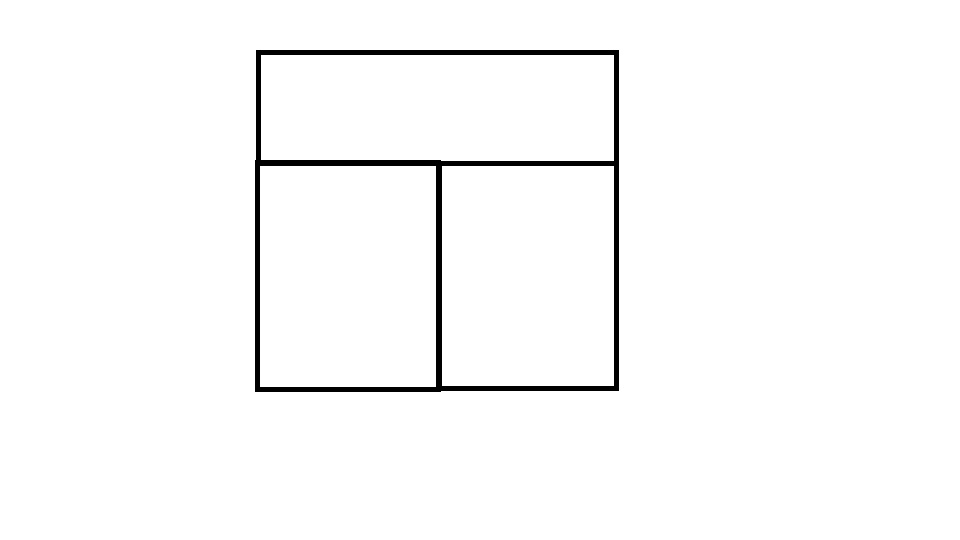
Estou com dificuldade para moldar do jeitinho que é pra ser no exercício... queria deixar igual a imagem anexada 
vou deixar o código das minhas tentativas:
.header{
background-color: lightgrey;
border: 1px solid;
width: 47%;
text-align: center;
height: 100%;
font-family: inherit;
color:dimgrey;
font-size: 27px;
margin:auto;
margin-top: 95px;
}
.info
{
background-color: lightgrey;
border: 1px solid;
text-align: left;
height: 100%;
color:dimgrey;
font-size: 10px;
margin:auto;
}
#link{
color:blue;
font-size: 20px;
font-family: arial;
}<!DOCTYPE html>
<html>
<head>
<link type="text/css" rel="stylesheet" href="login.css"/>
<meta charset="utf-8">
<div class="header">
<h4 id="text">texto texto texto texto texto</h4>
</div>
</head>
<body>
<div class="info">
<a id="link" href="https://www.google.com.br">Esqueceu o seu usuário ou senha?</p>
<p> O uso de Cookies deve ser permitido no seu navegador</p>
<p> Alguns cursos podem permitir o acesso a visitantes</p>
</div>
</body>
</html>