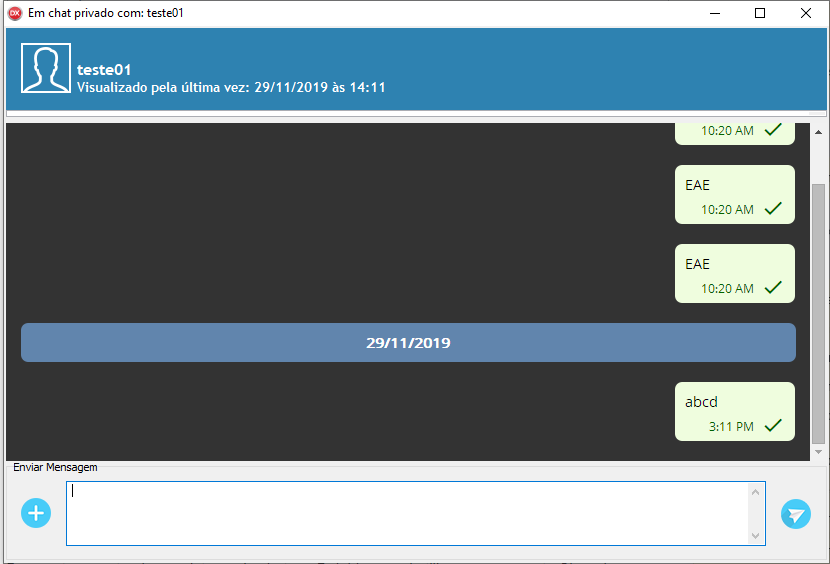
Bem, estou montando um sistema de chat em Delphi no qual utilizo o componente Chromium para carregar um HTML que utilizo como o histórico do chat devido a falta de componentes visuais no mesmo.
Enfim, nos balões de mensagens é possível notar aquele velho "V" de confirmação que nada mais é que o seguinte código:
<i class="material-icons readStatus">done</i>
Ou seja, quando o remetente visualiza a mensagem, preciso alterar todos os "done" para "done_all". Pesquisei bastante e não achei nada relacionado a alterar vários textos já impressos no HTML, até achei uma função que acreditei que solucionaria o meu problema, mas por algum motivo a mesma não está funcionando.
function replaceText(selector, text, newText, flags) {
var matcher = new RegExp(text, flags);
var elems = document.querySelectorAll(selector), i;
for (i = 0; i < elems.length; i++)
if (!elems[i].childNodes.length)
elems[i].innerHTML = elems[i].innerHTML.replace(matcher, newText);
}
function readStatusIcon(oldStatus, newStatus) {
replaceText('*', oldStatus, newStatus, 'g');
}
## Nessa função "readStatusIcon" eu passo ">done<" e ">done_all<" pelo ##
## Delphi para ele não se confundir com outra parte do código ##
<section class="mainApp">
<div class="rightPanel">
<div class="convHistory userBg">
<!-- CONVERSATION GOES HERE! -->
<msg></msg>
<div class="msg messageSent">
EAE
<i class="material-icons readStatus">done</i>
<span class="timestamp">10:20 AM</span>
</div>
<div class="msg messageSent">
EAE
<i class="material-icons readStatus">done</i>
<span class="timestamp">10:20 AM</span>
</div>
<div class="msg messageSent">
EAE
<i class="material-icons readStatus">done</i>
<span class="timestamp">10:20 AM</span>
</div>
</div>
</div>
</section>
O código
@EDIT: Galera, deu certo, é como o nosso colega Felipe respondeu, removendo somente o ! dessa linha if (!elems[i].childNodes.length), o problema foi resolvido. Muito obrigado!!!

if (!elems[i].childNodes.length)está correto? Porque ele vai executar o replace, justamente, nos nós que não tem filhos, talvez!resolva o seu problema...elems[i].textContent = "done_all";.