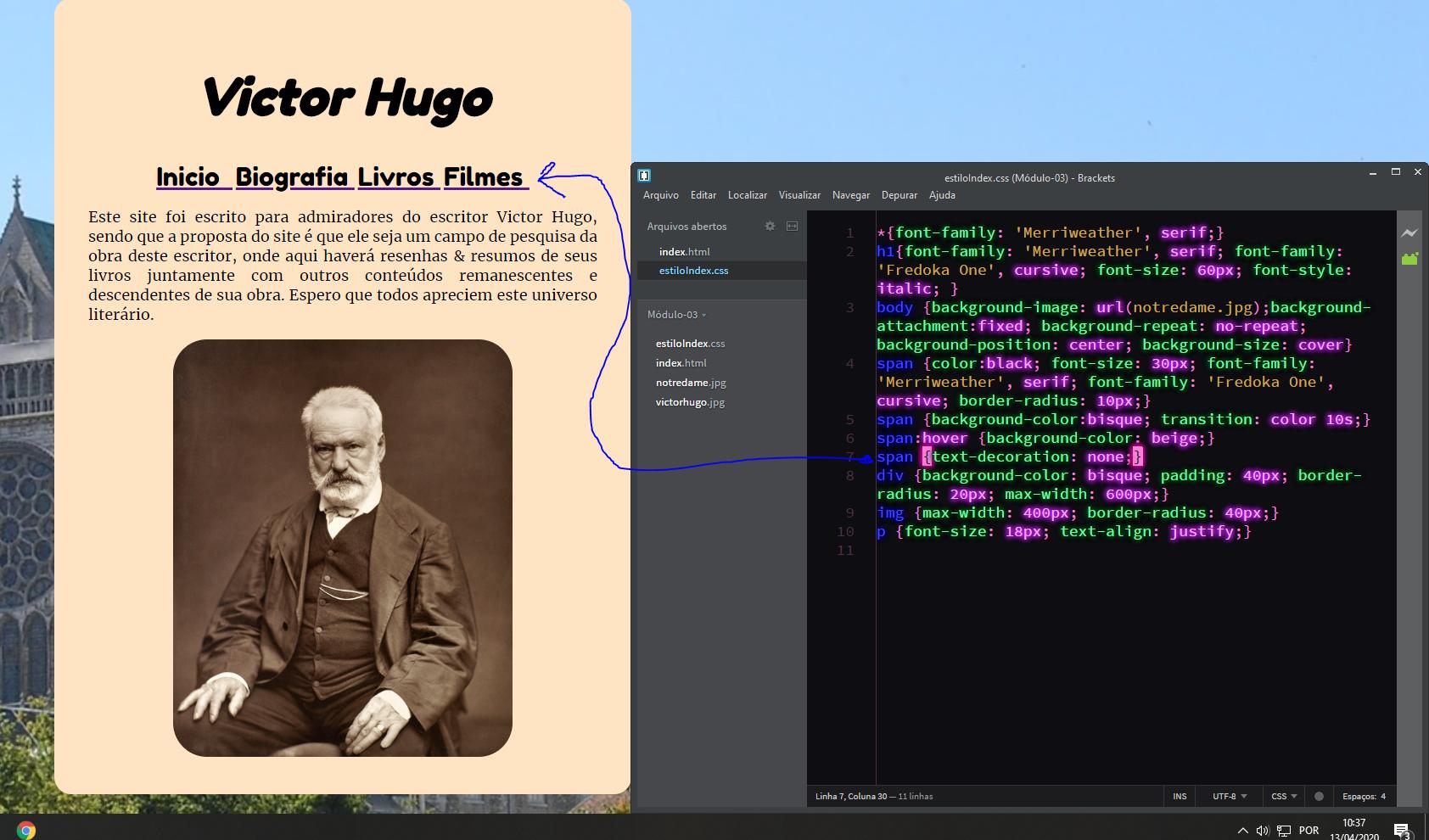
Eu sei que essa pergunta já foi feita aqui mas mesmo utilizando o text-decoration: none; o sublinhado continua, no maximo o text-decoration: none; remove a cor do texto que estou utilizando.
O código CSS que estou usando para o texto desse menu é este aqui:
span {color:black; font-size: 30px; font-family: 'Merriweather',
serif; font-family: 'Fredoka One', cursive; border-radius: 10px;} span
{background-color:bisque; transition: color 10s;} span:hover
{background-color: beige;}
span {text-decoration: none;}