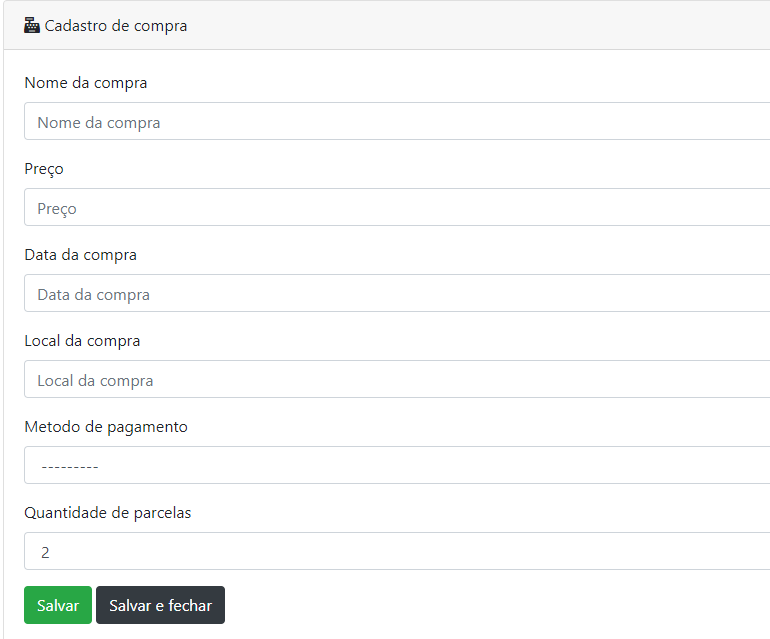
Olá! Estou utilizando ModelForm do django 2.2, e preciso deixar o formulário dinâmico. O campo "Quantidade de parcelas" só deve aparecer quando o Método de pagamento for crédito.
A princípio tentei fazer com JS:
function exibir_ocultar(){
var valor = $("#id_metodo_de_pagamento").val();
if(valor == 'credito'){
$("#id_quantidade_de_parcelas").show();
} else {
$("#id_quantidade_de_parcelas").hide();
} };
Me deparei com o problema de não conseguir editar o select para chamar a função JS, já que o próprio Django gera o formulário. Segue o código utilizado para gerar o formulário:
{% bootstrap_messages %}
<form action="{% url 'cadastro' %}" method="POST" class="form" autocomplete="off" >
{% csrf_token %}
{% bootstrap_form form %}
{% buttons %}
<button type="submit" href="{% url 'index' %}" class= "btn btn-success">Salvar </button>
<button type="submit" href="{% url 'index' %}" name="exit" value="True" class= "btn btn-dark">Salvar e fechar </button>
{% endbuttons %}
</form>
Qual a melhor forma de realizar essa ação?