Gostaria de saber se tem como criar algum script que me mostre as ações de um determinado elemento ao ser clicado, ou então se da pra debuggar isso no console do Chrome, por exemplo.
Algo que me dissesse por exemplo qual função que o clique chama.
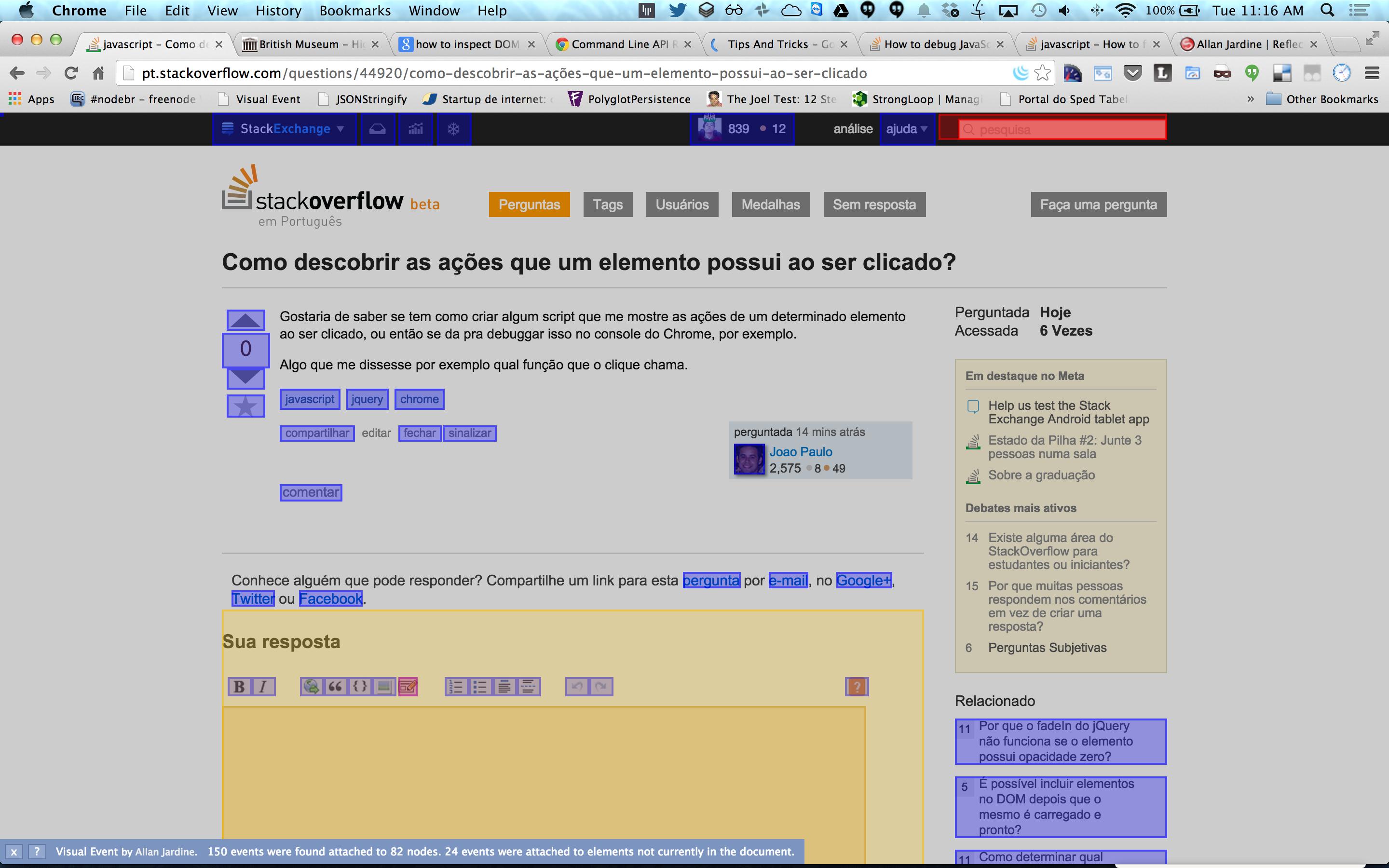
João, tem sim! Eu uso o Visual Event 2 que é um bookmarklet que você roda na página e ele da uma referência visual de quais elementos na DOM tem eventos atachados. O resultado é esse:

Quando você passa o mouse sobre as caixinhas aparece um popup com o código a ser invocado!
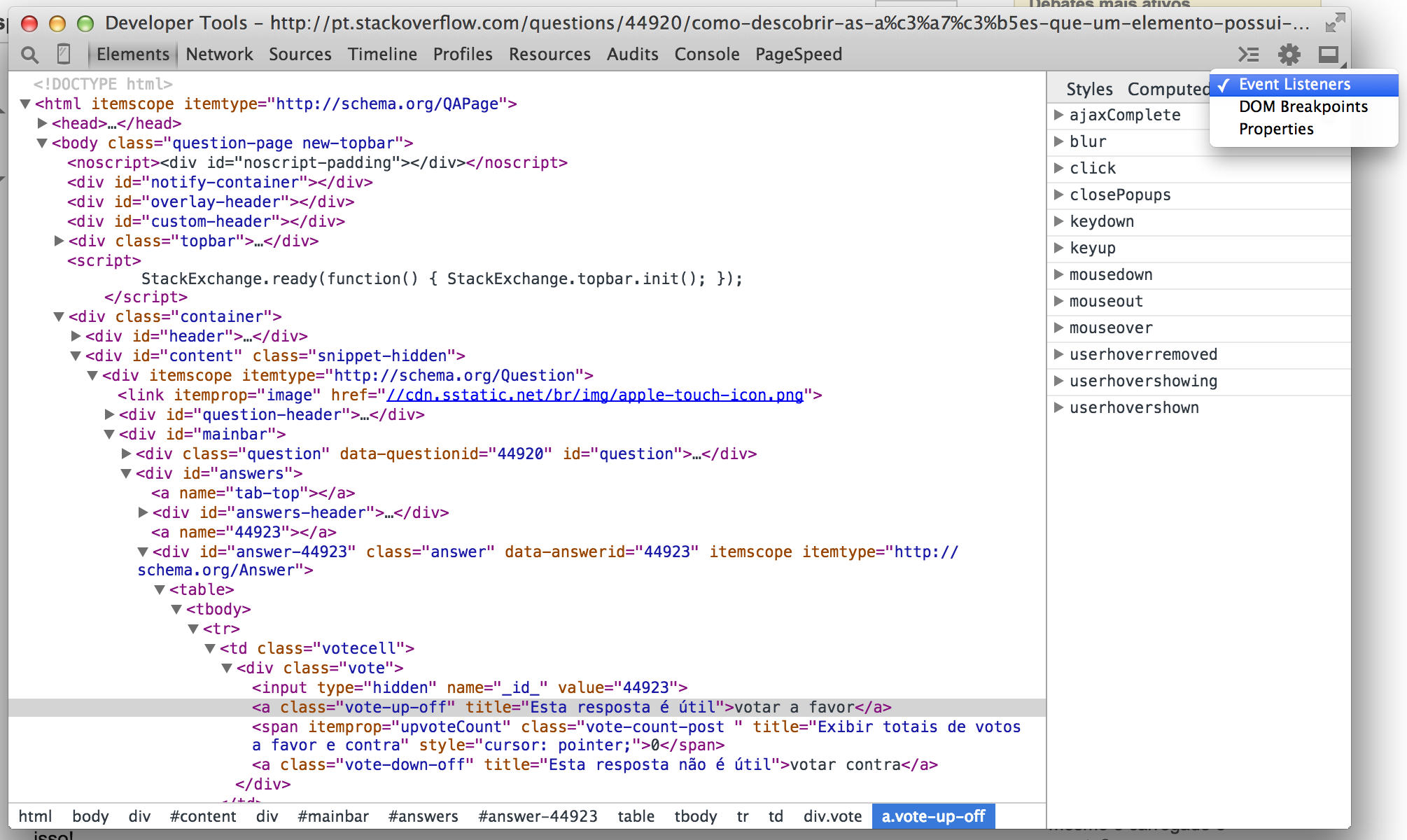
O console do chrome também exibe os eventos de um elemento da DOM, dê inspect element no elemento desejado depois clieque em Event Listeners:

Para quem usa o Firebug esta funcionalidade foi introduzida a partir da versão 1.12, veja a documentação.
Se você deseja obter essas informações programaticamente você pode olhar o código fonte do Visual Event ou esta ótima resposta em inglês no SO originalinglês