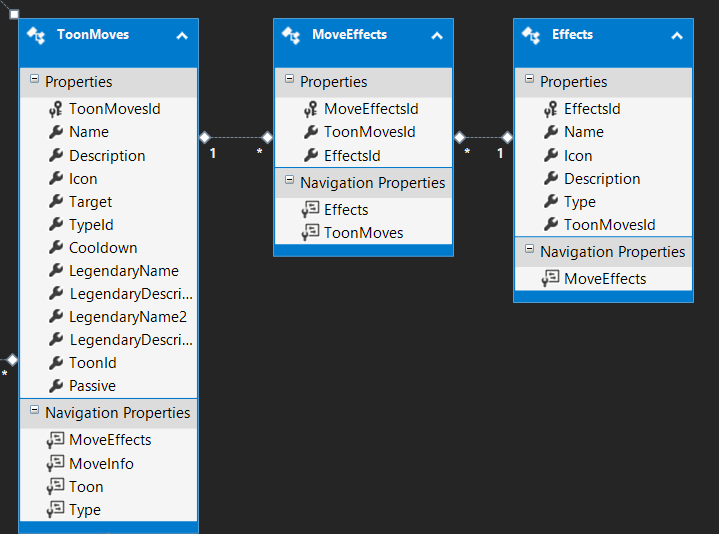
eu estou tentando preencher um DropDownList que possui múltilpos valores, a partir da minha action "Edit", onde eu recupero os objeto ToonMoves que contém Um ou Mais Effects e como Os Effects Podem pertencer a vários ToonMoves, surgiu um relacionamento N:N, conforme a imagem a seguir:
Na minha Action EDIT, eu retorno para a view o objeto ToonMoves e na ViewBag os valores do Effect
ToonMoves toonMoves = movesService.Get(id.Value);
ViewBag.Effects = new MultiSelectList(effectsService.GetAll(), "EffectID", "Name", toonMoves.MoveEffects);
ViewBag.ToonID = new SelectList(toonService.GetAll(), "ToonID", "Name");
ViewBag.TargetID = new SelectList(targetService.GetAll(), "TargetID", "TargetType", toonMoves.TargetID);
return View(toonMoves);
Observem que já retorno para a ViewBag como MultiSelectList, e na View, está assim:
@Html.DropDownList("idsEffects", (MultiSelectList)ViewBag.Effects, htmlAttributes: new { multiple = "multiple", @class = "selectpicker", data_style = "select-with-transition", title = "Choose Move Effects", data_size = "7" })
Porém na View, o campo não vem com nenhum valor selecionado:
Eu preciso fazer com que os valores do objeto Effects que estão no Objeto ToonMoves aparecem selecionados
O meu DropDownList tem o nome "idsEffects", pois eu recebo uma lista com os valores em int, busco os objetos na tabela Effects e adiciono na MoveEffects.
Preciso de uma solução para manter esses valores marcados ao carregar a View de Edit, estou disposto a tentar soluções em Jquery, Js, AngularJS... Alguém Pode me ajudar? Se preciso, forneço mais detalhes. Obrigado!