Estou a usar uma API da Elsevier para ir buscar uma listagem de livros. Para fazer isso, estou a usar um exemplo deles presente neste link: http://apihtmlgen.elasticbeanstalk.com/sd_search.html Fiz o meu registo, tenho a minha APIkey e tenho o seguinte código:
<html>
<head>
<title>Elsevier ScienceDirect Search via APIs</title>
<link rel="icon" type="image/png" href="images/favicon.ico" />
<script>
var xsl="";
var xml="";
function loadXMLDoc(dname) {
if (window.ActiveXObject) {
xhttp=new ActiveXObject("Msxml2.XMLHTTP.3.0");
}
else {
//alert ("in ActiveXObject ELSE condition");
xhttp=new XMLHttpRequest();
}
xhttp.open("GET",dname,false);
xhttp.send("");
return xhttp.responseXML;
}
function displayResult()
{
xml="";
var key="20d0c__________________________adb"; // API key value
document.getElementById("sd_results").innerHTML="";
//alert("in displayResult()");
var x = document.getElementById("form1");
var val = x.elements[0].value;
var apiReq="http://api.elsevier.com/content/search/index:SCIDIR?query="+val+"&apiKey="+key+"&xml-decode=true&httpAccept=application%2Fxml";
if (xsl == "") {
xsl=loadXMLDoc("sd_results_webkit.xsl");
}
//alert('getting xml');
xml=loadXMLDoc(apiReq);
// code for IE
if (window.ActiveXObject)
{
var ex='';
ex=xml.transformNode(xsl);
document.getElementById("sd_results").innerHTML=ex;
}
// code for Mozilla, Firefox, Opera, etc.
else if (document.implementation && document.implementation.createDocument)
{
xsltProcessor=new XSLTProcessor();
xsltProcessor.importStylesheet(xsl);
resultDocument = xsltProcessor.transformToFragment(xml,document);
document.getElementById("sd_results").appendChild(resultDocument);
}
}
function formReset() {
document.getElementById("form1").reset();
}
function displayPage(link) {
xml="";
document.getElementById("sd_results").innerHTML="";
var apiReq=link;
if (xsl == "") {
xsl=loadXMLDoc("sd_results_webkit.xsl");
}
//alert('getting xml');
xml=loadXMLDoc(apiReq);
// code for IE
if (window.ActiveXObject)
{
var ex='';
ex=xml.transformNode(xsl);
document.getElementById("sd_results").innerHTML=ex;
}
// code for Mozilla, Firefox, Opera, etc.
else if (document.implementation && document.implementation.createDocument)
{
xsltProcessor=new XSLTProcessor();
xsltProcessor.importStylesheet(xsl);
resultDocument = xsltProcessor.transformToFragment(xml,document);
document.getElementById("sd_results").appendChild(resultDocument);
}
}
</script>
<title>Elsevier ScienceDirect Search API</title>
</head>
<body onload="formReset();return false;">
<form id="form1" onkeypress="return event.keyCode != 13;">
<b>Please enter search keywords separated by space:</b> <input type="text" name="query" style="width:200px"/></form>
<input type="submit" onclick="displayResult();return false;" value="Search" />
<div id="sd_results"></div>
</body>
</html>
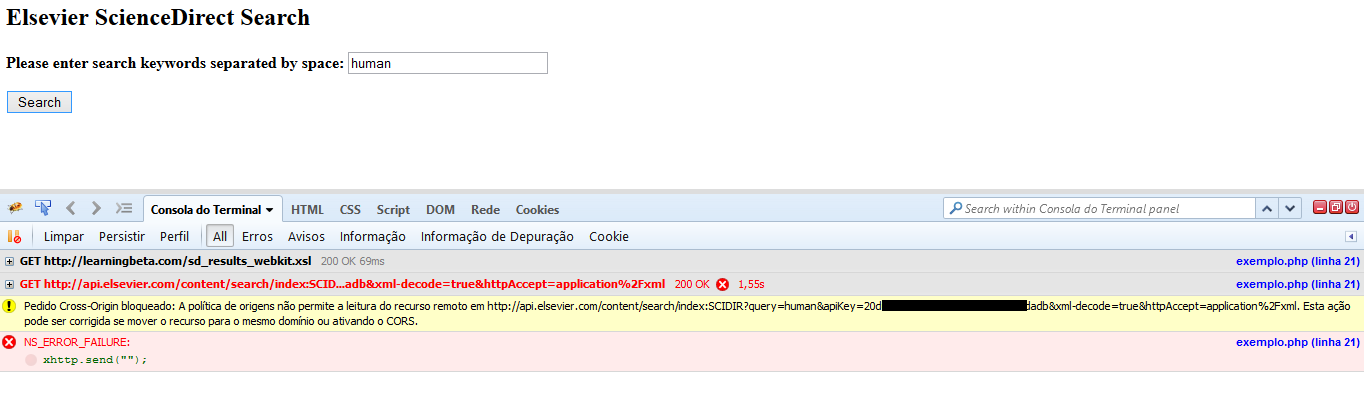
O que acontece, é que ao fazer o pedido dá-me o seguinte erro "Pedido Cross-Origin bloqueado":

Este erro está haver com o que? Eu estou a fazer este pedido no link que foi registado, tudo direitinho. Do que será este erro?
Header always set Access-Control-Allow-Origin "*"ou trocando o asterisco pelo URL que você está tentando acessar. Enviar um Request Header do tipo Origin pelo JavaScrip pode ser necessário também.