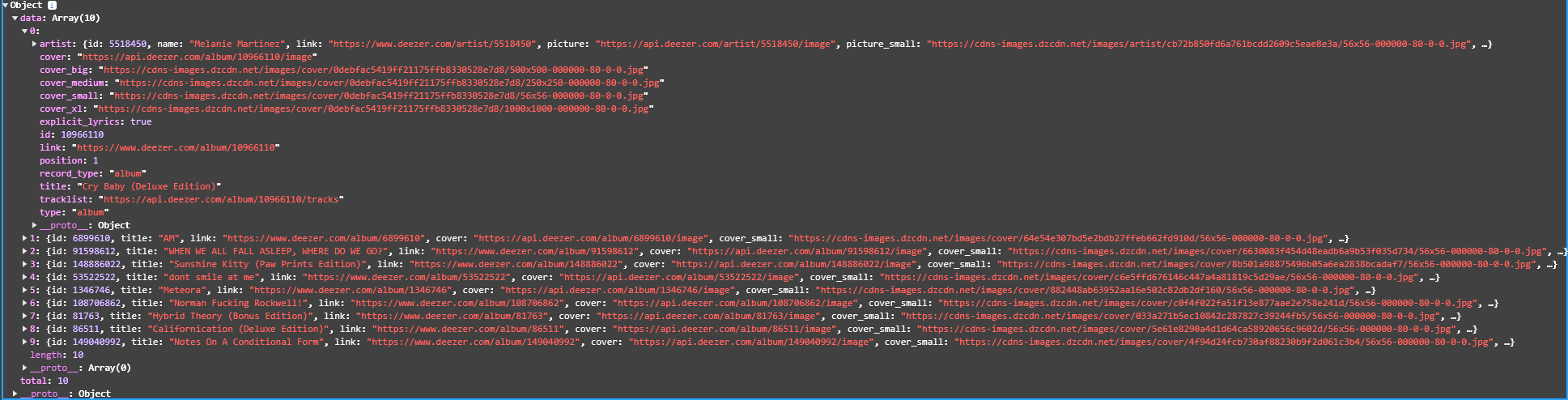
console.log(data);
var cont = 1;
$.each(data, function(index, value){
$("#album"+cont+"").append('<img src="'+value.data.cover_medium+'"/>');
cont++;
});
$(".new-album").show();
},
error: function(){
console.log('Erro no AJAX de recomendação');
},
});
console.log(data) retorna isso: