Estou fazendo um projeto em que vou precisar fazer um CRUD usando o JSON como armazenamento de dados. Já estou conseguindo Visualizar os dados e inseri-los. Como eu posso fazer o edit e o delete? nao tenho ideia. Sou novato nao sei como faço isso. Vou deixar um exemplo de como esta o meu Json pra vcs verem oque poderia ser feito.
JSON:
[{"codigo":"4336","nome":"teste1","email":"[email protected]","telefone":"32132132"},{"codigo":"4248","nome":"teste2","email":"[email protected]","telefone":"321321231"}]
Eu já tenho a listagem dos dados e ja tenho a pagina de editar Feita, nela terao os campos do formulário já preenchidos com a informação dos dados do xml. Estou passando o codigo(que é único), via get, pra assim tentar pegar os dados, entao a url esta assim:
Mas não sei como trazer os dados para os campos e fazer o edit, nem sei como faço pra exclui-los também, caso o usuário deseje.
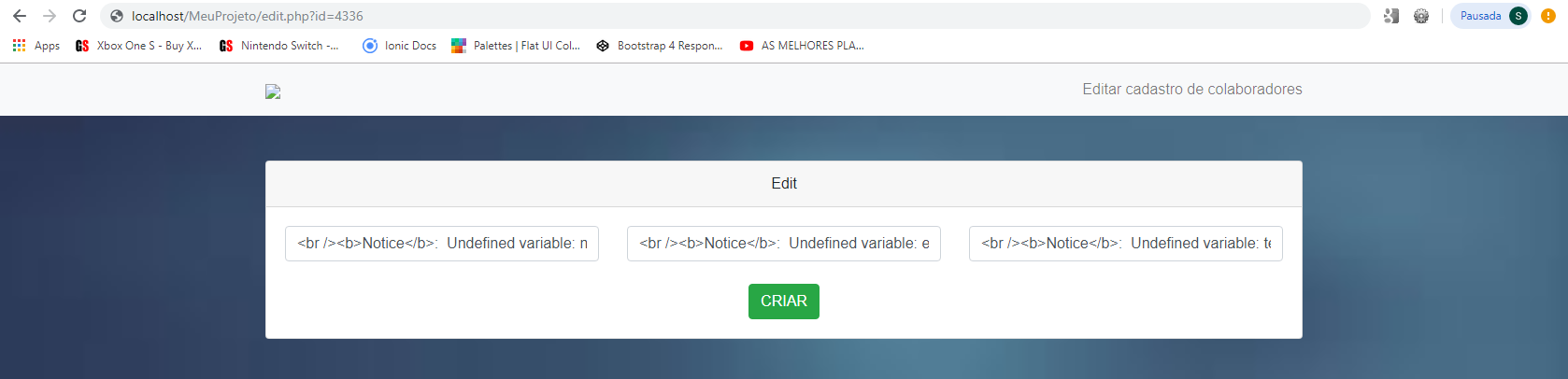
EDIT 1: Já consegui fazer com que o valor apareça nos campos, mas eu ainda nao sei como faço o edit e o delete. Me ajudem por favor.
EDIT 2: Meu codigo do arquivo:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Editar Colaborador - TEKNISA</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link href="estilo.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a href="index.html" class="navbar-brand"><img src="imagens/logo.png" width="230"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse d-flex justify-content-end" style="flex-grow: 0" id="navbarText">
<span class="navbar-text">
Editar colaboradores
</span>
</div>
</div>
</nav>
<div class="container">
<div class="card text-center mt-5">
<div class="card-header">
Editar
</div>
<div class="card-body">
<form action="editar_colaborador.php" method="post">
<div class="row">
<?php
if(file_exists("bd/colaboradores.json")){
$arquivo = file_get_contents('bd/colaboradores.json');
$json = json_decode($arquivo);
foreach($json as $registro):
if($registro->codigo == $_GET['id']){
echo "<div class='col'>";
echo "<input type='text' name='nome' id='nome' class='form-control' required placeholder='Nome' value='" . $registro->nome . "' >";
echo "</div>";
echo "<div class='col'>";
echo "<input type='text' name='email' id='email' class='form-control' required placeholder='E-mail' value='" . $registro->email . "' >";
echo "</div>";
echo "<div class='col'>";
echo "<input type='text' name='telefone' id='telefone' class='form-control' required placeholder='Telefone' value='" . $registro->telefone . "' >";
echo "</div>";
}
endforeach;
}
?>
</div>
<br>
<input type="hidden" name="id" value="<?php echo $_GET['id'];?>">
<a href="index.php" class="btn btn-danger">CANCELAR</a>
<button type="submit" name="editar" class="btn btn-success">CONFIRMAR</button>
</form>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
EDIT 3:
Eu estava com essa linha de raciocinio(está errado, é so pra vcs completarem, caso eu esteja no caminho certo):
<?php
if(file_exists("bd/colaboradores.json")){
$nome = $_POST['nome'];
$email = $_POST['email'];
$telefone = $_POST['telefone'];
$arquivo = file_get_contents('bd/colaboradores.json');
$json = json_decode($arquivo);
foreach($json as $registro):
if($registro->codigo == $_GET['id']){
$novos_dados = array($registro->nome = $nome,
$registro->email = $email,
$registro->telefone = $telefone
);
}
endforeach;
}else{
header('Location: index.php');
}
?>