Estou usando o Bootstrap 4.4 para criar uma coluna de cards:
<!DOCTYPE html>
<html>
<head>
<title>Problemas em usar Card-img-overlay com card-columns</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
<body>
<div class="card-columns" style="padding-top: 2%;">
<!--Inicio cartão-->
<div class="card">
<img class="card-img" src="https://source.unsplash.com/user/erondu/1920x1080" style="opacity: 65%;">
<div class="card-img-overlay">
<h4 class="card-title">Título do cartão</h4>
<h6 class="card-subtitle">Subtítulo do cartão</h6>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce sapien dui, feugiat et lorem quis, fringilla maximus nisl. Vivamus sed est pulvinar, aliquet purus ut, dictum elit.</p>
<a class="btn btn-outline-light" href="">Leia mais</a>
</div>
</div>
<!--Fim do cartão-->
<!--Inicio cartão-->
<div class="card bg-danger text-white mb-2">
<div class="card-header">
Cabeçalho do cartão
</div>
<div class="card-body">
<h4 class="card-title">Título do cartão</h4>
<h6 class="card-subtitle">Subtítulo do cartão</h6>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce sapien dui, feugiat et lorem quis, fringilla maximus nisl. Vivamus sed est pulvinar, aliquet purus ut, dictum elit.</p>
<a class="btn btn-outline-light" href="">Leia mais</a>
</div>
</div>
<!--Fim do cartão-->
<!--Inicio cartão-->
<div class="card bg-primary text-white mb-2">
<div class="card-header">
Cabeçalho do cartão
</div>
<div class="card-body">
<h4 class="card-title">Título do cartão</h4>
<h6 class="card-subtitle">Subtítulo do cartão</h6>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce sapien dui, feugiat et lorem quis, fringilla maximus nisl. Vivamus sed est pulvinar, aliquet purus ut, dictum elit.</p>
<a class="btn btn-outline-light" href="">Leia mais</a>
</div>
</div>
<!--Fim do cartão-->
<!--Inicio cartão-->
<div class="card">
<div class="card-body">
<h4 class="card-title">Título do cartão</h4>
<h6 class="card-subtitle">Subtítulo do cartão</h6>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce sapien dui, feugiat et lorem quis, fringilla maximus nisl. Vivamus sed est pulvinar, aliquet purus ut, dictum elit.</p>
<a class="btn btn-outline-primary" href="">Leia mais</a>
</div>
</div>
<!--Fim do cartão-->
<!--Inicio cartão-->
<div class="card">
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a class="nav-link active" href="">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="">Link 3</a>
</li>
</ul>
</div>
<div class="card-body">
<h4>Título do cartão</h4>
<h6>Subtítulo do cartão</h6>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce sapien dui, feugiat et lorem quis, fringilla maximus nisl. Vivamus sed est pulvinar, aliquet purus ut, dictum elit.</p>
<a class="btn btn-outline-danger btn-block" href="">Leia mais</a>
</div>
</div>
<!--Fim do cartão-->
<!--Inicio cartão-->
<div class="card bg-success text-white mb-2">
<div class="card-header">
Cabeçalho do cartão
</div>
<div class="card-body">
<h4 class="card-title">Título do cartão</h4>
<h6 class="card-subtitle">Subtítulo do cartão</h6>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce sapien dui, feugiat et lorem quis, fringilla maximus nisl. Vivamus sed est pulvinar, aliquet purus ut, dictum elit.</p>
<a class="btn btn-outline-success" href="">Leia mais</a>
</div>
</div>
<!--Fim do cartão-->
</div>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
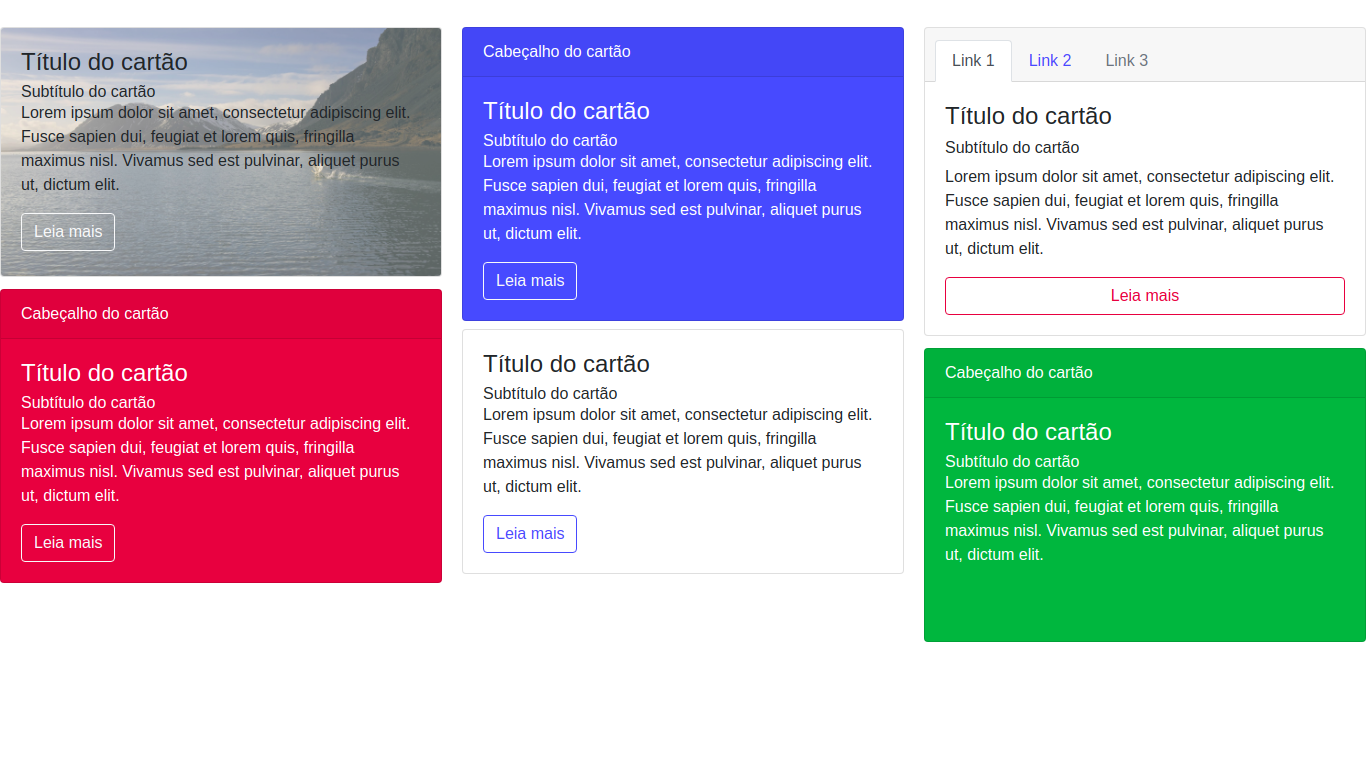
</html>O problema se da no carde em que faço uso do Card-img-overlay. Quando a tela tem uma resolução maior a exibição ocorre como esperado:
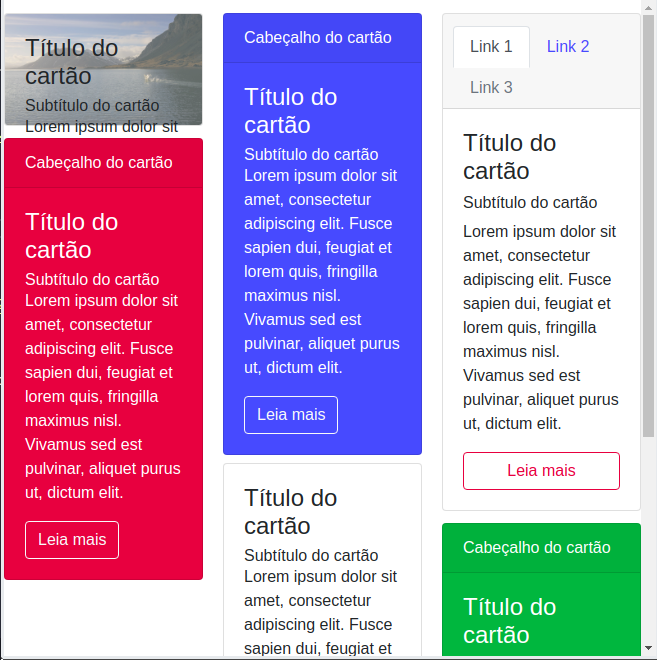
Já quando a tela é menor:
Parte do carde e do conteúdo dele são omitidas. Tentei da padding mas não funcionou te forma adequada.
Além disso não consigo fazer com que a imagem se adeque. Tentei por uma imagem verticalmente maior mas tudo q consigo é que o card ocupe o espaço correspondente a altura da imagem.
Como fazer com que o conteúdo não seja sobreposto por outro card ? e pra que a imagem ocupe todo espaço do card sempre ?