Já tentei o seguinte:
<input name="chklista" id="chk01" value="01" type="checkbox" />01<br />
<input name="chklista" id="chk02" value="02" type="checkbox" />02<br />
<input name="chklista" id="chk03" value="03" type="checkbox" />03<br />
<br />
<input id="btn01" type="button" value="button" onclick="teste();" />
<br />
<br />
<div id="div01">
</div>
é na função:
function teste() {
//não funciona
//var chklista = $('#chklista').val();
var chklista = $('input[name="chklista"]').val();
var chk01 = $('#chk01 checked').val();
var chk02 = $('#chk02 checked').val();
var chk03 = $('#chk03 checked').val();
$('#div01').html("por nome: <br />chklista: " + chklista + "<br /><br />por id: <br />chk01: " + chk01 + "<br />chk02: " + chk02 + "<br />chk03: " + chk03 + "<br />");
}
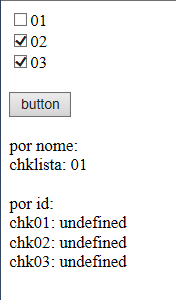
a saída foi essa:

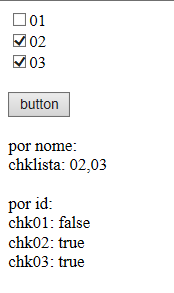
quando eu queria algo assim: