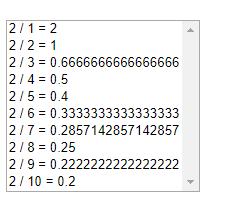
Como diminuir os números decimais dessa tabuada de divisão ? tava pensando em colocar um tofixed(), mas estou com dificuldade de achar uma sintaxe correta pra encaixar nesse código. como posso resolver isso, alguém pode ajudar?
function tabuada() {
let num = document.getElementById('txtn')
let tab4 = document.getElementById('seltab4')
if (num.value.length == 0) {
window.alert('digite um numero!')
} else {
let n = Number(num.value)
let c = 1
tab4.innerHTML = ''
while (c <= 10) {
let item4 = document.createElement('option')
item4.text = `${n} / ${c} = ${n/c}`
item4.value = `tab4${c}`
tab4.appendChild(item4)
c++
}
}
}<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="stylesheet" href="estilo.css">
</head>
<body>
<header>
<h1>Tabuada</h1>
</header>
<section>
<div>
<p>Numero: <input type="number" name="num" id="txtn">
<input type="button" value="Gerar tabuada" onclick="tabuada()"></p>
</div>
<div>
<select name="Tabuada4" id="seltab4" size="10" ></select>
</div>
</section>
<script src="aula06.js"></script>
</body>
</html>