body{
background: #000;
display: flex;
flex: 1;
flex-direction: column;
height: 300vh;
justify-content: center;
align-items: center;
}
p{
color: white;
}
.navegacao-lateral{
position: fixed;
left: 0;
bottom: 0;
display: flex;
flex: 1;
flex-direction: column;
justify-content: space-around;
height: 100vh;
border-style: solid;
border-width: 0 1px 0 0;
border-color: #fff;
padding: 0 3vw;
}
#tela1{
display: flex;
flex: 1;
height: 100vh;
justify-content: center;
align-items: center;
}
#tela2{
display: flex;
flex: 1;
height: 100vh;
justify-content: center;
align-items: center;
}
#tela3{
display: flex;
flex: 1;
height: 100vh;
justify-content: center;
align-items: center;
}
.marca{
position: fixed;
top: 16%;
left: 13%;
width: 10px;
height: 10px;
background: red;
}<nav class="navegacao-lateral">
<a href="#tela1"> Tela 1 </a>
<a href="#tela2"> Tela 2 </a>
<a href="#tela3"> Tela 3 </a>
</nav>
<div class="marca">
</div>
<div id="tela1" >
<p>
tela1
</p>
</div>
<div id="tela2" >
<p>
tela2
</p>
</div>
<div id="tela3" >
<p>
tela3
</p>
</div>https://jsfiddle.net/nsLp2frw/4/
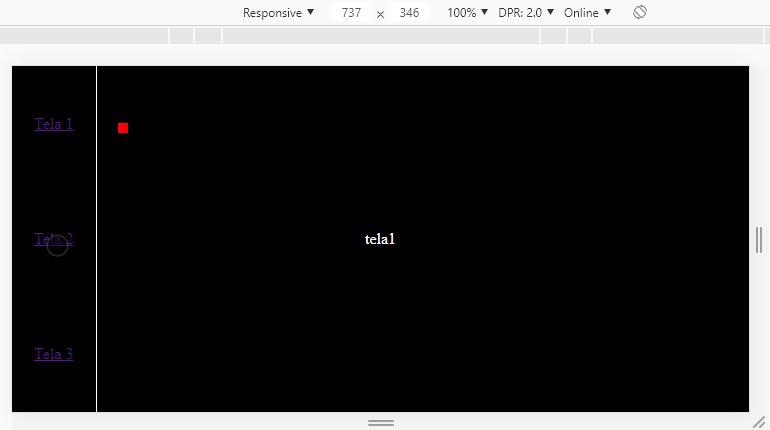
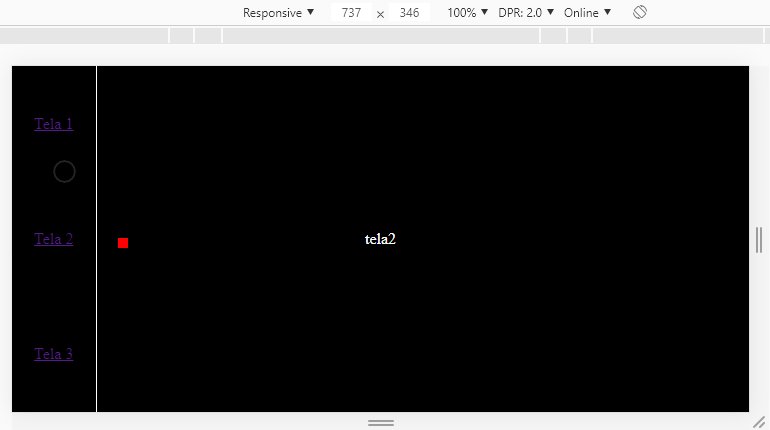
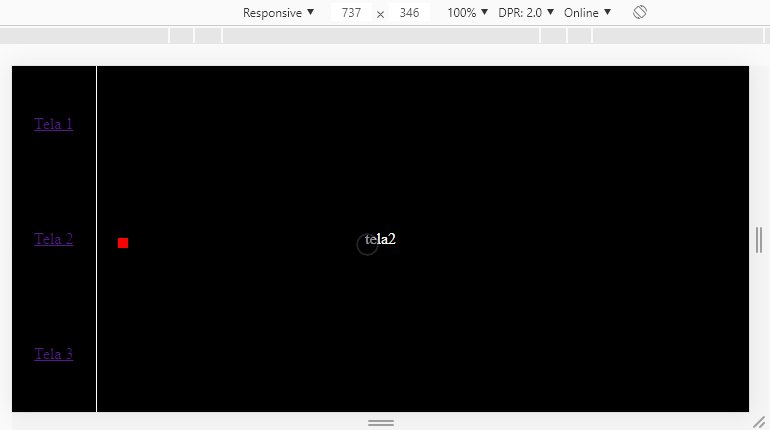
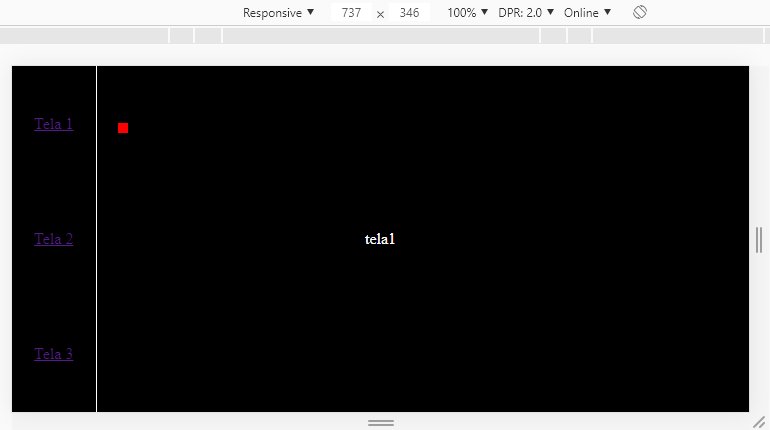
segue esse codigo html, css uma pagina em OnePage com 3 paginas dentro, uma navbar lateral para navegar entrar as telas 1 2 e 3, tem um ponto vermelho do lado do link da navegação, quero que ele ande até o link da tela que ele "navegou"
basicamente quero que o ponto vermelho indique em que tela o usuario está atualmente, ou em que ponto do "body" a tela esta focando.
como faz isso? qual nome pra esse efeito ?