Tenho o seguinte select:
<label>Para</label>
<div class="input_field">
<select class="form-control" name="Para[]" id="Para" multiple>
<option></option>
<?php
$sql = "SELECT A.Discricao FROM(SELECT Discricao FROM raddb.Grupo
UNION ALL
SELECT nome FROM raddb.usuarios) AS A ORDER BY A.Discricao ASC";
$qr = mysqli_query($conn, $sql);
while($ln = mysqli_fetch_assoc($qr)){
echo '<option value="'.$ln['Discricao'].'">'.$ln['Discricao'].'</option>';
}
?>
</select>
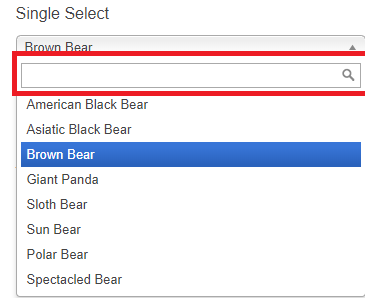
E pretendo colocar esta este filtro de pesquisa dentro do select como na imagem:
Adicionei as seguintes bibliotecas:
<link href="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.7/chosen.min.css" rel="stylesheet"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.7/chosen.jquery.min.js"></script>
Adicionei à classe do select chosen-select
Depois no js coloquei:
$(document).bind("pageinit", function() {
$(".chosen-select").chosen();
});
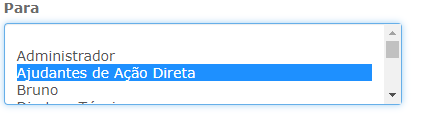
Mas a caixa de texto para escrever e pesquisar não aparece, como mostro na imagem: