Eu construí uma sidebar customizada para o meu painel. Dentro dessa sidebar, eu tenho alguns itens de menu. Quando a minha tela está pequena, eu faço com que todas as opções de menu desapareçam, e que mostre apeas uma opção de menu específica. Essa opção de menu específica é utilizada como um botão que faz com que todos os itens de menu apareçam novamente.
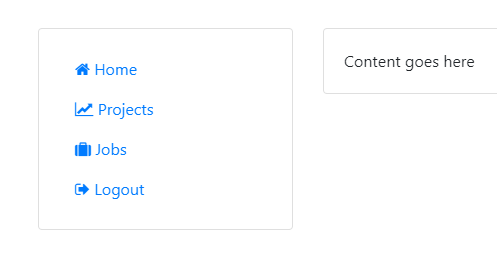
A minha sidebar:
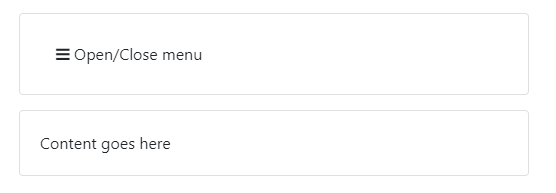
Quando a minha tela está pequena, a sidebar fica dessa maneira:
Para montar a sidebar eu utilizo o código abaixo:
<div class="card-body">
<a id="shmenulinks" class="nav-link" style="border-radius: 0.25rem; cursor: pointer; width: 100%;" data-toggle="collapse" aria-expanded="true" aria-controls="menulinks" data-target="#menulinks"><i class="fa fa-bars" aria-hidden="true"></i> Open/Close menu</a>
<div id="menulinks" class="nav nav-pills" >
<a style="width: 100%;" href="https://codepen.io/" target="blank" class="nav-link "><i class="fa fa-home" aria-hidden="true"></i> Home</a>
<a style="width: 100%;" href="https://codepen.io/" target="blank" class="nav-link "><i class="fa fa-line-chart" aria-hidden="true"></i> Projects</a>
<a style="width: 100%;" href="https://codepen.io/" target="blank" class="nav-link "><i class="fa fa-suitcase" aria-hidden="true"></i> Jobs</a>
<a style="width: 100%;" href="https://codepen.io/" target="blank" class="nav-link "><i class="fa fa-sign-out" aria-hidden="true"></i> Logout</a>
</div>
</div>
Para fazer os itens aparecer/desaparecer eu utilizo essa lógica CSS abaixo:
@media screen and (min-width: 992px) {
#shmenulinks {
display: none;
}
#menulinks {
display: block;
}
}
@media screen and (max-width: 991px) {
#shmenulinks {
display: block;
}
#menulinks {
display: none;
}
}
Meu problema é quando a tela está pequena e o menu colapsado, o botão que eu utilizo para fazer os itens do menu aparecerem novamente não funciona.
O CODEPEN: https://codepen.io/neyelson-alves/pen/ZEGbdJB
O que devo fazer?