Estou tentando colocar um icone font awesome dentro do meu SVG.
Estou tendo como base esse tutorial:
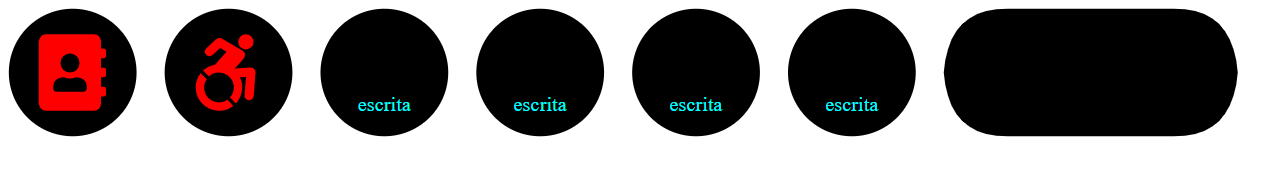
estou fazendo da seguinte forma, porém o icone esta aparecendo fora do circle.
<body>
<div class="Container_4_Button">
<div class="SVGButton">
<svg viewBox="0 0 1002 120"><!--preserveAspectRatio="none"-->
<circle id="Menu1" cx="60" cy="60" r="50"/>
<img src = "css/SvgIcons/iconmonstr-id-card-25.svg" style = "height: 50px">
<text text-anchor="middle" id="txt1" x="60" y="90">escrita</text>
<circle id="Menu2" cx="182" cy="60" r="50"/>
<img src = "css/SvgIcons/iconmonstr-id-card-25.svg" style = "height: 50px">
<text text-anchor="middle" id="txt1" x="182" y="90">escrita</text>
<circle id="Menu3" cx="304" cy="60" r="50"/>
<img src = "css/SvgIcons/iconmonstr-id-card-25.svg" style = "height: 50px">
<text text-anchor="middle" id="txt1" x="304" y="90">escrita</text>
<circle id="Menu4" cx="426" cy="60" r="50"/>
<img src = "css/SvgIcons/iconmonstr-id-card-25.svg" style = "height: 50px">
<text text-anchor="middle" id="txt1" x="426" y="90">escrita</text>
<circle id="Menu5" cx="548" cy="60" r="50"/>
<img src = "css/SvgIcons/iconmonstr-id-card-25.svg" style = "height: 50px">
<text text-anchor="middle" id="txt1" x="548" y="90">escrita</text>
<circle id="Menu6" cx="670" cy="60" r="50"/>
<img src = "css/SvgIcons/iconmonstr-id-card-25.svg" style = "height: 50px">
<text text-anchor="middle" id="txt1" x="670" y="90">escrita</text>
<path id="Menu7" d="M792,10Q745.75,9.1 742,60Q745.75,110.9 792,110Q857,110 922,110Q968.25,110.9 972,60Q968.25,9.1 922,10Q857,10 792,10"/>
</svg>
</div>
</div>
</body>
o que estou fazendo de errado ?