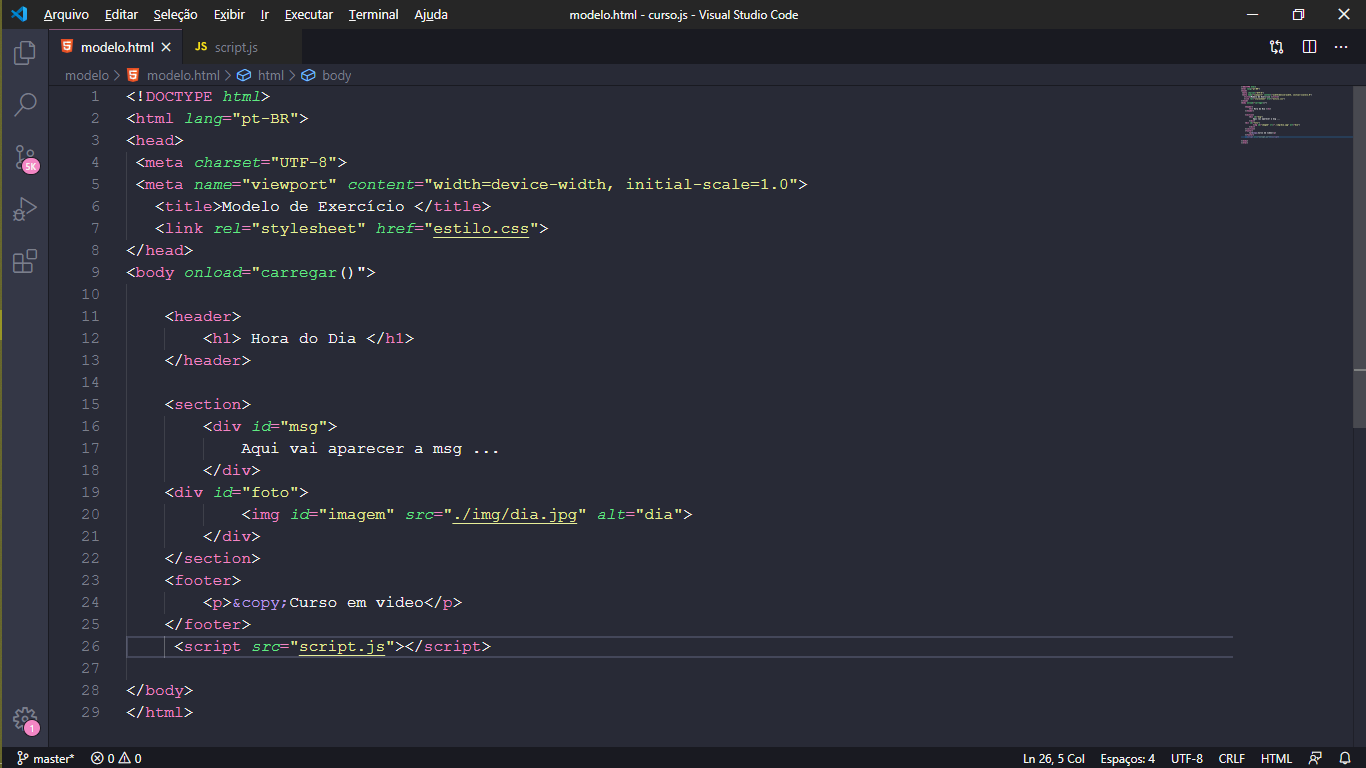
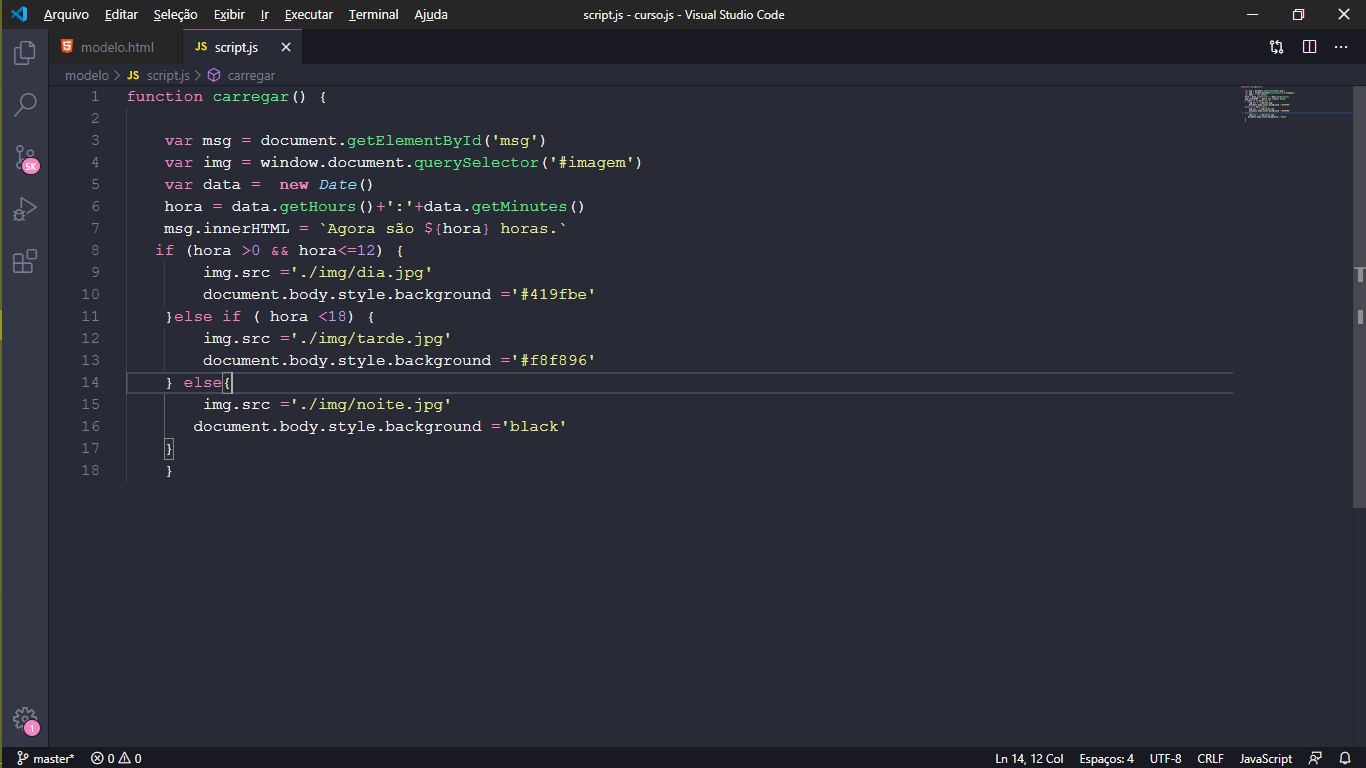
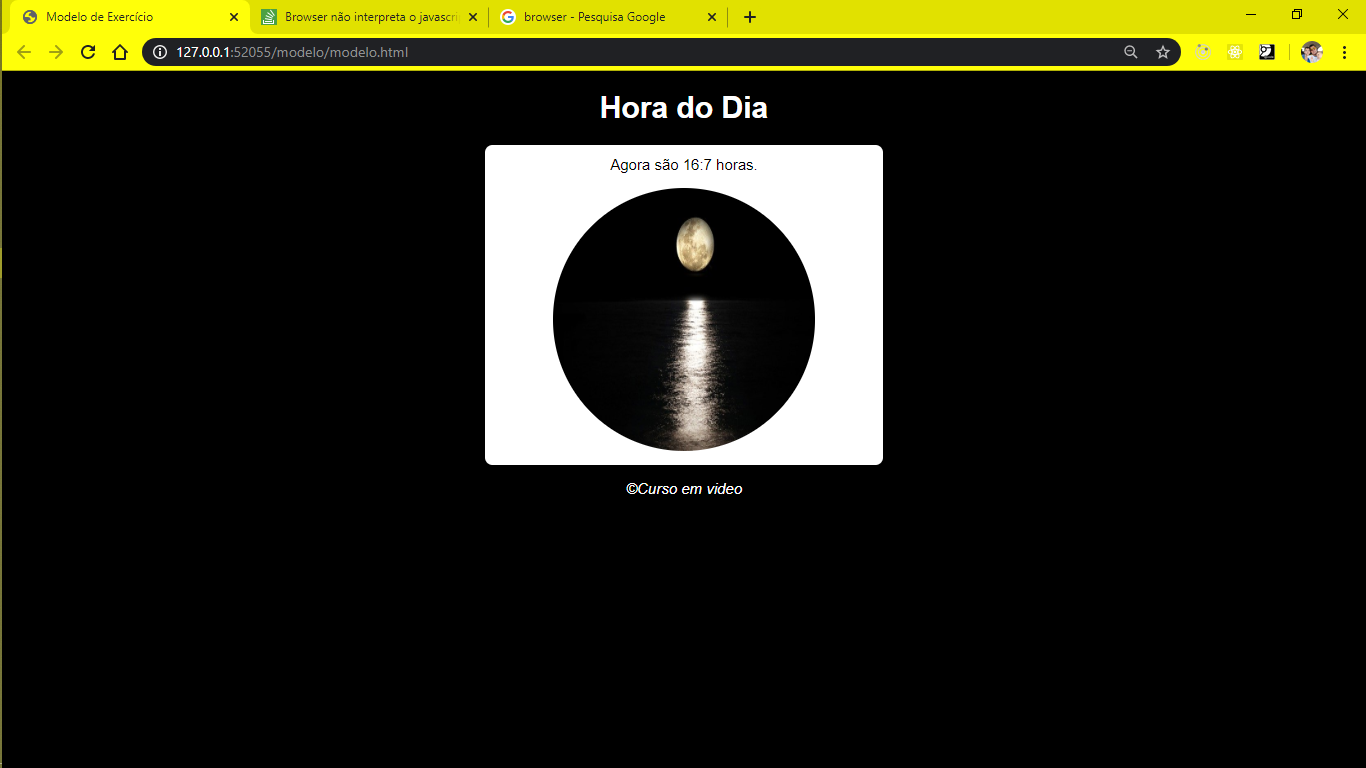
aqui no Browser lê o horario certo mas a img não sai a correspontende sendo quando eu coloco, na var hora um horario correspondente ao horario sai a foto certo mas quando deixo pro javascript manda para Browser sai a ultima leitura do javascript.
1 Resposta
Você está comparando a variável "Hora", uma string, com um inteiro
if(hora > 0 && hora <=12) { ...}
isto vai sempre cair no else, por isto sempre vai cair na imagem da noite.
Faça:
var hora = date.getHours();
if( hora >= 0 and hora < 12 ) {
sua imagem manhã
} else if (hora < 18) {
sua imagem da tarde
} else { sua imagem da noite }
Com isto, sempre que vc utilizar a função "getHours()", ela vai te trazer a hora inteira, então basta comparar ela, porque 11: 01 e 11:59 vai ter retornar 11.
-
gostaria de trazer a hora com minutos ,não só a hora ,vou tentar fazer dessa forma usando o and Commented 18/04/2020 às 10:34
-
@EvertonCostaSouza, basta salvar em uma variável a hora com minutos para exibir na tela e esta variável só com a hora pra usar como teste pra imagem. Commented 18/04/2020 às 14:35
-
,muito obrigado foi show ,tinha esquecido disso ,pois estou aprendendo react e lá não da alterar assim igual no javascript depois de declarada. Commented 19/04/2020 às 13:02
-
Acontece quando estamos mexendo com alguma linguagem e precisamos fazer algo em outra. Só aceita minha resposta, por favor, pra ajudar no perfil do Stackoverflow. Abraço Commented 22/04/2020 às 14:29



horavai ser uma string no formatoHH:MM. Não adianta comparar essa string com valores numéricos como você está fazendo no seu código, por isso que está sempre caindo noelse.