Não entendi muito bem, porém tem uns erros de digitação e indice. está retornando todo o objeto, só precisa acessar de maneira correta as informações. acredito com essas variáveis que você criou consiga recuperar todas informações corretamente :)
<!DOCTYPE html>
<html>
<head>
<title>teste</title>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
var dadosJson = '';
$.getJSON("https://api.the-odds-api.com/v3/odds/?sport=upcoming®ion=us&mkt=h2h&apiKey=e2d83afb38831daf6779f63a47c32d38#", function(retorno){
$.each(retorno.data, function (i) {
console.log(retorno.data[i]);
$.each(retorno.data[i].sites, function(a, key){
$.each(retorno.data[i].teams, function(c, key){
$.each(retorno.data[i].sites[a], function(b, key){
primeira = retorno.data[i].sites[a].odds.h2h[0];
segunda = retorno.data[i].sites[a].odds.h2h[1];
terceira = retorno.data[i].sites[a].odds.h2h[2];
esporte = retorno.data[i].sport_nice;
timeMandante = retorno.data[i].home_team;
times = retorno.data[i].teams[c];
// ***********AQUI ONDE MONDO O LAYOUT QUE QUERO QUE SEJA RETORNADO*************
})
console.log(primeira);
console.log(segunda);
console.log(terceira);
console.log(esporte); //ex bundesliga germany
console.log(timeMandante); //time da casa
console.log(times); //time adversario
return (dadosJson);
});
})
});
})
</script>
</body>
</html>
Sobre adicionar apenas 10, é possível sim, porém, para falar a verdade teria que fazer requisição ajax, e passar pro arquivo a data que recuperou do json, e assim podendo manipular as informações server side, com php. Dai é fazer paginação e colocar os valores na tabela ou em algum lugar.
Então no caso seria uma paginação mesmo? se for, geralmente faço manipulando dados da database, por php e não jquery, porém já fiz uma vez com jquery... aqui é mais ou menos um exemplo, adaptei da 'codetube', para dar alguma idea, espero que ajude:
é recomendado colocar classes ativas para identificar qual page está atualmente, colocar com os dados da API real, no caso ajax é a melhor solução utilizando a API. Então coloca quantos quer por página no select ou em algum outro elemento ou deixa fixo 10.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>teste</title>
</head>
<body>
<!-- paginação -->
<div class="container">
<h4>Número de Linhas</h4>
<div class="form-group">
<select name="state" id="maxRows" class="form-control" style="width:100px;">
<option value="5">5</option>
<option value="10">10</option>
<option value="25" selected="">Tudo</option>
</select>
</div>
</div>
<div class="form-group">
<span>obs: valores estáticos</span>
<table id="table" class="table table-bordered table-striped">
<thead>
<tr>
<th>Esporte</th>
<th>Casa</th>
<th>Visitante</th>
</tr>
</thead>
<tbody>
<!-- simulando varios dados com php, porém na web vai pegar apenas1 no exemplo-->
<!-- <?php for($i=0;$i<25;$i++){ ?> -->
<!--<tr>
<td>Bundesliga 2</td>
<td>Darmstadt 98</td>
<td>Erzgebirge Aue</td>
</tr> -->
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
<tr><td>Bundesliga 2</td><td>Darmstadt 98</td><td>Erzgebirge Aue</td>
</tr>
<!-- <?php } ?> -->
</tbody>
</table>
<!-- paginação -->
<div class="paginator-container">
<nav aria-label="Page navigation example">
<ul class="pagination">
<li style="cursor: pointer;" class="paginacao"><a href="#"></a></li>
</ul>
</nav>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- BOOTSTRAP -->
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<!-- paginacao -->
<script>
var table = '#table';
$('#maxRows').on('change', function(){
$('.paginacao').html('')
var trnum = 0
var maxRows = parseInt($(this).val())
var totalRows = $(table+' tbody tr').length
$(table+' tr:gt(0)').each(function(){
trnum++
if(trnum > maxRows)
$(this).hide()
if(trnum <= maxRows)
$(this).show()
})
if(totalRows > maxRows){
var num_pagina = Math.ceil(totalRows/maxRows)
for(var i=1;i<num_pagina;){
$('.paginacao').append('<a data-page="'+i+'">'+ i++ +'<span class="sr-only">(current)</span></a>').show()
}
}
$('.paginacao a').on('click',function(){
var num_pagina = $(this).attr('data-page')
var trIndex = 0;
$(table+' tr:gt(0)').each(function(){
trIndex++
if(trIndex > (maxRows*num_pagina) || trIndex <= ((maxRows*num_pagina)-maxRows)){
$(this).hide()
}else{
$(this).show()
}
})
})
})
$(function(){
$('table tr:eq(0)').prepend('<th>ID</th>')
var id = 0;
$('table tr:gt(0)').each(function(){
id++
$(this).prepend('<td>'+id+'</td>')
})
})
</script>
</body>
</html>
Olá novamente. eu fui ver mais a fundo sobre a API então depois de estudar um pouco mais, percebi algumas coisas. Ela retorna somente 8 jogos, os que estão acontecendo e os que estão pra vir. porém é atualizada assim que acaba ela retorna mais.
Acessando agora ali os comentários que fiz, coloquei alguns links. dos jogos de amanha, então da para checar hoje. Percebi que amanhã tem 5 jogos, então tem (3) jogos que são da segunda divisão da liga. Deixei as informações mais claras.
Então creio eu que você possa recuperar estes jogos e filtrar melhor, separando as divisões e/ou adicionando os outros valores que precisa. O lado bom que apenas 8 dados dinâmicos fica melhor trabalhar na tela. sem necessitar da paginação e sim apelar pro front-end mesmo. Espero ter ajudado mais uma vez :)
obs: sugiro copiar o código pro seu editor, que na extensão de código fica sem word-wrap dificultando a leitura dos comentários.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>teste</title>
</head>
<body>
<!--
Estudando a API : https://the-odds-api.com/liveapi/guides/v3/#overview
creio eu que a API só mostre 8 recentes, que estão acontecendo ou que vai acontecer, no caso, os jogos de hoje e os jogos de amanha.
Nesse exato momento, acabou todos os jogos de hoje; então aparece 8, que são 5 da bundesliga de acordo com liga US;
//==================
sport The sport key obtained from calling the /sports method. upcoming is always valid, returning any live games as well as the next 8 upcoming games across all sports
Aqui o site que vi os jogos para conferir
https://www.google.com/search?rlz=1C1NDCM_pt-BRBR787BR787&ei=bXnNXvCVJ6a85OUPmsyXiAw&q=bundesliga&oq=bundesliga&gs_lcp=CgZwc3ktYWIQAzIKCAAQgwEQRhD9ATIFCAAQgwEyBQgAEIMBMgUIABCDATIFCAAQgwEyBQgAEIMBMgUIABCDATIFCAAQgwEyAggAMgUIABCDAToECAAQR1CQ6QNYqPADYILxA2gAcAF4AIABgAGIAfMHkgEDMS44mAEAoAEBqgEHZ3dzLXdpeg&sclient=psy-ab&ved=0ahUKEwiwgOXQrNLpAhUmHrkGHRrmBcEQ4dUDCAw&uact=5#sie=lg;/g/11fk0cxp0k;2;/m/037169;mt;fp;1;;
Então pro código json:
//========================
https://api.the-odds-api.com/v3/odds/?apiKey=e2d83afb38831daf6779f63a47c32d38&sport=upcoming®ion=us&mkt=h2h
Pode colocar diretamente no navegor, recomendo o plugin do JSONView para ver organizado os dados. Então aqui apareceu os jogos de amanha 27/05 e mais 3 jogos da bundesliga2 que é a 2º divisão; em geral, no site da bundesliga são no máximo 5 jogos por dia. Então creio eu que vai aparecer os jogos que estão acontecendo, logo depois que acabar um, vai vir outro upcoming de hoje/amanha;
percebi que a API key free tem limite de requisição, então tem que tomar cuidado se for free a sua. (500 requests per month)
-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- SCRIPT PRINCIPAL -->
<script type="text/javascript">
var dadosJson = $.getJSON("https://api.the-odds-api.com/v3/odds/?sport=upcoming®ion=us&mkt=h2h&apiKey=e2d83afb38831daf6779f63a47c32d38#", function(retorno){
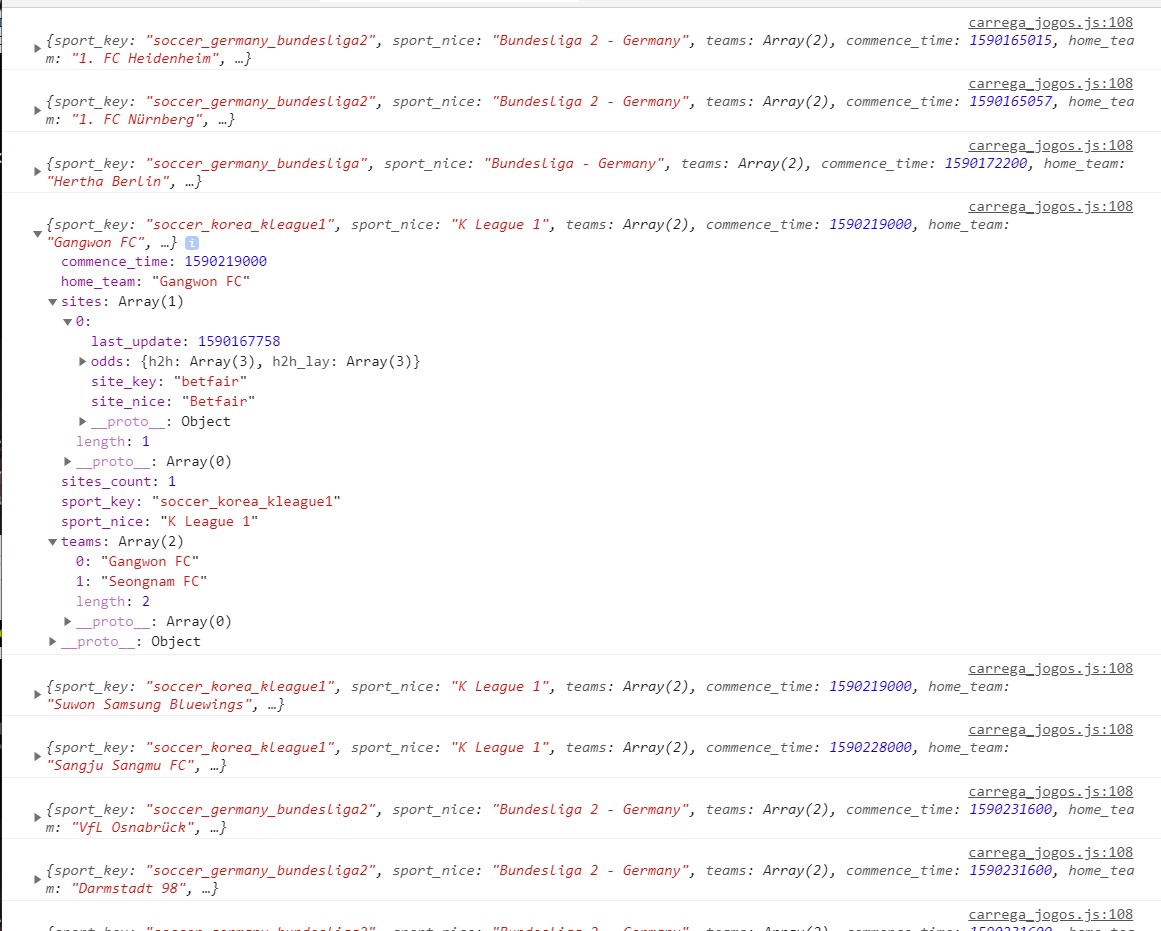
$.each(retorno.data, function (i) {
times = retorno.data[i].teams;
home_team = retorno.data[i].home_team;
console.log('|=====Jogo=====|')
console.log(times);
console.log('Time da casa: '+home_team);
console.log('');
})
});
</script>
</body>
</html>